サイト上でのタップ操作をサポートする Web Google Developers - css 背景 複 数 ios
サイト上でのタップ操作をサポートする Web Google Developers
CSSが反映されない7つの対処方法を徹底解説します! PENGIN BLOG
Related

スマホとWebSocketで連携するテレビ用SPA(Single-Page Application

CSS + α で画像を横スクロールさせる方法 - スマホでもスクロールバー

iPadOS/iOS 13の新機能を使いこなす - テキストエディター/html

マーケティングリソースとアイデンティティに関するガイドライン - App

iOS] 複数行のUILabelにAutoShrinkを効かせる方法 黒くまのおむすび🍙
![iOS] 複数行のUILabelにAutoShrinkを効かせる方法 黒くまのおむすび🍙](https://blog.kuromusubi.com/wp-content/uploads/2020/03/eyecatch.jpg)
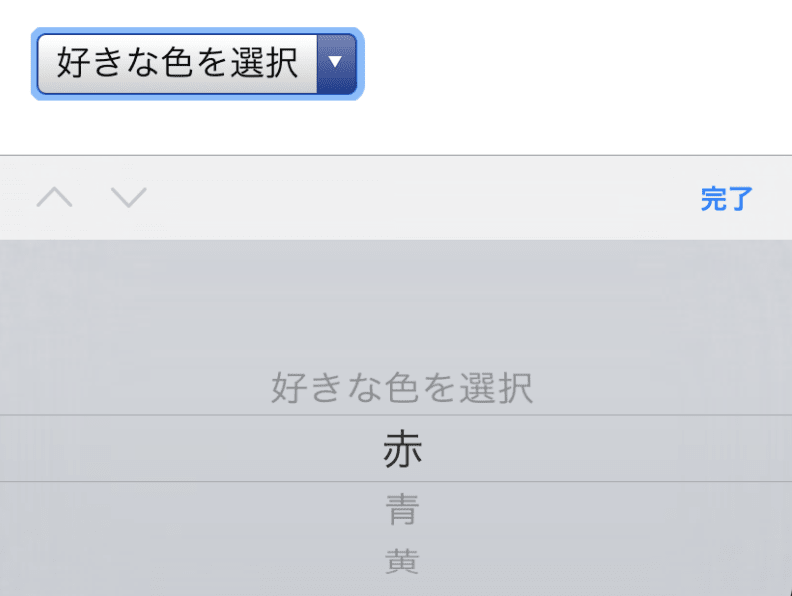
HTMLのselect/optionタグでセレクトボックスを作る方法

