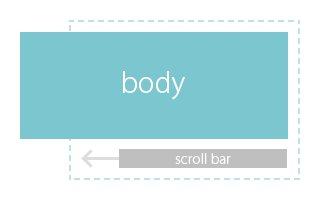
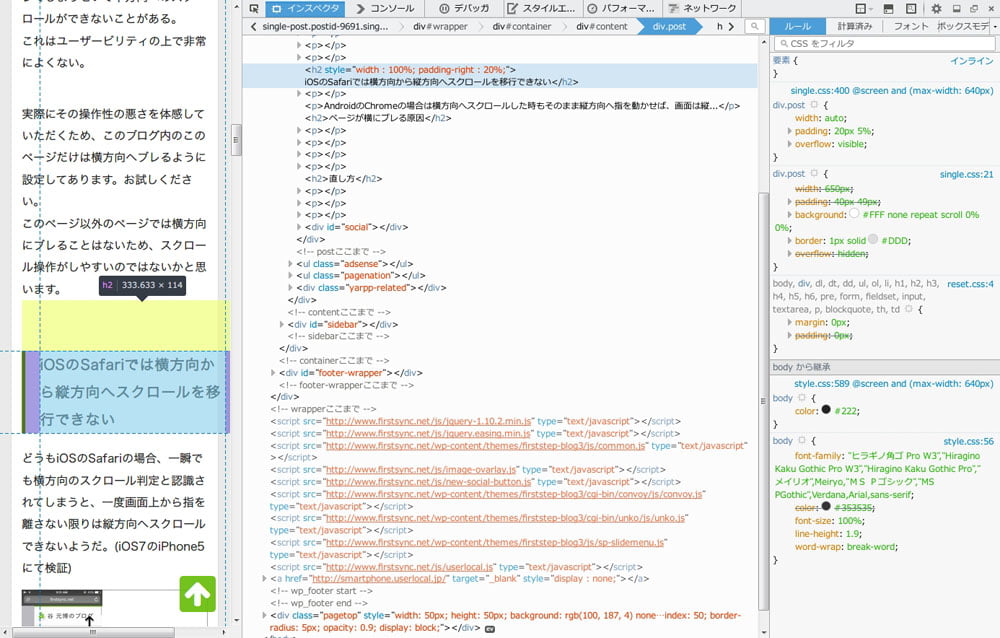
width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景 自動 スクロール
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSSでスマホ画面で横スクロールするレスポンシブ対応のメニューを作る
Related

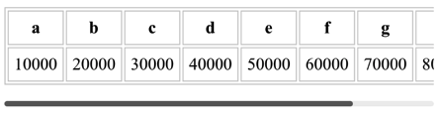
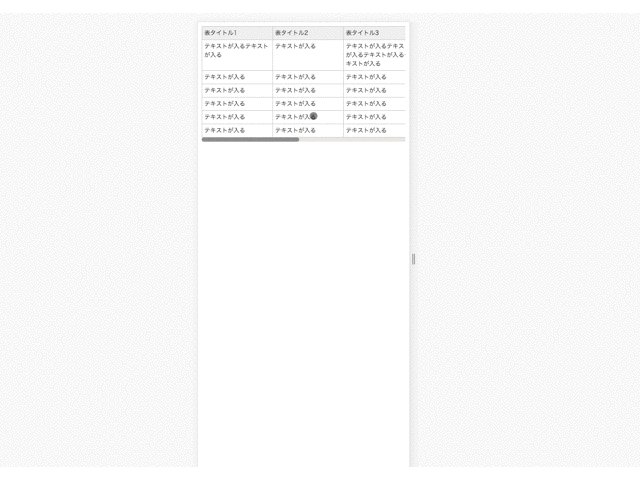
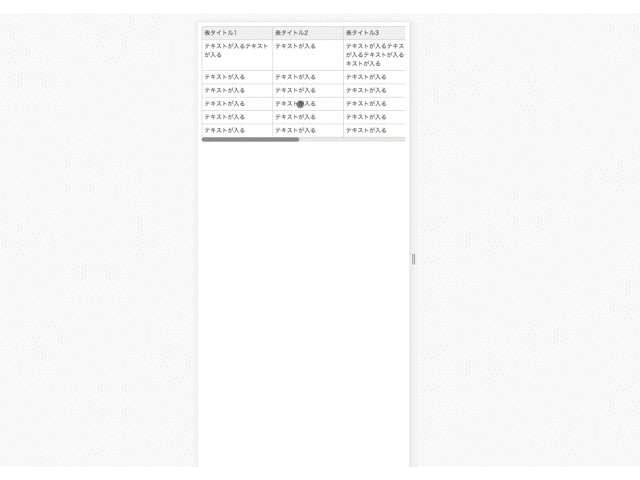
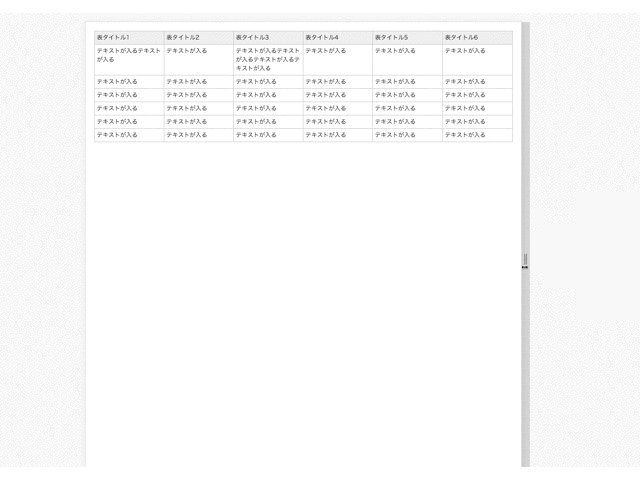
スマホ表示のときテーブルに横スクロールバーを表示するCSS memobits

