技术】通过css实现按钮hover时背景色从左慢慢移动到右边_向着光芒的 - css 背 景 透過 transparent
技术】通过css实现按钮hover时背景色从左慢慢移动到右边_向着光芒的 
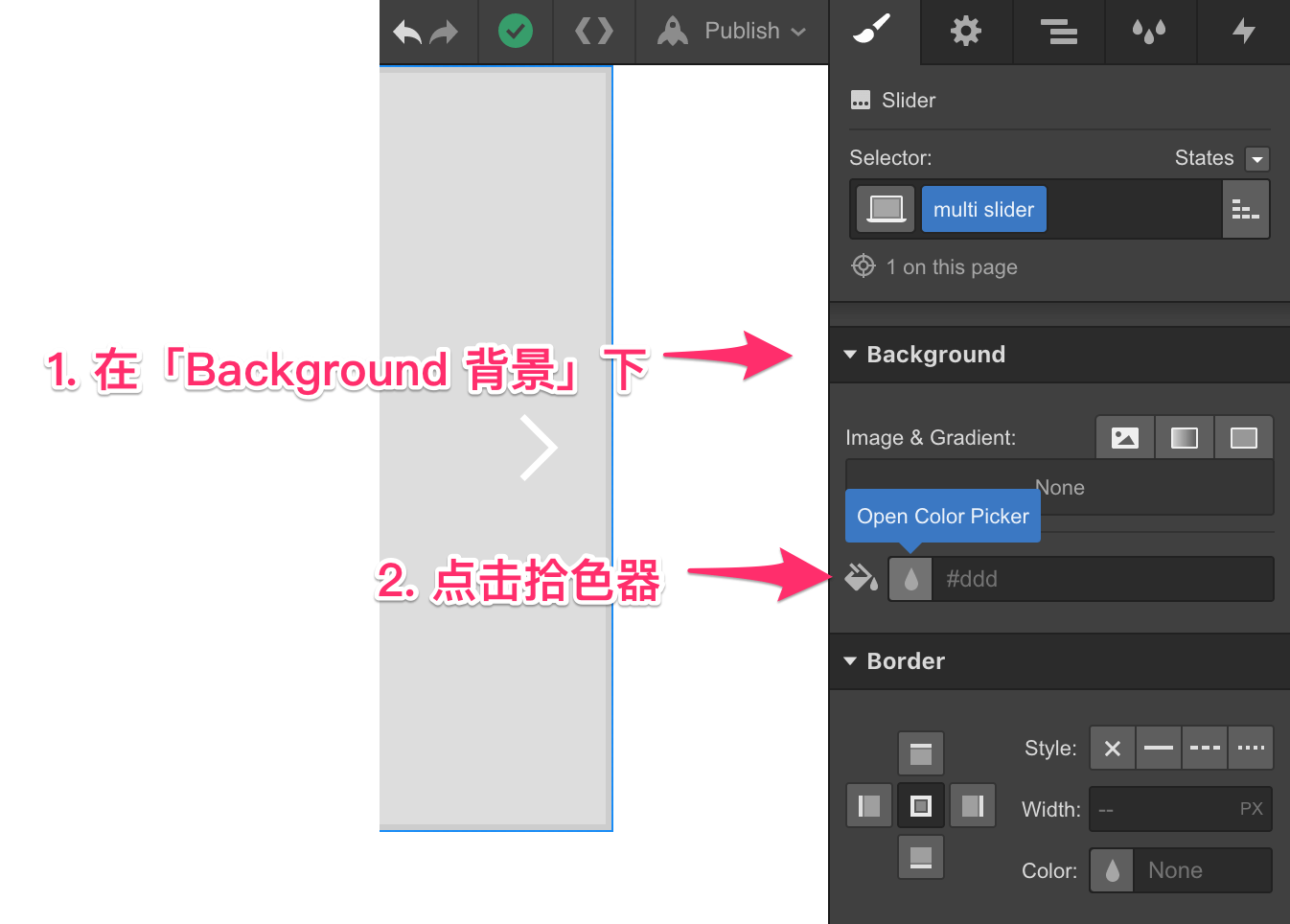
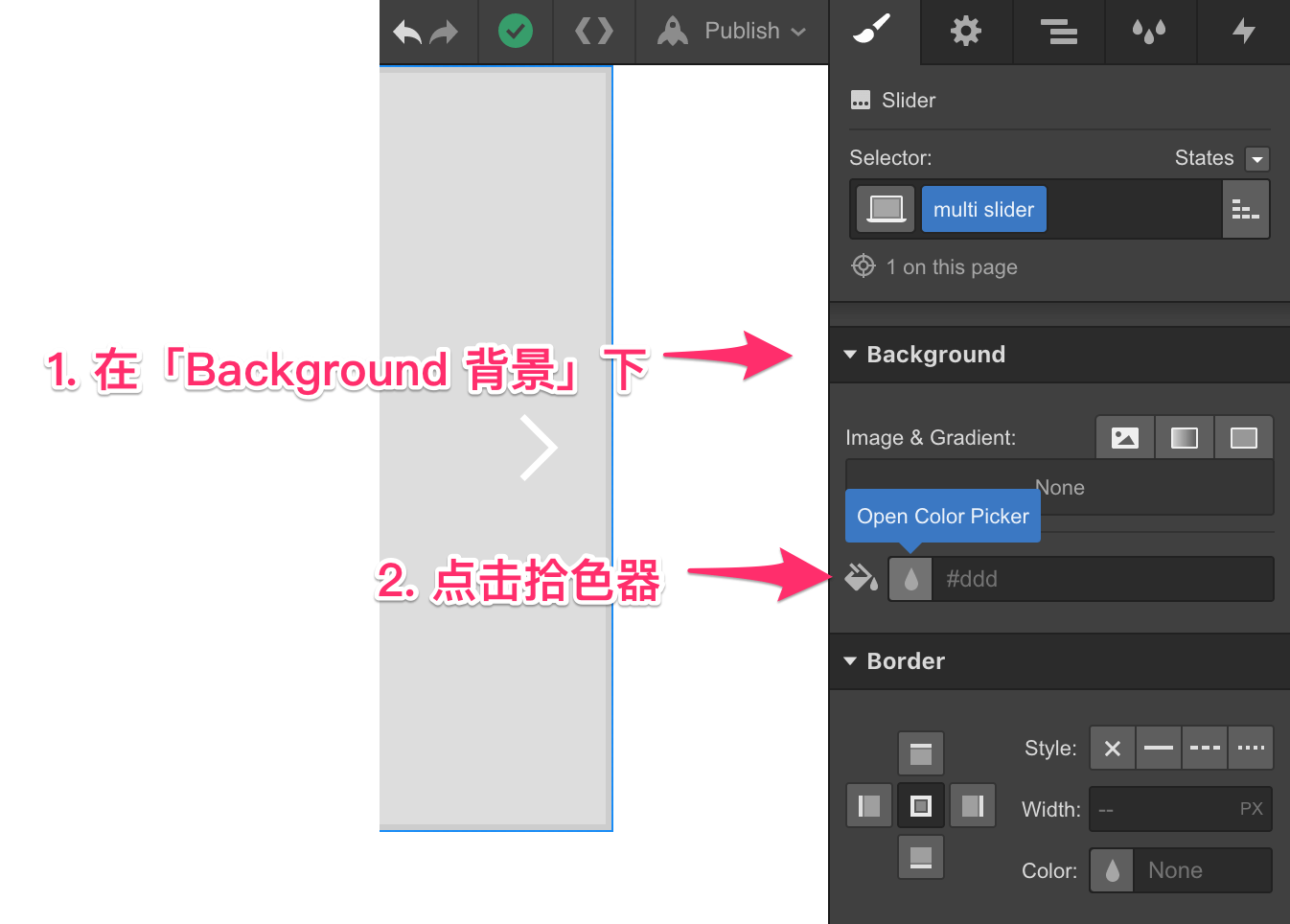
47. 多列轮播图- 添加与样式调整· WebFlow中文教程
Related

