新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透過率
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
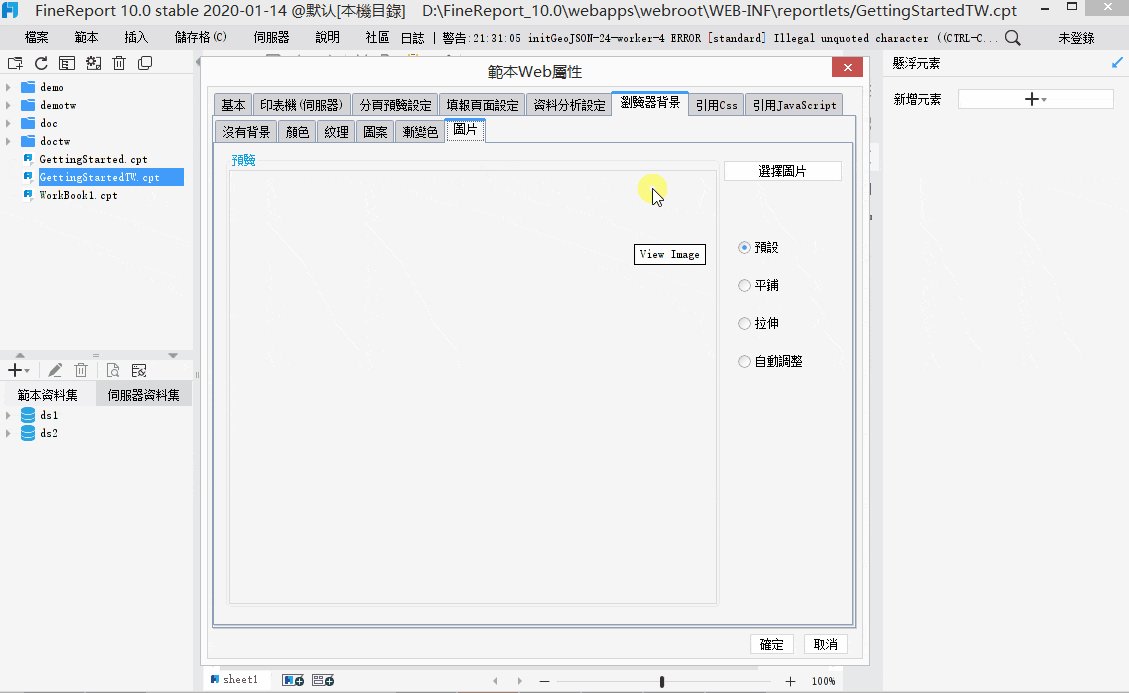
