css 字体边框阴影,背景半透明效果,背景图片新属性,2D变化_白白的 - css 背 景 透明 一部
css 字体边框阴影,背景半透明效果,背景图片新属性,2D变化_白白的 
Redash中文商业版背景和样式设置
Related
巧用CSS cross-fade()实现背景图像半透明效果_url
纯CSS3背景透明的Speech Bubbles对话气泡_jQuery之家-自由分享jQuery
css - 如何使IMG标签的内容透明而不使标签的背景透明? - IT工具网

C1任务-20:CSS背景属性- 代码先锋网

CSS背景颜色背景图片居中重复固定样式background经验篇- DIVCSS5
CSS中使圖片白色背景轉透明- ucamc

css如何实现背景透明,文字不透明?-电脑自学网

使用CSS background-clip属性实现半透明边框

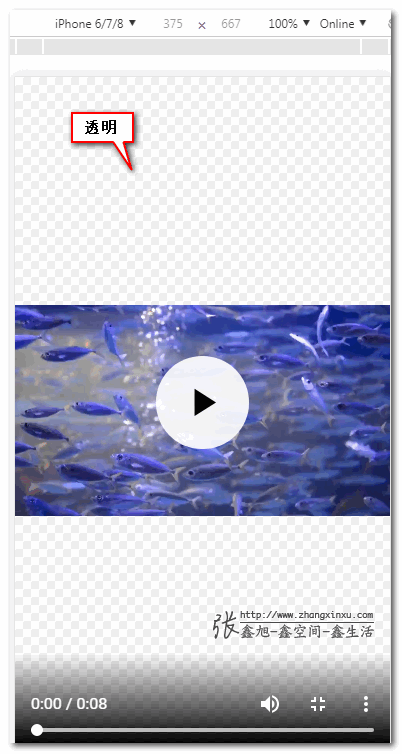
CSS ::backdrop伪元素是干嘛用的? « 张鑫旭-鑫空间-鑫生活

CSS 基础学习-032 使用opacity属性为背景颜色设置透明度 你行网
 You have just read the article entitled css 字体边框阴影,背景半透明效果,背景图片新属性,2D变化_白白的 - css 背
景 透明 一部. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/06/css-2d-css.html
You have just read the article entitled css 字体边框阴影,背景半透明效果,背景图片新属性,2D变化_白白的 - css 背
景 透明 一部. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/06/css-2d-css.html



0 Response to "css 字体边框阴影,背景半透明效果,背景图片新属性,2D变化_白白的 - css 背 景 透明 一部"
Post a Comment