两种纯CSS的方式实现优惠券上的锯齿效果- 搜索编程资料,就到琅嬛玉洞 - css 背景 透明色
两种纯CSS的方式实现优惠券上的锯齿效果- 搜索编程资料,就到琅嬛玉洞
透明网页背景(结合css背景色使用)_背景专辑_懒人图库
Related

HTML背景色教程u2013如何更改Div背景色,并通过代码示例进行了说明_div
html图片透明代码html透明颜色代码_简笔画图片库

CSS半透明背景_我的博客-程序员秘密_css半透明背景- 程序员秘密

css怎样实现文字不透明背景半透明效果--龙方网络

时尚设计风格的CSS图标。 在透明背景上隔离的CSS图标。 CSS矢量图标

html背景透明文字不透明div背景透明文字不透明_简笔画图片库

个人博客css混乱背景透明失效了,谁能帮我调试一下

css设置背景(图片)半透明u2013 前端初学者
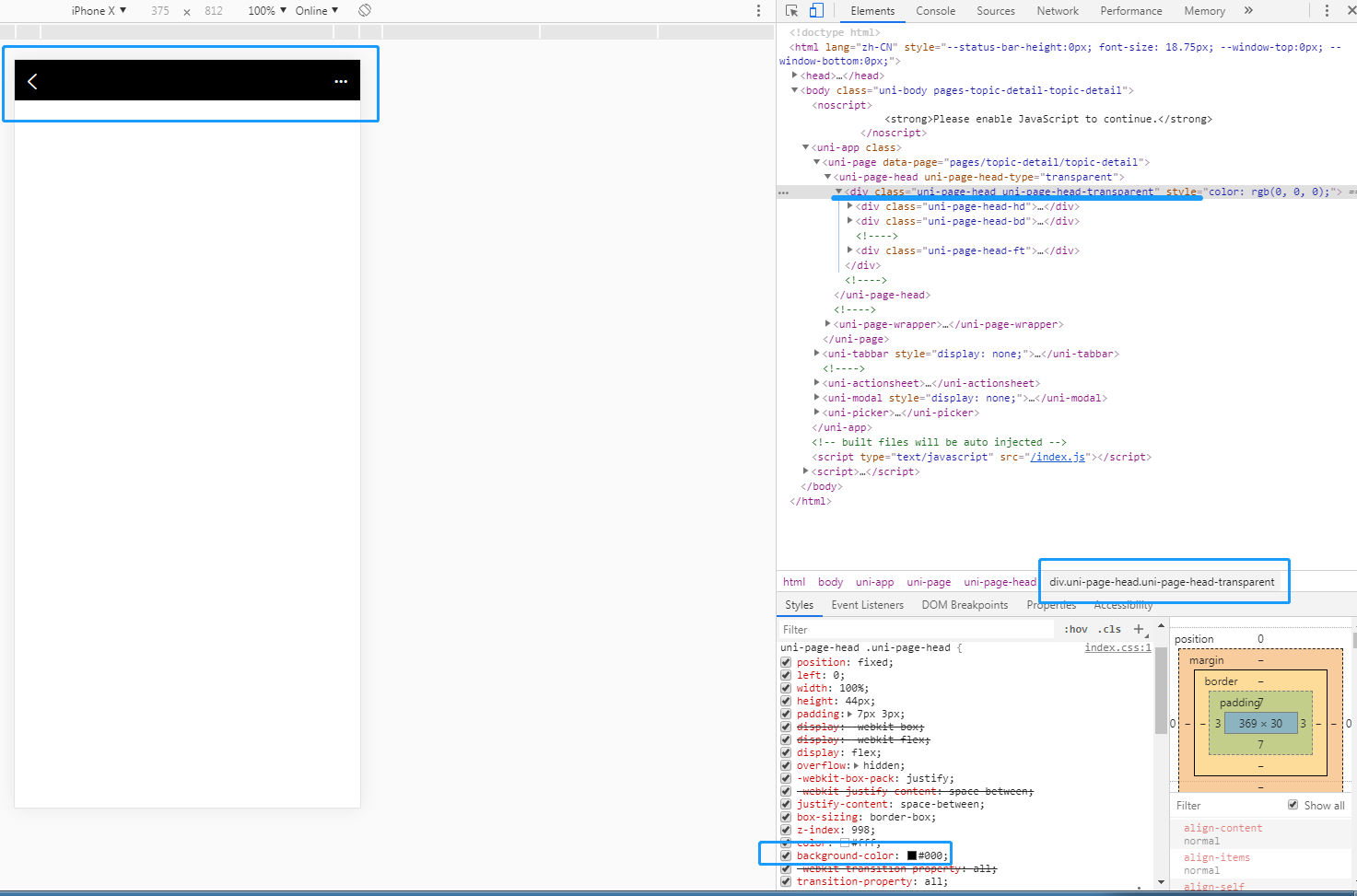
设置了transparent顶部导航栏却还是黑色,如何解决- DCloud问答

CSS圆角u2014u2014透明圆角化背景图片- 网页制作- 蓝色理想

0 Response to "两种纯CSS的方式实现优惠券上的锯齿效果- 搜索编程资料,就到琅嬛玉洞 - css 背景 透明色"
Post a Comment