Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の - css 背 景 途中まで
Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の 
JavaScriptで特定の要素やhtml,body要素の背景色を変更するなどの 
教科書では教えてくれないHTMLu0026CSS 狩野 祐東 本 通販 Amazon
CSSが効かない!ありがちな原因11個【順番にチェックしてみよう 
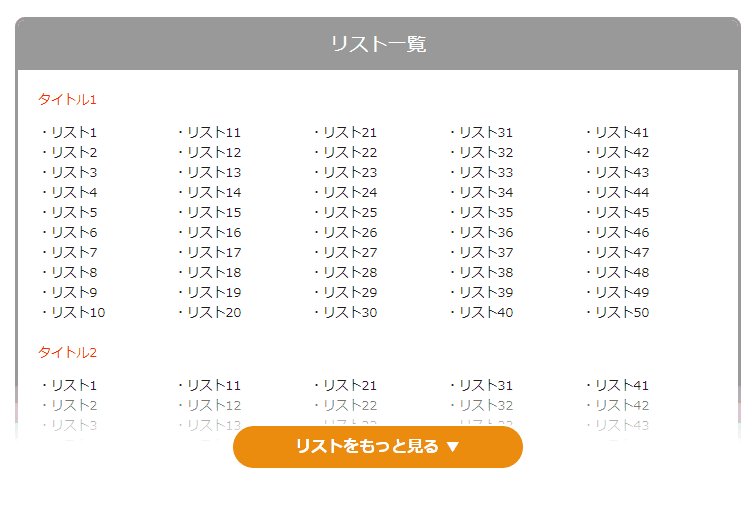
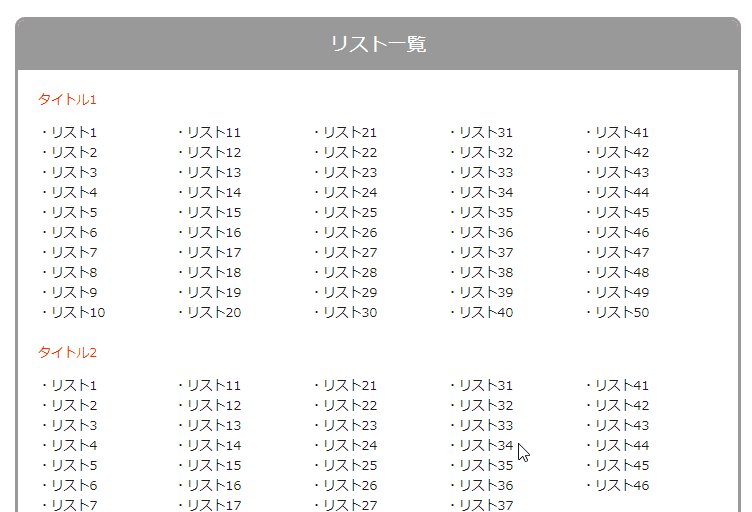
