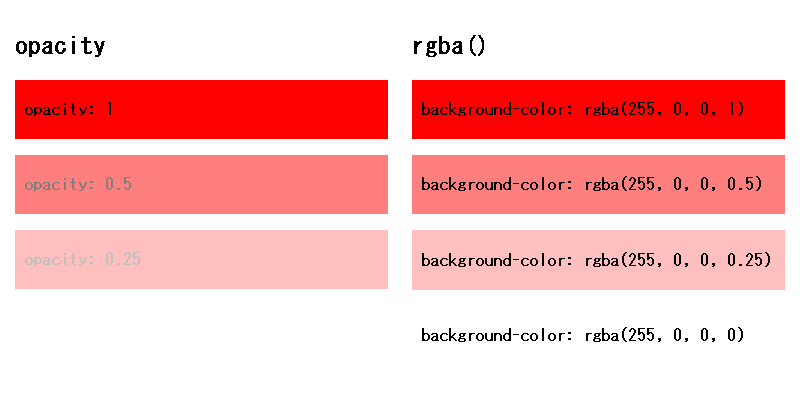
半透明與透明效果設計- CSS rgba, hsla 色彩單位(CSS color units) [2 - css 背景 透過 rgba
半透明與透明效果設計- CSS rgba, hsla 色彩單位(CSS color units) [2 ![]()
CSS3で画像をおしゃれに演出 Think IT(シンクイット)
Related

CSS3 Opacity Compatible for all browsers

css背景色从中心向边缘扩散- 简书

css3的透明度怎么设置-电脑自学网

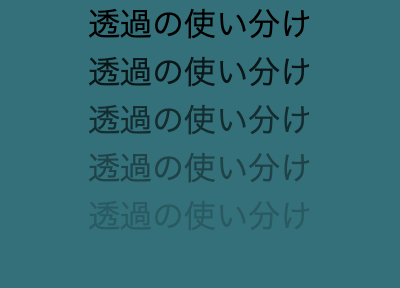
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

CSS:linear-gradient()背景颜色线性渐变_支付宝云生态技术的技术博客_

HTML中是否有用於透明的顏色代碼? - tw.pays-tarusate.org

vue中怎么将el-dialog对话框改成自定义的弹窗样式,2种方式_禾小毅的

css 半透明白如何用CSS實現圖片半透明?_w3cschool u2013 Azyvp

Vue 3.0 留言板項目- 編寫頁面- 全網搜
单标签!纯CSS实现动态晴阴雨雪_坐标


0 Response to "半透明與透明效果設計- CSS rgba, hsla 色彩單位(CSS color units) [2 - css 背景 透過 rgba"
Post a Comment