CSSの擬似クラスで実装!マウスオーバー効果【初心者向け - css 背景 罫線
CSSの擬似クラスで実装!マウスオーバー効果【初心者向け 
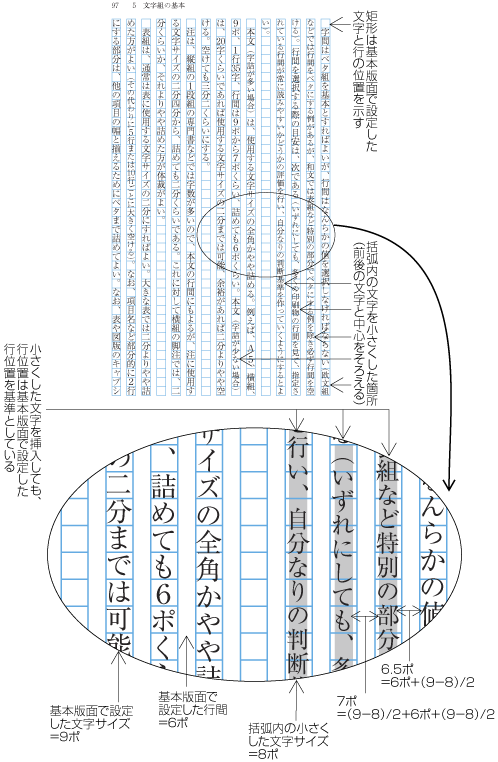
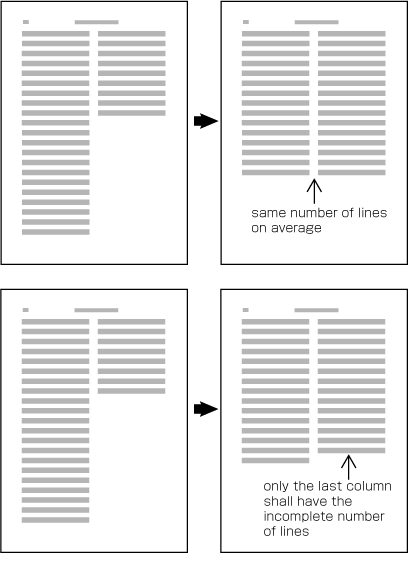
Requirements for Japanese Text Layout 日本語組版処理の要件(日本語版)
Related

罫線日本可愛分隔線素材網,免註冊並支援JPG 及PNG 格式|Zi 字媒體
HTML/CSSで下線(アンダーライン)を引く方法 テジタルマーケティング

Requirements for Japanese Text Layout - 日本語組版処理の要件(日本

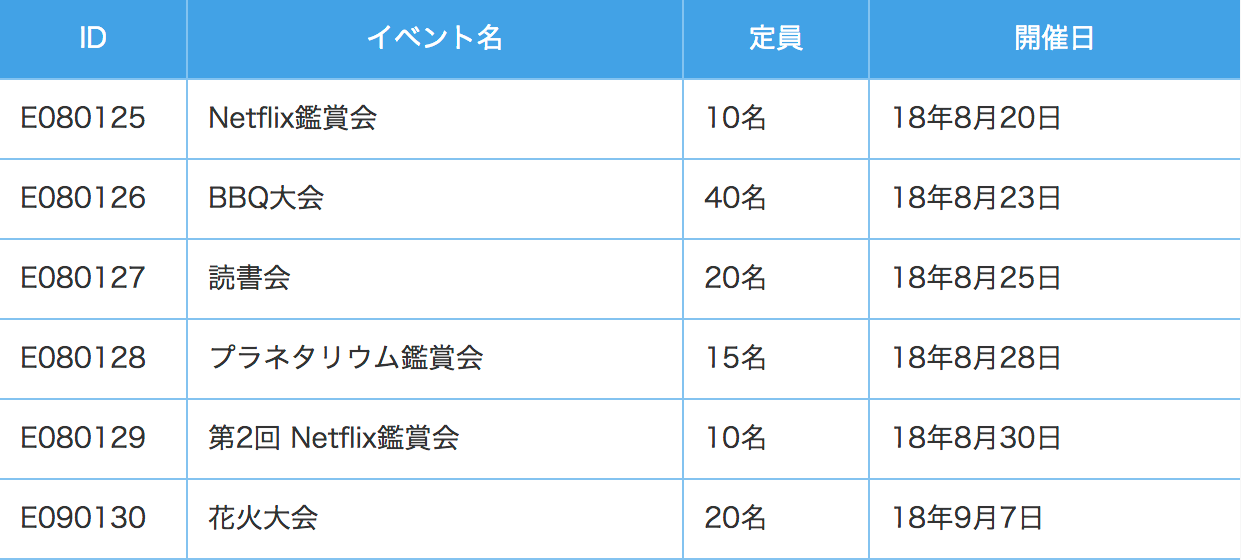
CSS】テーブルにボーダーと背景色をつける

テーブルの奇数行、偶数行ごとに背景色を設定する GRAYCODE HTMLu0026CSS

CSS】文字に色々なデザインの下線を引く(点線・波線・二重線・蛍光

CSS:テーブル左上隅のセルだけ消す

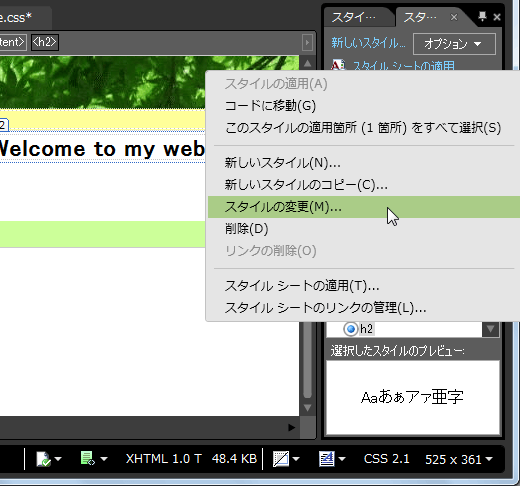
Expression Web 4:スタイルシートのカスタマイズ|見出しに枠線や背景

君子禪- Publications Facebook

CSS】テーブルにボーダーと背景色をつける
 You have just read the article entitled CSSの擬似クラスで実装!マウスオーバー効果【初心者向け - css 背景 罫線. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/css-css_01397188318.html
You have just read the article entitled CSSの擬似クラスで実装!マウスオーバー効果【初心者向け - css 背景 罫線. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/09/css-css_01397188318.html

0 Response to "CSSの擬似クラスで実装!マウスオーバー効果【初心者向け - css 背景 罫線"
Post a Comment