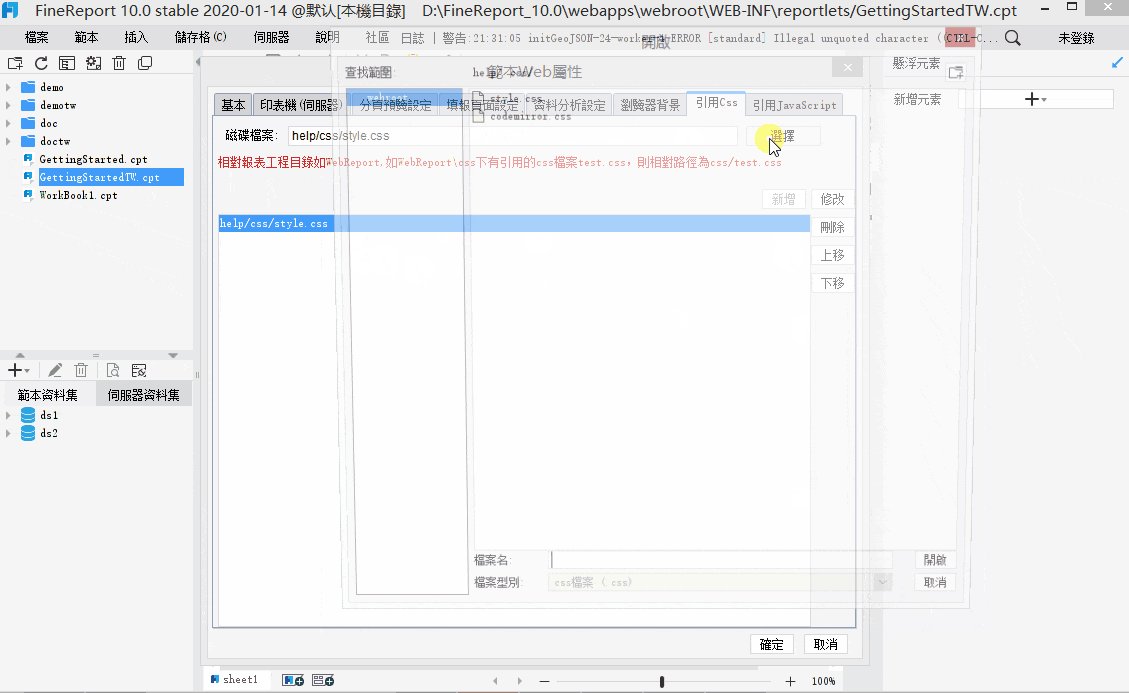
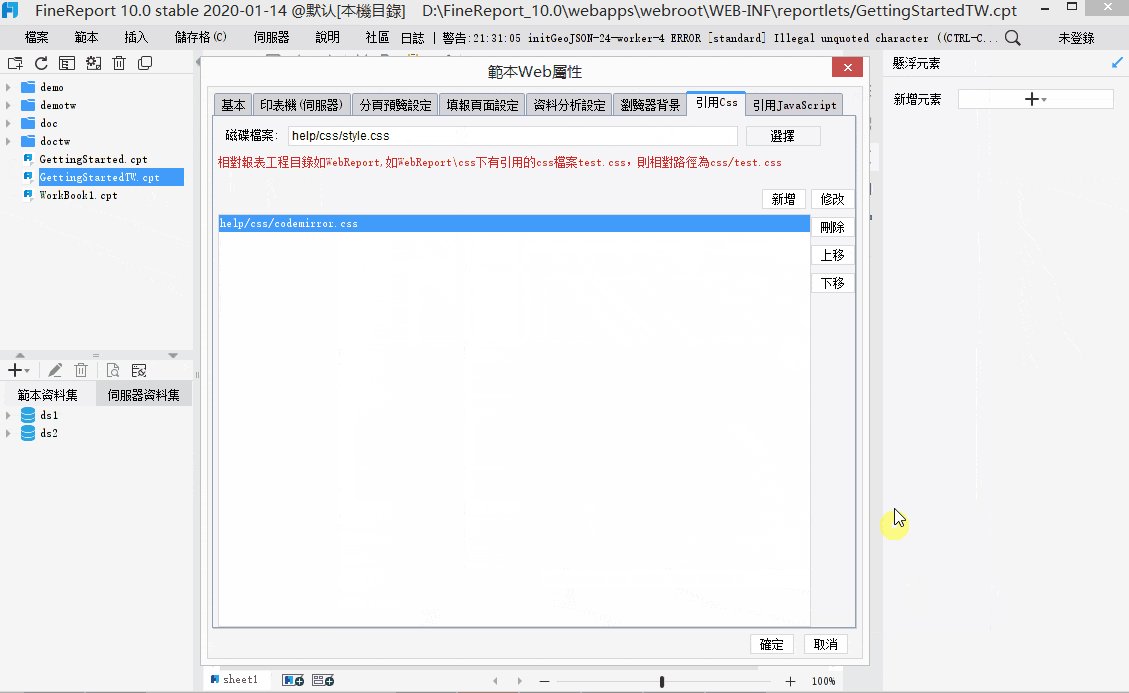
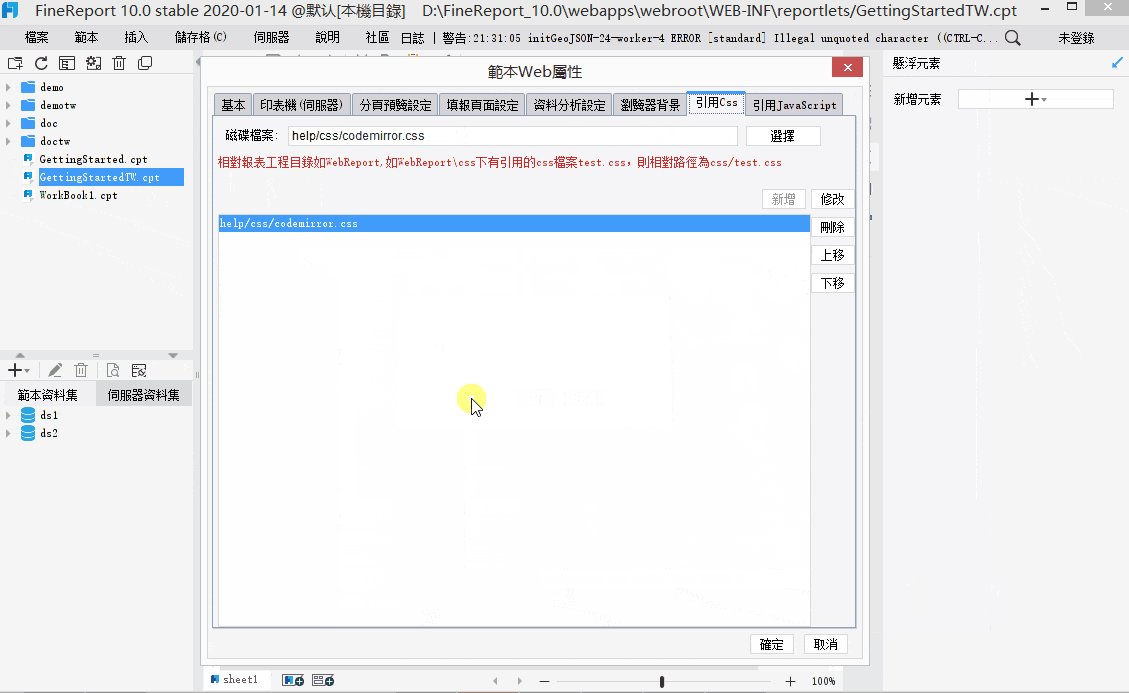
A11-02 範本-範本web屬性- FineReport帮助文档- 全面的报表使用教程和
Related