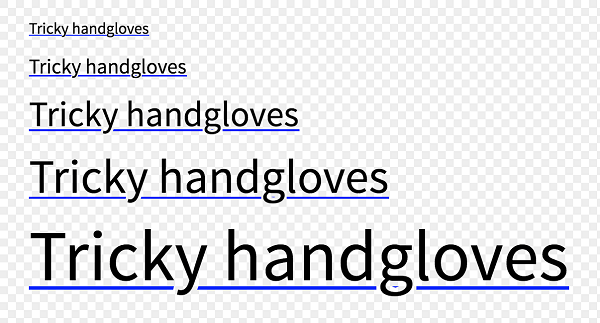
Webデザイナー必見!CSSを使ったアンダーライン3種【各メリット

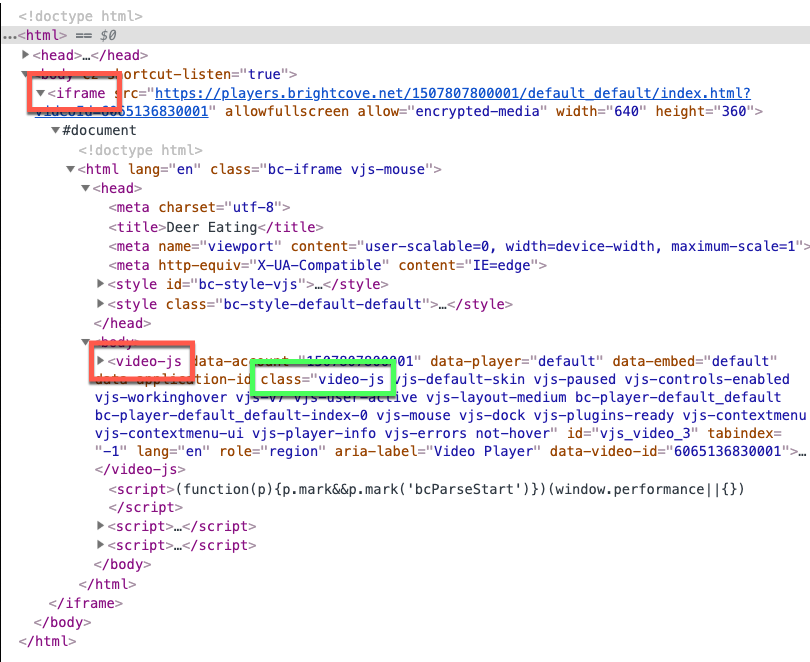
プレーヤーの外観のカスタマイズ

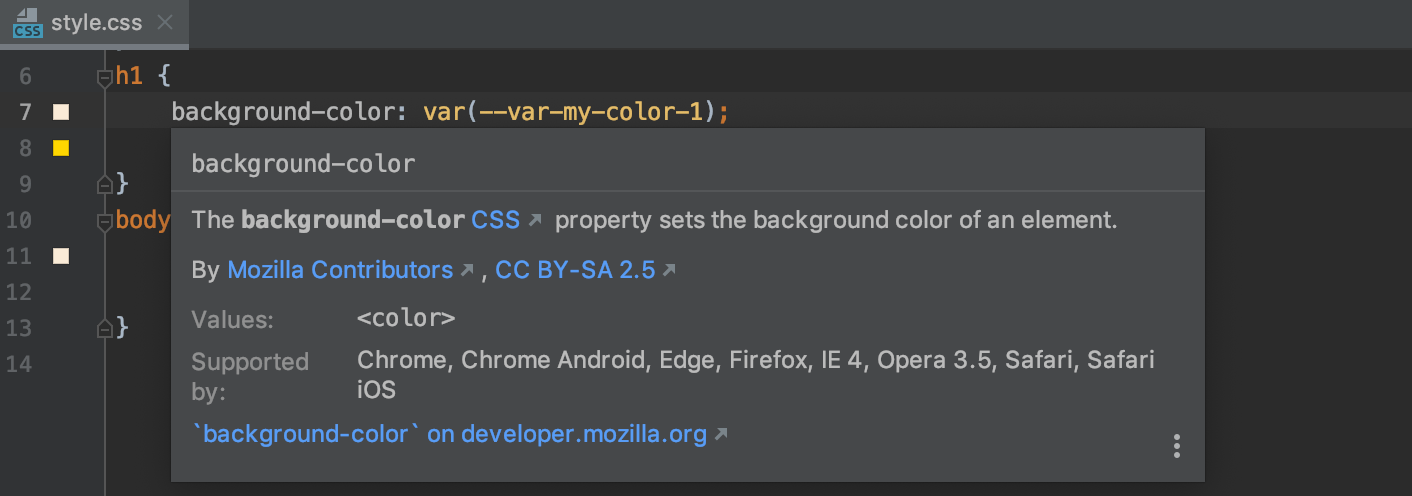
スタイルシート WebStorm

backgroundをショートハンドで指定する ミフネWEB
 You have just read the article entitled サイト上でのタップ操作をサポートする Web Google Developers - css 背景 複
数 ios. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/08/web-google-developers-css-ios.html
You have just read the article entitled サイト上でのタップ操作をサポートする Web Google Developers - css 背景 複
数 ios. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/08/web-google-developers-css-ios.html

0 Response to "サイト上でのタップ操作をサポートする Web Google Developers - css 背景 複 数 ios"
Post a Comment