width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景 途中まで
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
第1章 CSSのあらまし - CSS u0026 Design編 - Railsチュートリアル
Related

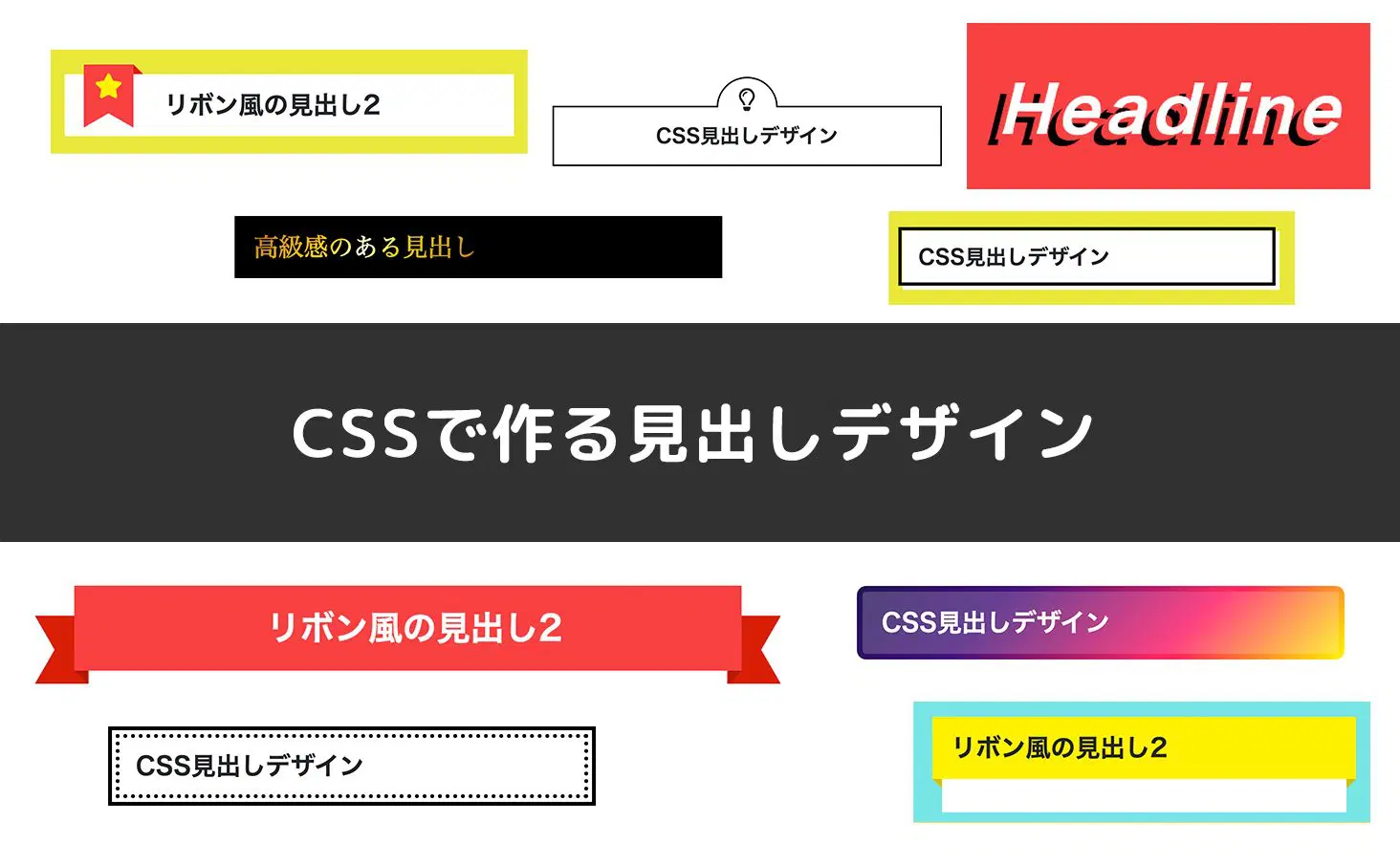
途中で色が変わる見出し罫線を作る方法【CSS3】 妙高Web屋

CSS】セレクタ指定方法を学んでidやclassをスッキリ! すんすけブログ

CSS]iphoneでアニメーションがちらついた時の解決法 ma-yau0027s CREATE
![CSS]iphoneでアニメーションがちらついた時の解決法 ma-yau0027s CREATE](https://myscreate.com/wp-content/uploads/2020/04/iphone-animation-bug.png)
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN

background(背景プロパティの一括指定)|Background - 背景

スクロール途中でヘッダーが消え、上にスクロールすると復活 動くWeb
MyKinsta見本アカウント概要

Emmet(エメット)でHTMLとCSSを効率的にコーディングする u2013 東京の

途中で色が変わる見出し罫線を作る方法【CSS3】 妙高Web屋

CSS】ドロワーメニューが途中で切れてしまい下まで表示できない場合の
 You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景 途中まで. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/08/width100-css.html
You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景 途中まで. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/08/width100-css.html




0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景 途中まで"
Post a Comment