線上背景產生器】標籤資訊整理:: 哇哇3C日誌

1 分鐘換上華麗網頁捲軸的配色方案,零技巧即套即用(CSS:Scrollbars

在WordPress自訂CSS語法,讓文字區塊變美觀- Siyu Talk

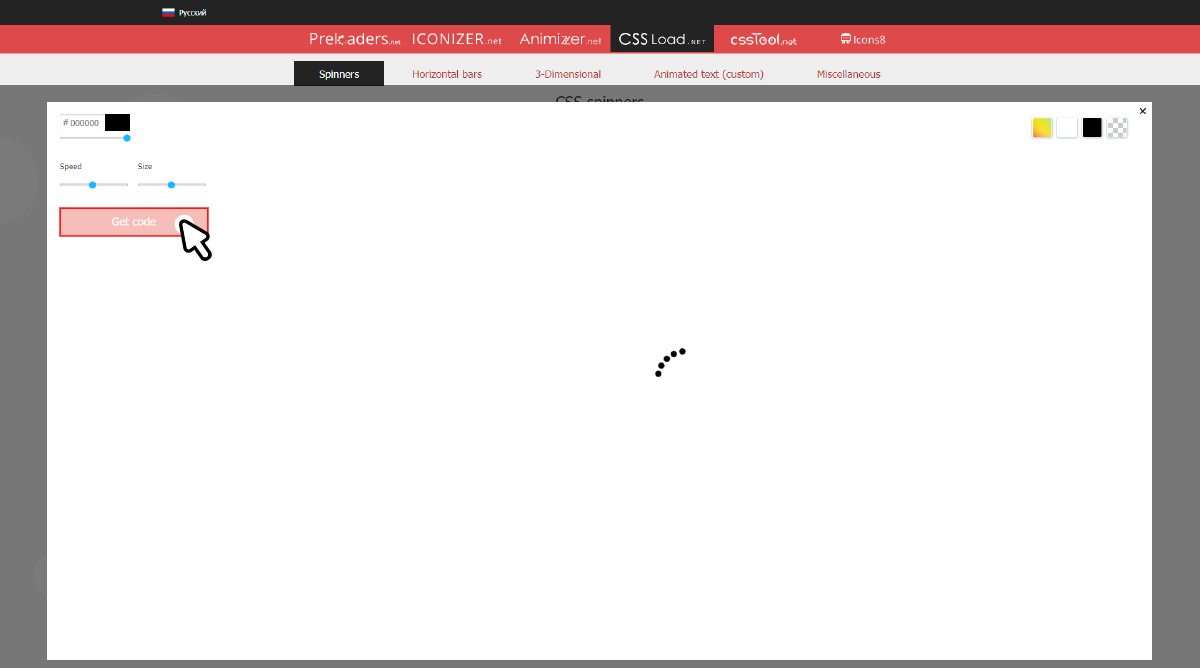
網設必備-《SVG Loading》線上Loading動態圖示產生器-2021年推薦