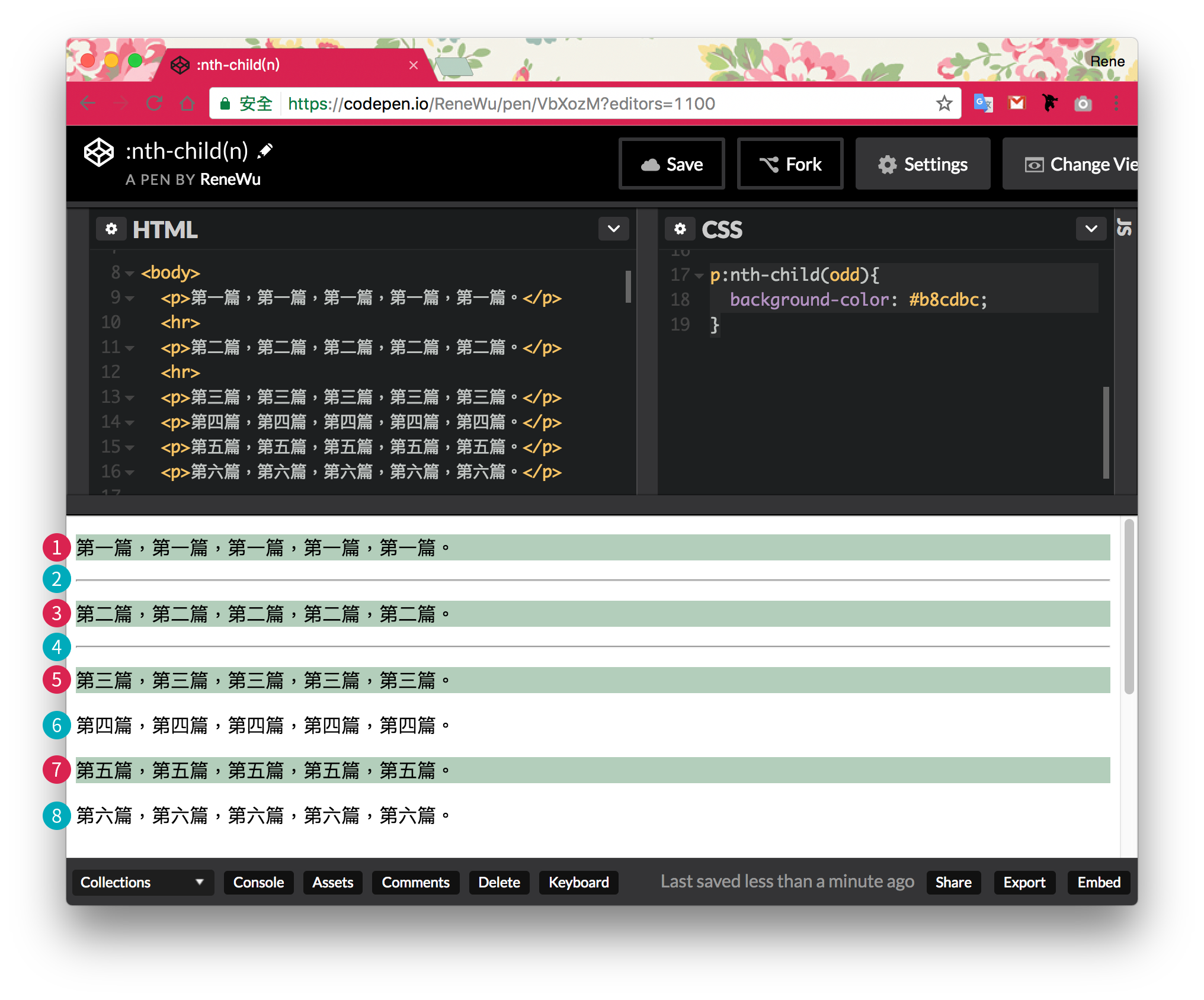
CSS3:nth-child 選取器

如何实现electron 窗体透明transparent 效果?

多个背景的应用- CSS(层叠样式表) MDN

怎样用css设置全屏背景图片? - html中文网

47. 多列轮播图- 添加与样式调整· WebFlow中文教程

CSS Background Patterns - 21+ 免費線上背景CSS 樣式,可即時預覽與

如何实现electron 窗体透明transparent 效果?

新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的

使用css写带纹理渐变背景图的案例- web开发- 亿速云

網頁背景顏色更改CSS WJKLV
 You have just read the article entitled 技术】通过css实现按钮hover时背景色从左慢慢移动到右边_向着光芒的 - css 背
景 透過 transparent. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/07/csshover-css-transparent.html
You have just read the article entitled 技术】通过css实现按钮hover时背景色从左慢慢移动到右边_向着光芒的 - css 背
景 透過 transparent. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/07/csshover-css-transparent.html

0 Response to "技术】通过css实现按钮hover时背景色从左慢慢移动到右边_向着光芒的 - css 背 景 透過 transparent"
Post a Comment