jQuery】特定の要素に対して複数のcssプロパティを指定する - css 背景 複数
jQuery】特定の要素に対して複数のcssプロパティを指定する 
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説
Related

CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの

CSSの複数のセレクター選択の話 - Qiita
CSSを使って1要素だけで複数のボーダーをつけるテクニック SPYWEB

Flexbox】要素を複数行にしたときの垂直方向を揃える「align-content

CSS3でアニメーション【vol.2】- マウスホバーでアニメーション実行

CSS 複数のセレクタを指定する/絞り込むサンプル ITSakura

CSS】transitionでプロパティを複数指定したいときの書き方 でざなり

CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet

Flexbox】要素を複数行にしたときの垂直方向を揃える「align-content

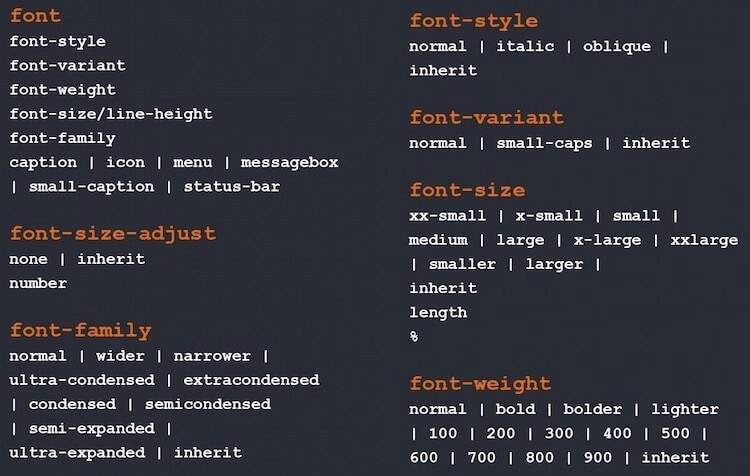
覚えているのが難しいCSSのプロパティと値、そんな時に役立つ
 You have just read the article entitled jQuery】特定の要素に対して複数のcssプロパティを指定する - css 背景 複数. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/07/jquerycss-css.html
You have just read the article entitled jQuery】特定の要素に対して複数のcssプロパティを指定する - css 背景 複数. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/07/jquerycss-css.html

0 Response to "jQuery】特定の要素に対して複数のcssプロパティを指定する - css 背景 複数"
Post a Comment