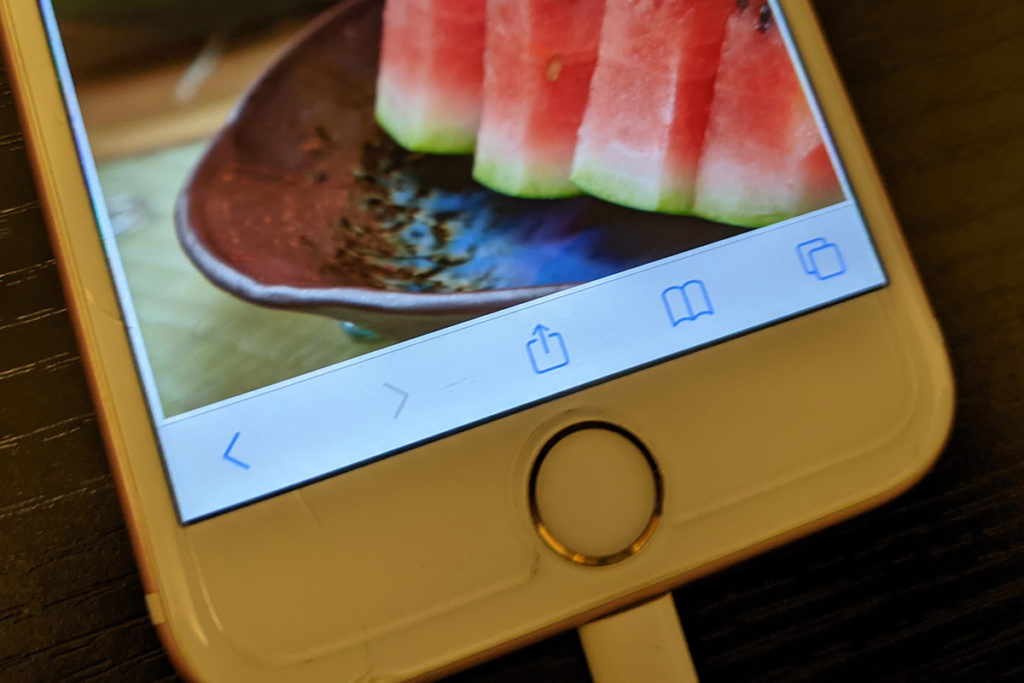
iPhoneでスクロールすると、背景画像が一瞬カクッとなる u2013 CSSレスキュー

時短・コピペ可】CSSだけでスマホ時に横スクロールにする方法

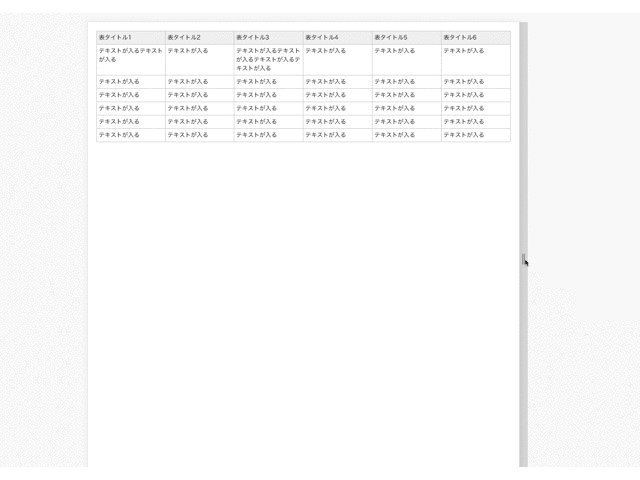
CSS:スマホページのdiv要素にスクロールバーを表示 raining
Yahooショッピングのスマホページに横スクロールを設置する ネット

コンテンツがスクロール可能な場合にヒントを表示する ScrollHintを

Webサイトで予期せぬ横スクロール発生時はConsoleで一発判定 iwb.jp

スマホ表示で画面が横スクロールする現象の原因と直し方

CSSだけでお手軽なフリックu0026ドラッグスライダーを作る バシャログ。
CSS 縦または横のみにスクロールバーを表示する方法
 You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景 自動 スクロール. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/06/width100-css.html
You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景 自動 スクロール. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/06/width100-css.html

0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景 自動 スクロール"
Post a Comment