1 分鐘換上華麗網頁捲軸的配色方案,零技巧即套即用(CSS:Scrollbars

1 分鐘換上華麗網頁捲軸的配色方案,零技巧即套即用(CSS:Scrollbars

1 分鐘換上華麗網頁捲軸的配色方案,零技巧即套即用(CSS:Scrollbars

CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent

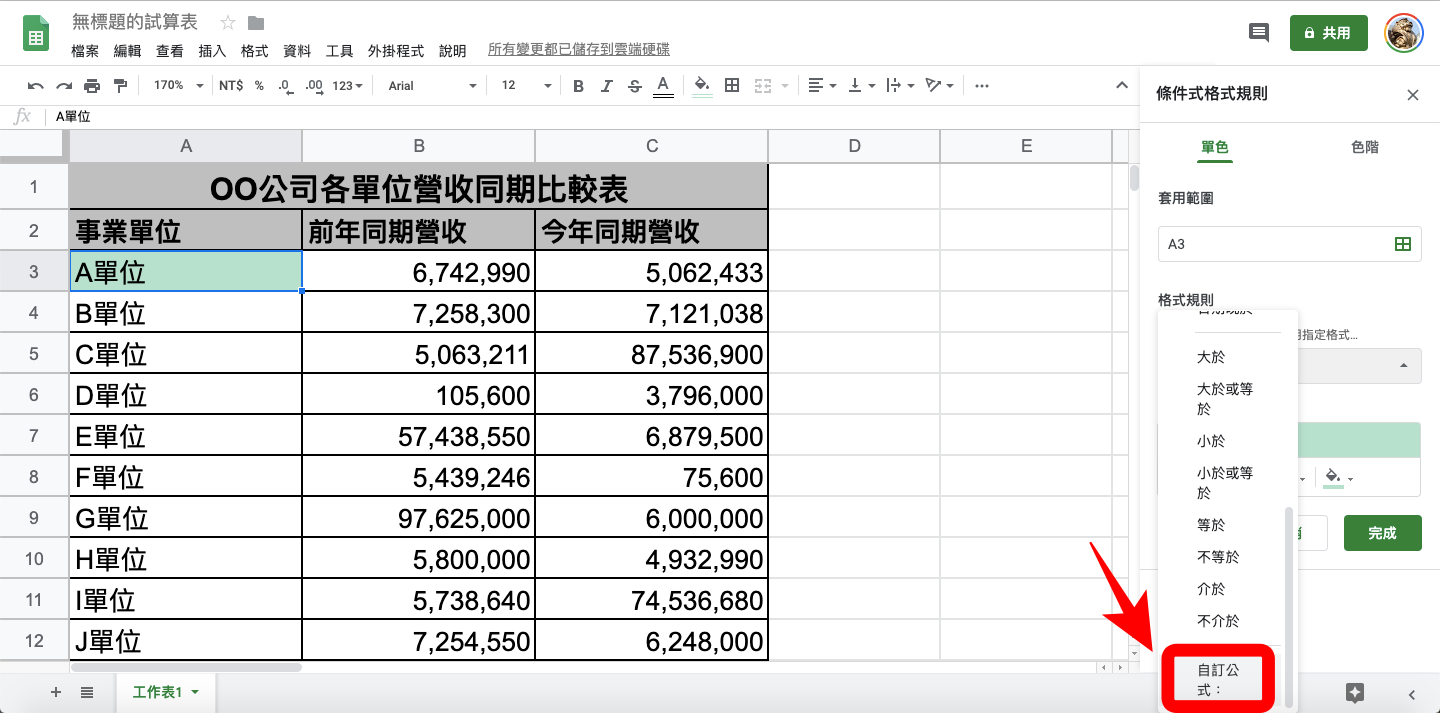
Google文件試算表實用教學】儲存格如何依據判斷式改變文字顏色或背景

Hero Patterns 免費SVG 重複背景圖產生器,CSS 程式碼複製貼上快速套用
 You have just read the article entitled 新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css
背景 透過率. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/07/htmlimgcssbackground-image-jimmy-css_0961606489.html
You have just read the article entitled 新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css
背景 透過率. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/07/htmlimgcssbackground-image-jimmy-css_0961606489.html

0 Response to "新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透過率"
Post a Comment