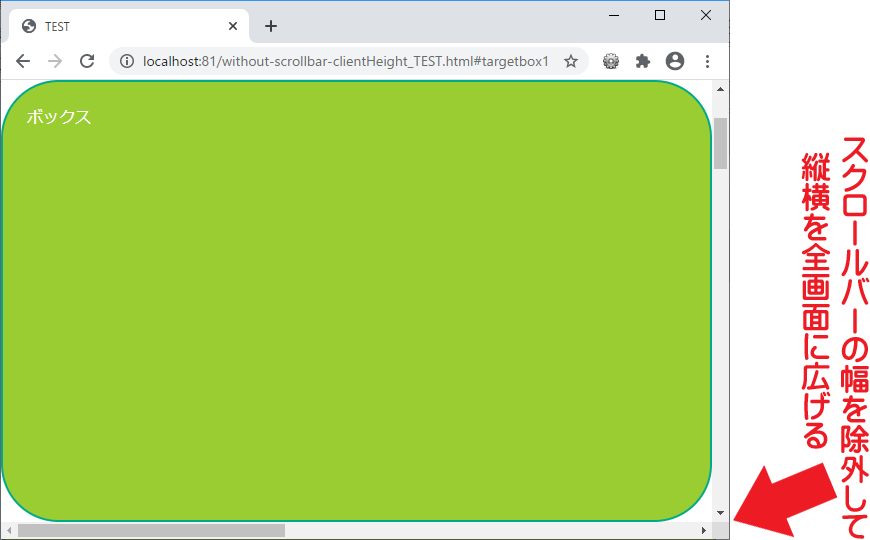
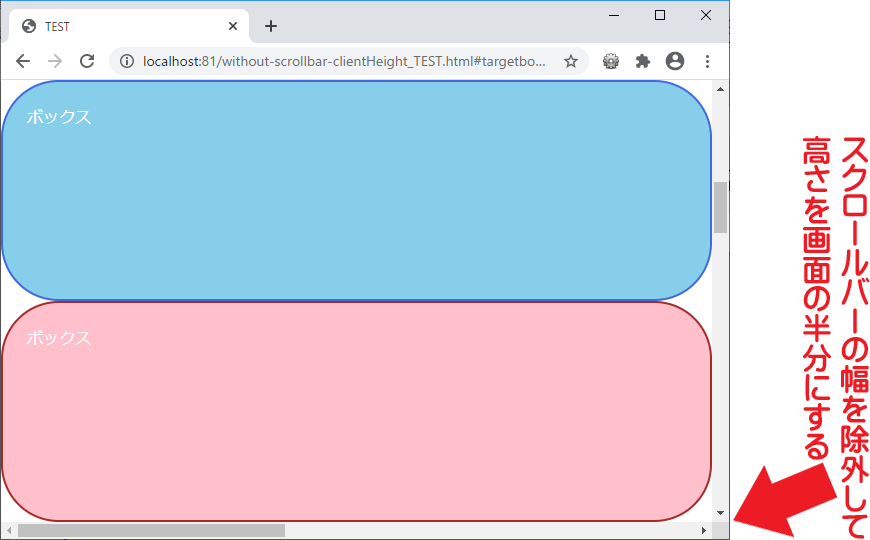
ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に - css 背景 自動 スクロール
ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に 
スマホで横スクロールコンテンツにアイコンを表示してくれる「ScrollHint」
ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に 
CSSだけでサイドバーを固定(スクロール追従)する方法 Codeu0026Dev
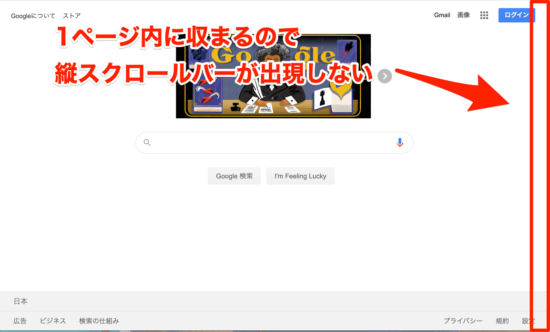
レスポンシブ】横スクロールバーが出現する原因と消す方法 どぎブロ
コンテンツがスクロール可能な場合にヒントを表示する ScrollHintを 
CSSのスクロールスナップの便利な使い方、実装の注意点を徹底解説 コリス
CSSだけでお手軽なフリックu0026ドラッグスライダーを作る バシャログ。
見本あり】javaScriptでリストをドラッグスクロールする「jQueryプラグ 
縦横スクロールつきのテーブルを Web で使いたい - かずきのBlog@hatena
CSS スワイプ 固定 横スクロール blog.ojisan.io
Yahooショッピングのスマホページに横スクロールを設置する ネット 
0 Response to "ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に - css 背景 自動 スクロール"
Post a Comment