スマホで横スクロールコンテンツにアイコンを表示してくれる「ScrollHint」 - css 背景 自動 スクロール
スマホで横スクロールコンテンツにアイコンを表示してくれる「ScrollHint」
ブログページのスクロールバーをアレンジする / CSSの境界線
Related

横(水平)スクロールを分かりやすく伝えてくれる『ScrollHint

CSS】スマホ表示の時にtableを横スクロールさせる最も簡単な方法 WEBIZM
縦横スクロールつきのテーブルを Web で使いたい - かずきのBlog@hatena

CSSのみ】横方向に流れ続ける無限スライドショーの作り方 PENGIN BLOG

要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES

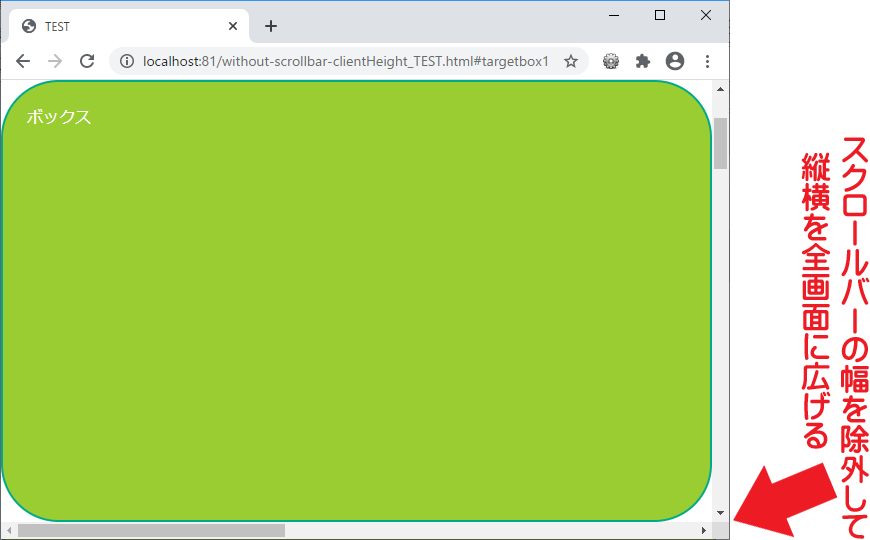
ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に

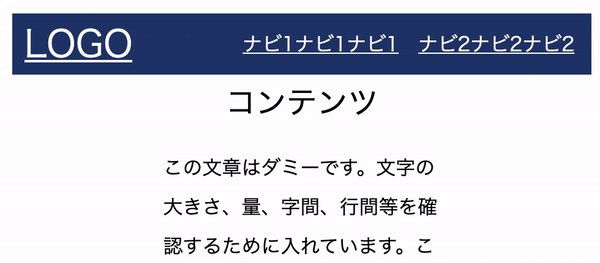
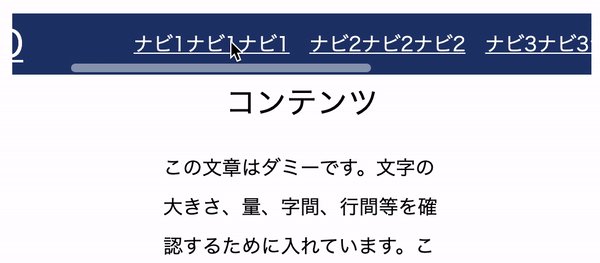
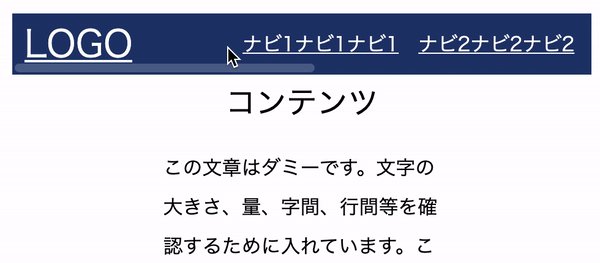
html, css】画面縮小しても横スクロールで表示できる固定ヘッダー

ハミングバードのテーブルをスマホで横スクロールさせるCSSの設定

CSS スワイプ 固定 横スクロール blog.ojisan.io

CSS] スクロールバーを非表示にする(IE, Edge, Chrome, Safari
![CSS] スクロールバーを非表示にする(IE, Edge, Chrome, Safari](https://www.yoheim.net/image/626.png) You have just read the article entitled スマホで横スクロールコンテンツにアイコンを表示してくれる「ScrollHint」
- css 背景 自動 スクロール. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/scrollhint-css.html
You have just read the article entitled スマホで横スクロールコンテンツにアイコンを表示してくれる「ScrollHint」
- css 背景 自動 スクロール. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/scrollhint-css.html


0 Response to "スマホで横スクロールコンテンツにアイコンを表示してくれる「ScrollHint」 - css 背景 自動 スクロール"
Post a Comment