CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA - css 背景 透明 範囲
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
Related

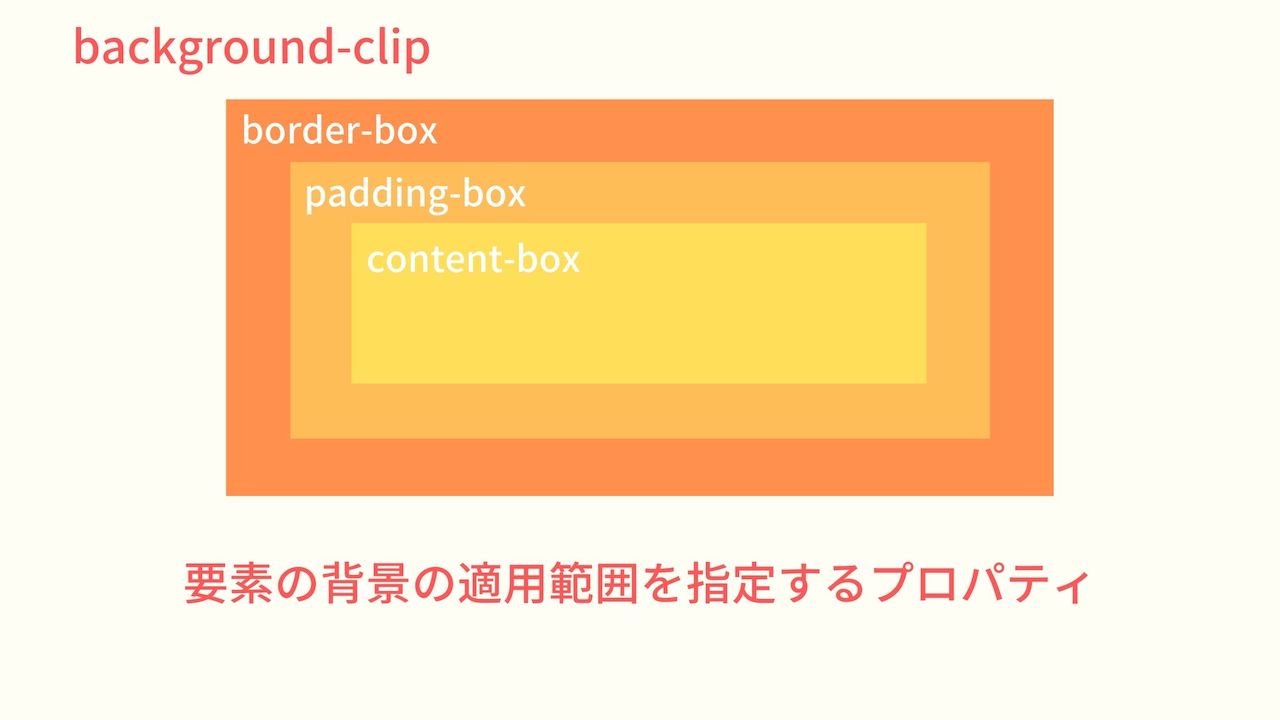
background-clipとは?基本的な使い方から値を指定する方法まで解説

CSSだけで背景写真のみを暗くする ブログ Glatch(グラッチ

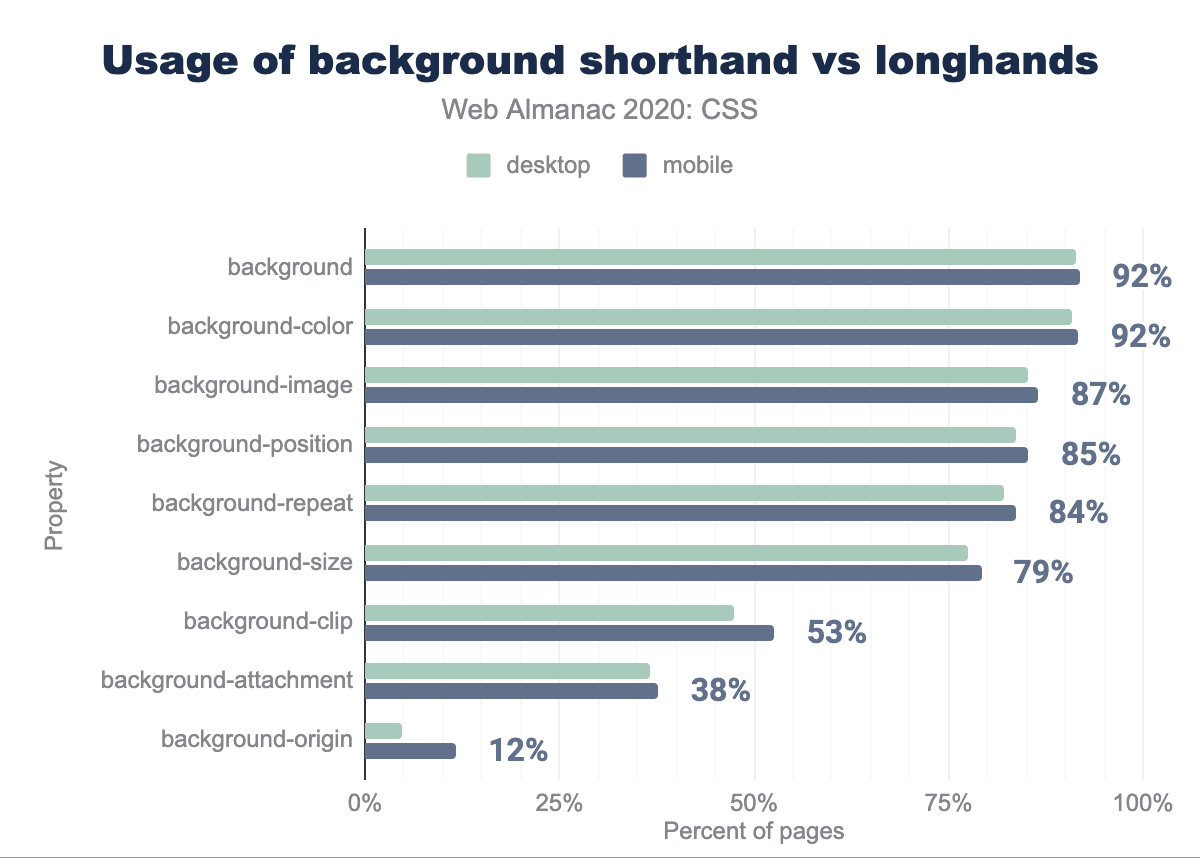
CSS 2020 HTTP ArchiveによるWeb Almanac

ドロップシャドウのある枠を作成する (影を画像で表現する方法) : CSS

CSSのグラデーション(linear-gradient)の使い方を総まとめ!

TCDテーマBIRTH:固定ページヘッダー上の四角(メニュー名が入っている

超簡単】Photoshop自動切り抜きツールで背景を透明にする方法 Pixel Note

Affinity Desinger】背景透明の画像の透明部分を好きな色で塗りつぶす方法

第10回MLCマークアップ部お題のスクープ型ボックスをCSSマスクで再現

Photoshop CCで透過pngの不要な透明部分を削除する:メモ u2013 WEBUTUBUTU
 You have just read the article entitled CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
- css 背景 透明 範囲. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/cssopacityrgba-webcamp-media-css_0728597534.html
You have just read the article entitled CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
- css 背景 透明 範囲. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/cssopacityrgba-webcamp-media-css_0728597534.html


0 Response to "CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA - css 背景 透明 範囲"
Post a Comment