CSS 3のアニメーション機能「Transitions」 - page2 - builder by - css 背 景 複数色
CSS 3のアニメーション機能「Transitions」 - page2 - builder by 
2色 - CSSでデザインできる
Related

知っていると便利!複数のCSSを同じタグに適用する

複数行にも対応!長い文章の末尾を「u2026(3点リーダー)」にして省略する

CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet

Cocoonトップページ】背景色変更するたった3行CSS:カスタマイズ

CSSのグラデーション(linear-gradient)の使い方を総まとめ!

WordPressの背景画像を追加、編集、カスタマイズする方法

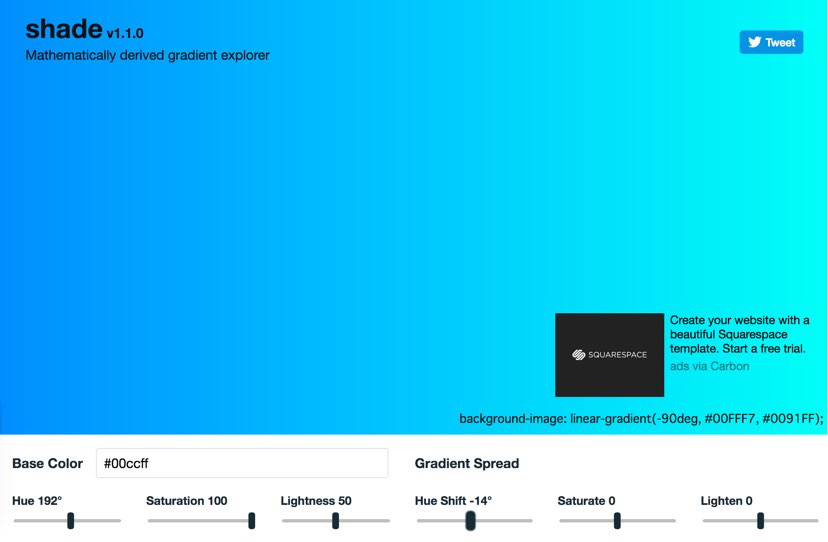
CSSでグラデーションアニメーションを超簡単に作れるWebサービス|TERU
知っていると便利!複数のCSSを同じタグに適用する

CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
CSS】表(table)の行の背景色を規則的につける方法(コピペOK)
 You have just read the article entitled CSS 3のアニメーション機能「Transitions」 - page2 - builder by - css 背
景 複数色. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/08/css-3transitions-page2-builder-by-css.html
You have just read the article entitled CSS 3のアニメーション機能「Transitions」 - page2 - builder by - css 背
景 複数色. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/08/css-3transitions-page2-builder-by-css.html

0 Response to "CSS 3のアニメーション機能「Transitions」 - page2 - builder by - css 背 景 複数色"
Post a Comment