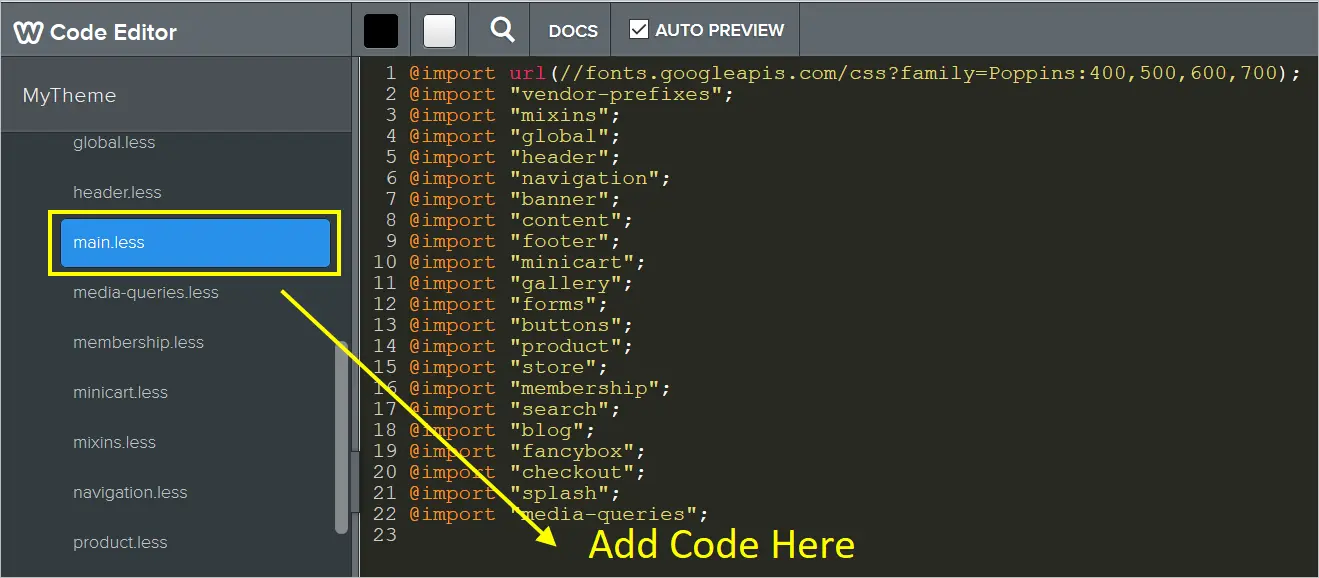
Weeblyでアコーディオンコンテンツトグルウィジェットを追加する方法は - css 背景 見出し 矢印
Weeblyでアコーディオンコンテンツトグルウィジェットを追加する方法は 
特定の番号の要素にcssを当ててみよう 株式会社ウィコネット
Related

コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG

アメブロ(Amebaブログ)のCSSカスタマイズ ramia

WordPress】見出しタイトルの文字を書式変更(追加CSS) デイレコ
CSSの擬似要素を使った見出しデザイン|Webpark

CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPの
![CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPの](https://applired.net/wp-content/uploads/2021/05/2021-05-24_03r.png)
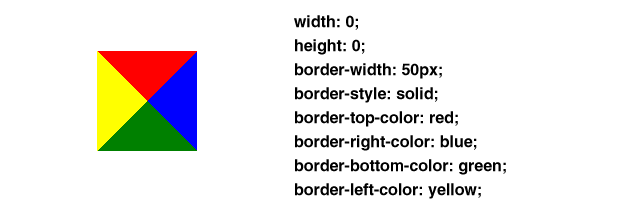
CSS] before/after(擬似要素)の基本から使い方までを徹底紹介
![CSS] before/after(擬似要素)の基本から使い方までを徹底紹介](https://yossense.com/wp-content/uploads/css-before-after-300.png)
コピペで使える】CSSで作るボタンデザイン ALUCIANO

