用HTML和CSS实现酷炫的文字特效- 简书 - css 背景 虹色
用HTML和CSS实现酷炫的文字特效- 简书
CSS代码编程线工艺线性图标图标免费下载-图标0iePUVaUV-新图网
Related

css实现缺角的几种方法- 古墩古墩- 博客园

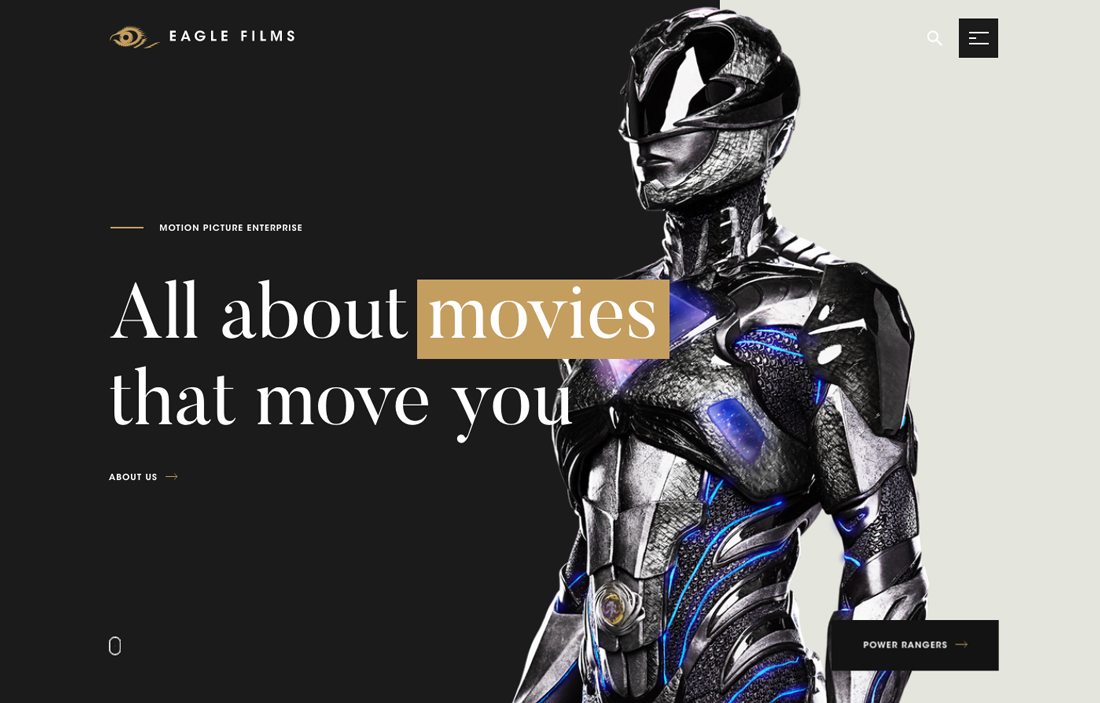
复古设计风格指南

CSS设置背景颜色拼接(一半黑一半白) 条纹渐变_hinataneji的博客-CSDN博客

用HTML和CSS实现酷炫的文字特效- 简书

网页设计中要不要使用霓虹色

Neon Color Luminous Circular Line Background, 霓虹, 光效, 幾何背景

使用CSS 的闪亮霓虹按钮效果- 芒果文档

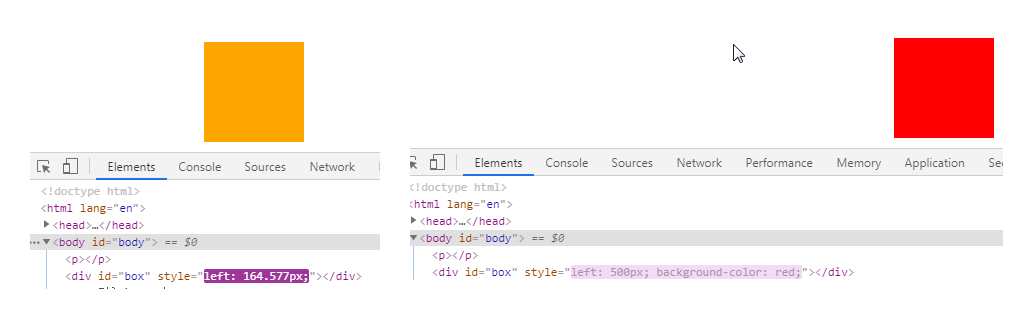
CSS的常用技巧,等待动画效果(附demo的效果实现与源码) - 万博官网

十四、animate()函数 Mango

图标、组件、字体,超实用设计干货大合集_腾讯新闻


0 Response to "用HTML和CSS实现酷炫的文字特效- 简书 - css 背景 虹色"
Post a Comment