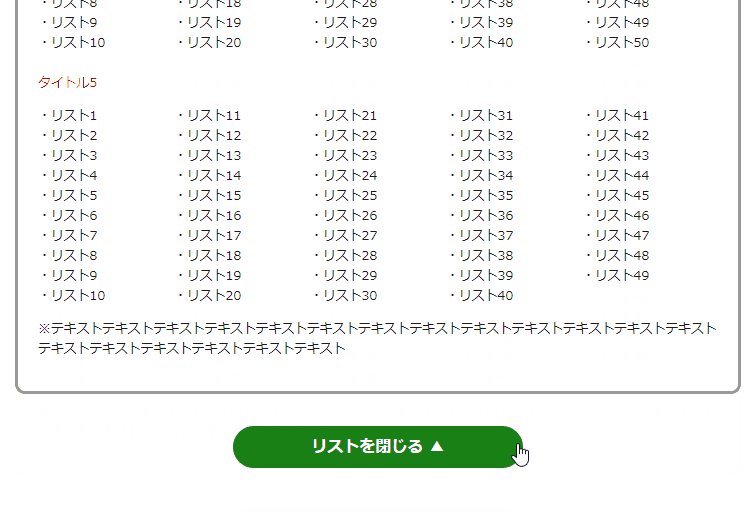
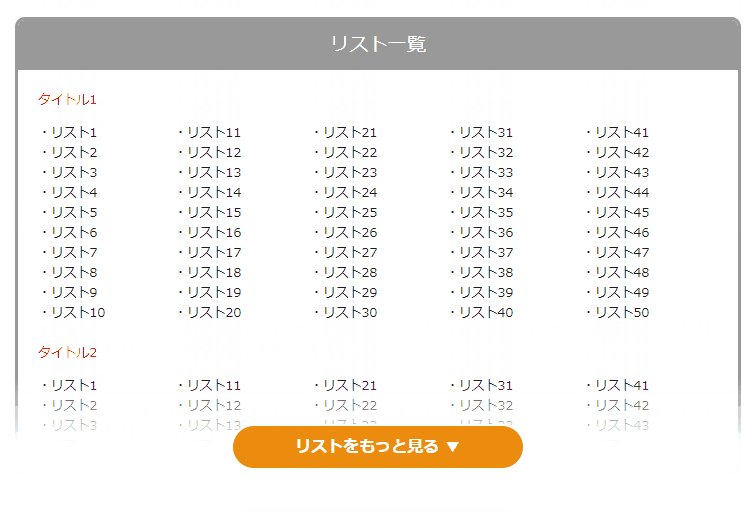
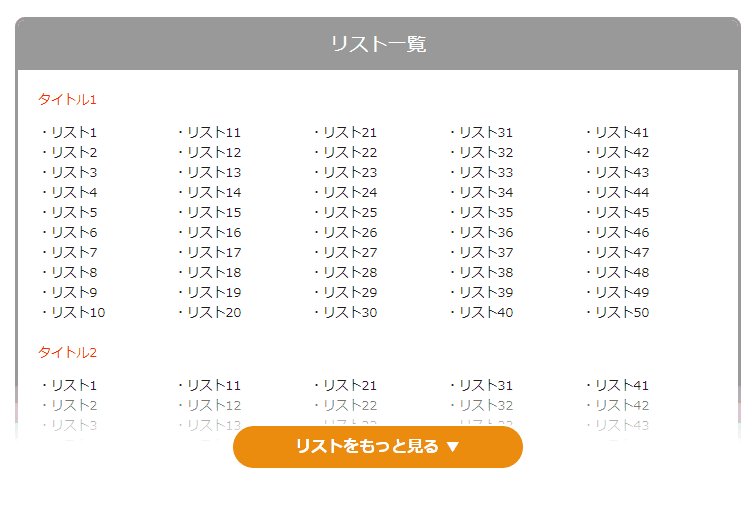
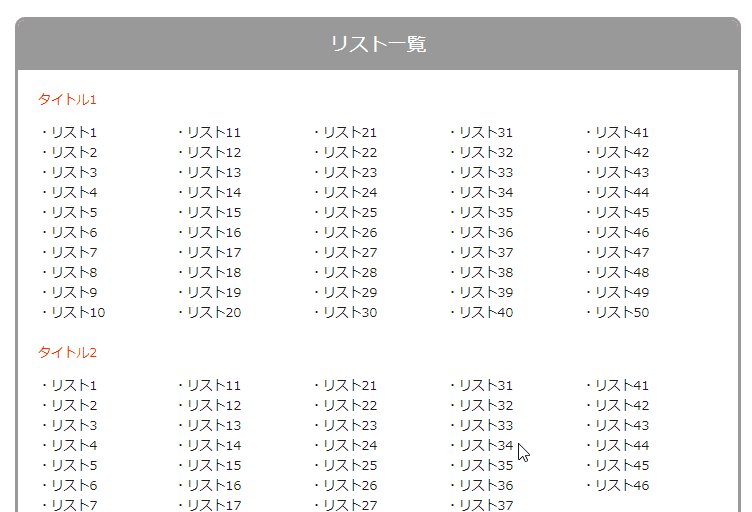
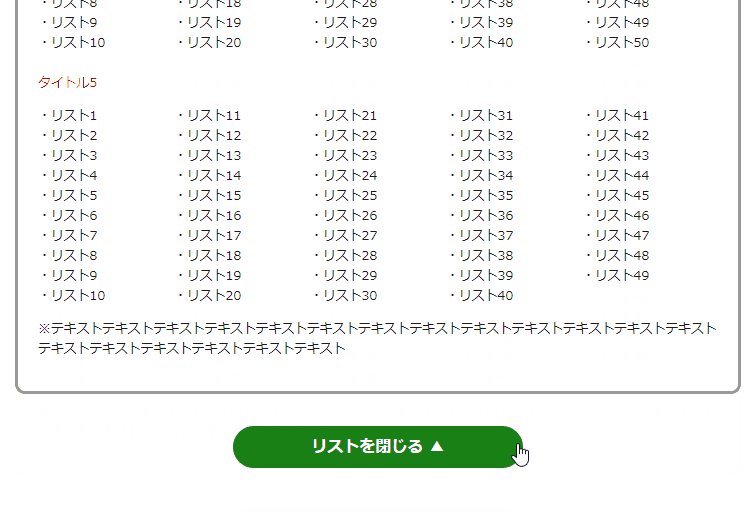
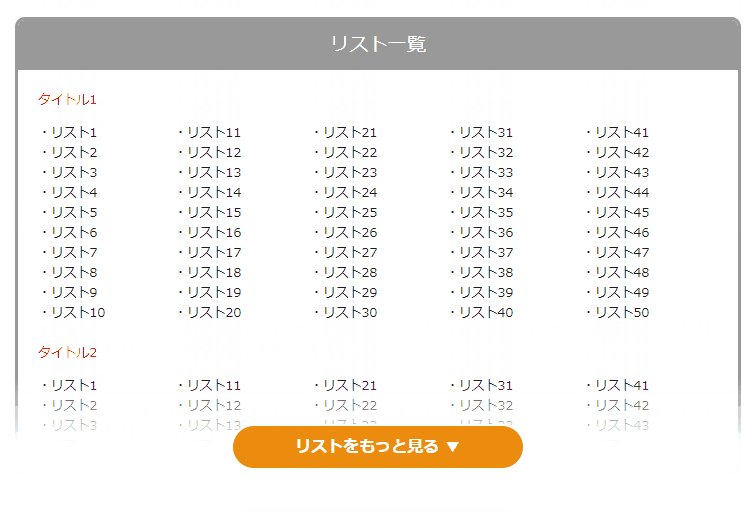
コンテンツを開閉できる『もっと見るボタン』をつくりました 
ITCSSを採用して共同開発しやすいCSS設計をZOZOTOWNに導入した話 
HTML】 画面に合わせて改行や表示を変える方法 ウェブカツ公式BLOG