HTML】サイトの色・カラーコードを簡単に調べる方法・ツール紹介

HTML - background-colorはずらすことはできるのでしょうか?|teratail

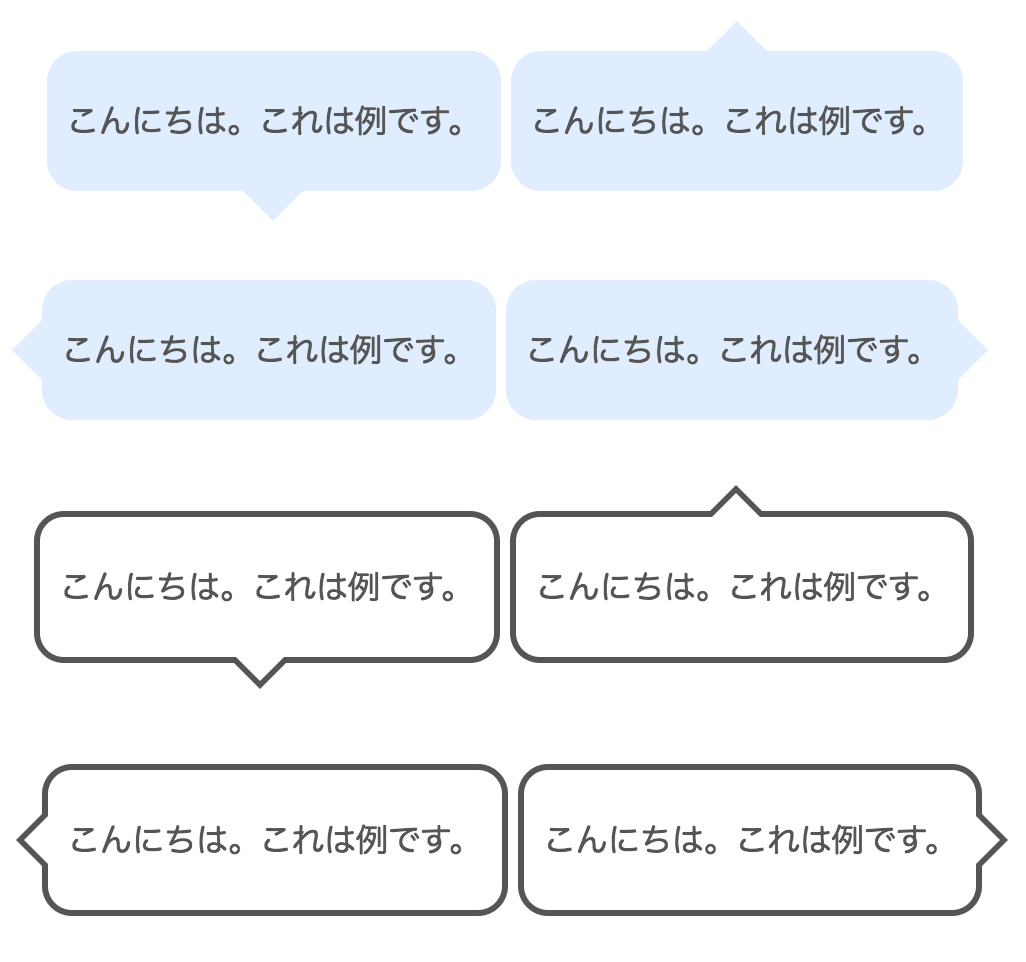
CSSで作る!吹き出しデザインのサンプル19選
 You have just read the article entitled Weeblyでアコーディオンコンテンツトグルウィジェットを追加する方法は -
css 背景 見出し 矢印. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/weebly-css.html
You have just read the article entitled Weeblyでアコーディオンコンテンツトグルウィジェットを追加する方法は -
css 背景 見出し 矢印. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/weebly-css.html


0 Response to "Weeblyでアコーディオンコンテンツトグルウィジェットを追加する方法は - css 背景 見出し 矢印"
Post a Comment