CSS】Flexboxの使い方と実装サンプル集 125naroom / デザインする - css 背 景 複数行
CSS】Flexboxの使い方と実装サンプル集 125naroom / デザインする 
疑似要素でできること【その1】タイトルのあしらい|ホームページ
Related

見出しの複数行の対応について -見出しが複数行になった場合の対処法

CSSで複数枚背景画像を設定しさらに背景色も加える。 ホームページ

css】横並びにした画像とテキストを、上下中央揃えさせる方法 - とある

複数行にも対応!長い文章の末尾を「u2026(3点リーダー)」にして省略する

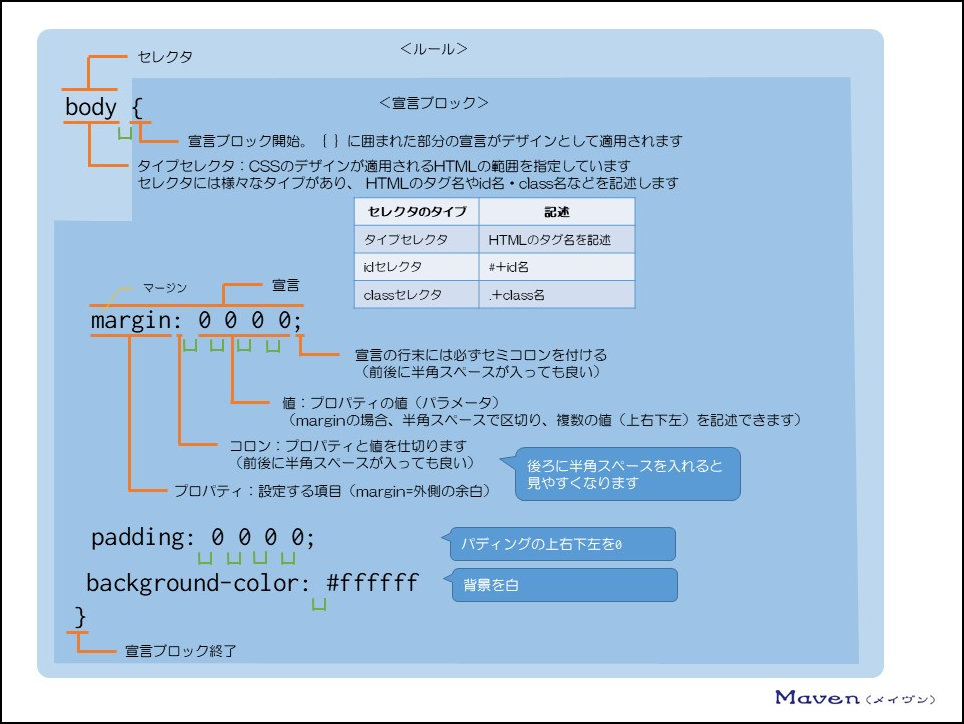
初心者向け7【CSSの書き方と構造】ホームページをデザインしよう

HTML/CSSで下線(アンダーライン)を引く方法 テジタルマーケティング

CSS3 - cssで複数行の文章に対して下線を引く方法について|teratail

codeタグ:コードを表す HTMLリファレンス

Flexbox】要素を複数行にしたときの垂直方向を揃える「align-content
Tailwind CSSを使用したWebサイトのスタイル方法
 You have just read the article entitled CSS】Flexboxの使い方と実装サンプル集 125naroom / デザインする - css 背
景 複数行. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/cssflexbox-125naroom-css.html
You have just read the article entitled CSS】Flexboxの使い方と実装サンプル集 125naroom / デザインする - css 背
景 複数行. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/cssflexbox-125naroom-css.html

0 Response to "CSS】Flexboxの使い方と実装サンプル集 125naroom / デザインする - css 背 景 複数行"
Post a Comment