SEOの新基準「ウェブに関する主な指標(Core Web Vitals)」の基礎まとめ 
background(背景プロパティの一括指定)|Background - 背景 
ol番号付きリストのカスタマイズ!デザインをきれいに変更する方法 
コンテンツを開閉できる『もっと見るボタン』をつくりました 
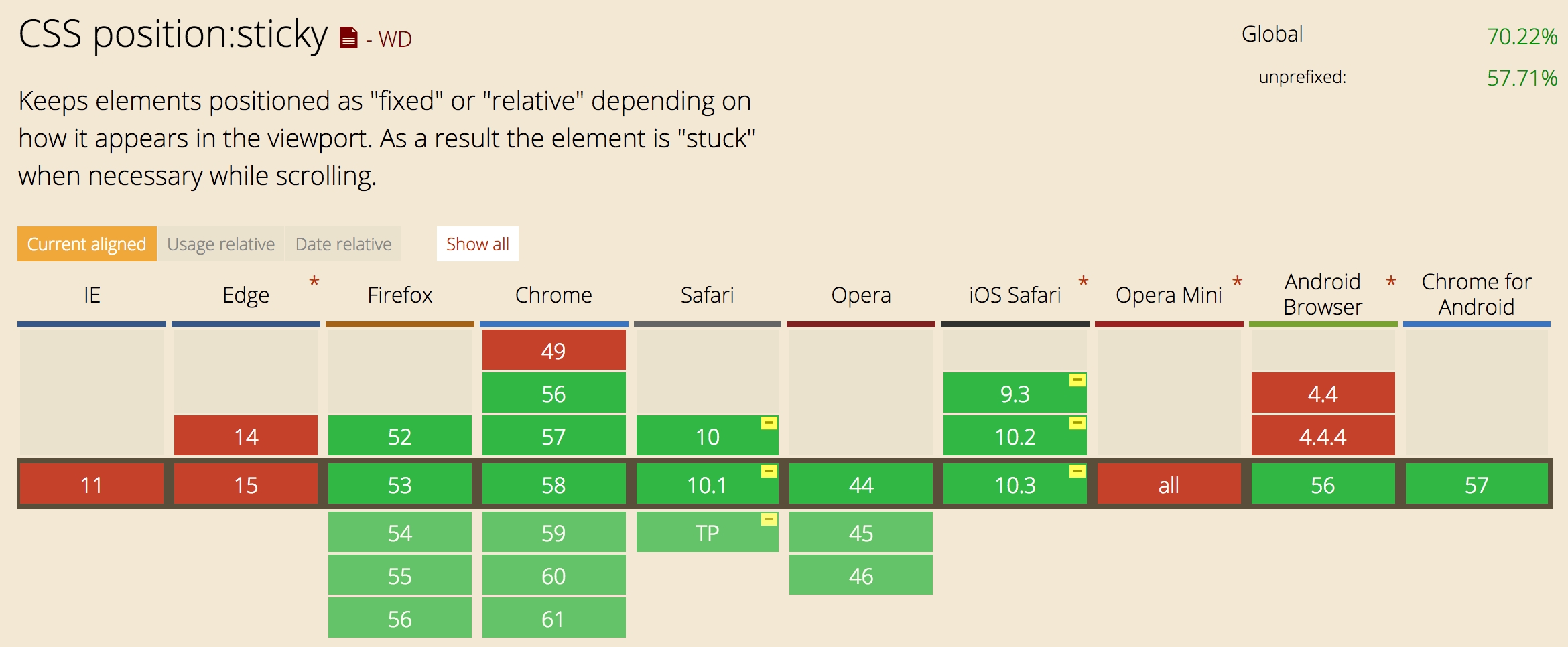
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill 
0 Response to "Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の - css 背 景 途中まで"
Post a Comment