小釣手活動網站開發經驗分享. 逐格動畫播放+ RWD 實作 by Yen-Lin - css 背 景 透過 ie11
小釣手活動網站開發經驗分享. 逐格動畫播放+ RWD 實作 by Yen-Lin 
物联网修改注册登录页_Android 2.X系列模板-阿里云帮助文档
Related

IE非対応のCSSグラデーションを文字にかける2つの方法(画像・SVG

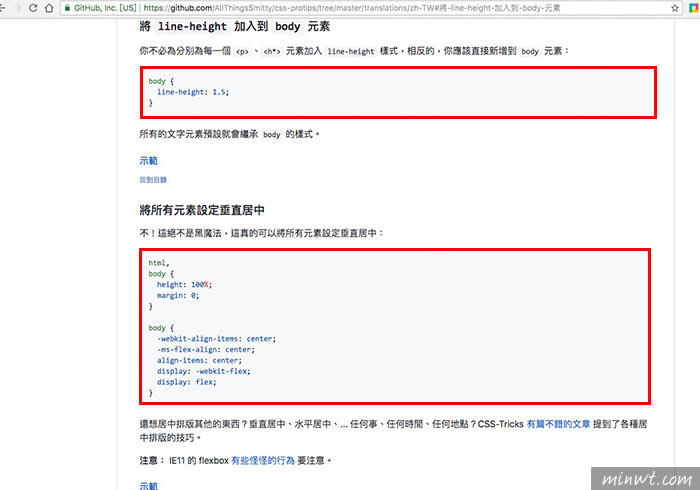
CSS 專家密技! 所有CSS大招都在這(繁中版) 梅問題.教學網

CSS实现背景透明,文字不透明,兼容所有浏览器_weixin_34262482的博客

IE下CSS3动画抖动- 简书
Video2Gif u2014 在瀏覽器上輕鬆把影片檔轉成Gif 吧!🚀🚀🚀 - realdennis

pr字幕背景颜色怎么调成透明- 木子杰

IE11対応】背景画像のsvgを自由に色変えしたい ⬢ Appirits spirits

html學習- 插電學習

IE11対応】背景画像のsvgを自由に色変えしたい ⬢ Appirits spirits

ianchen0419 u2013 Ian
 You have just read the article entitled 小釣手活動網站開發經驗分享. 逐格動畫播放+ RWD 實作 by Yen-Lin - css 背
景 透過 ie11. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/07/rwd-by-yen-lin-css-ie11.html
You have just read the article entitled 小釣手活動網站開發經驗分享. 逐格動畫播放+ RWD 實作 by Yen-Lin - css 背
景 透過 ie11. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/07/rwd-by-yen-lin-css-ie11.html

0 Response to "小釣手活動網站開發經驗分享. 逐格動畫播放+ RWD 實作 by Yen-Lin - css 背 景 透過 ie11"
Post a Comment