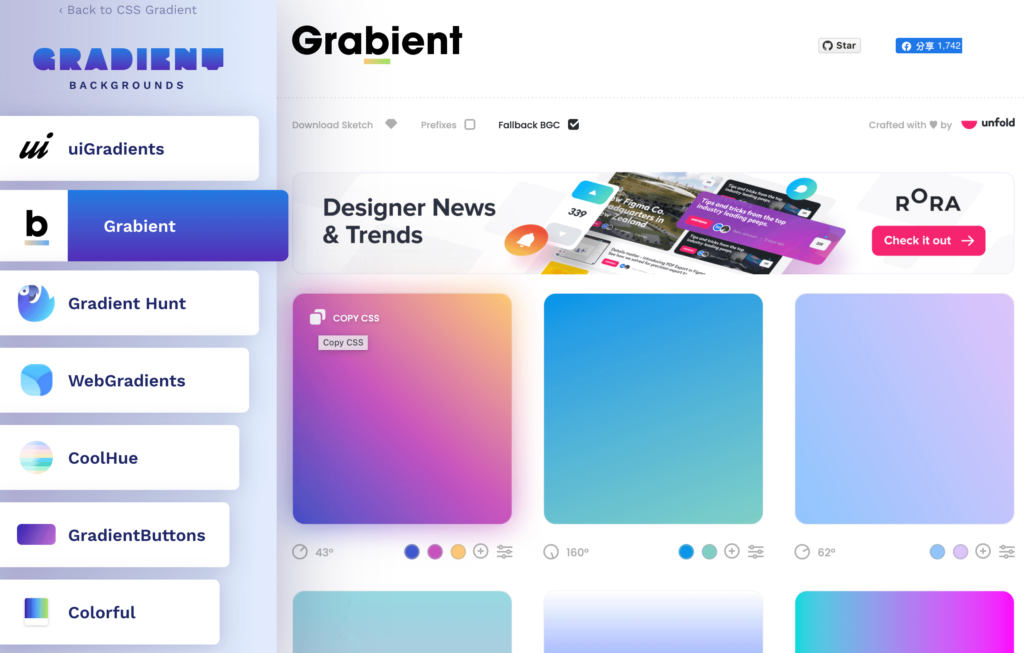
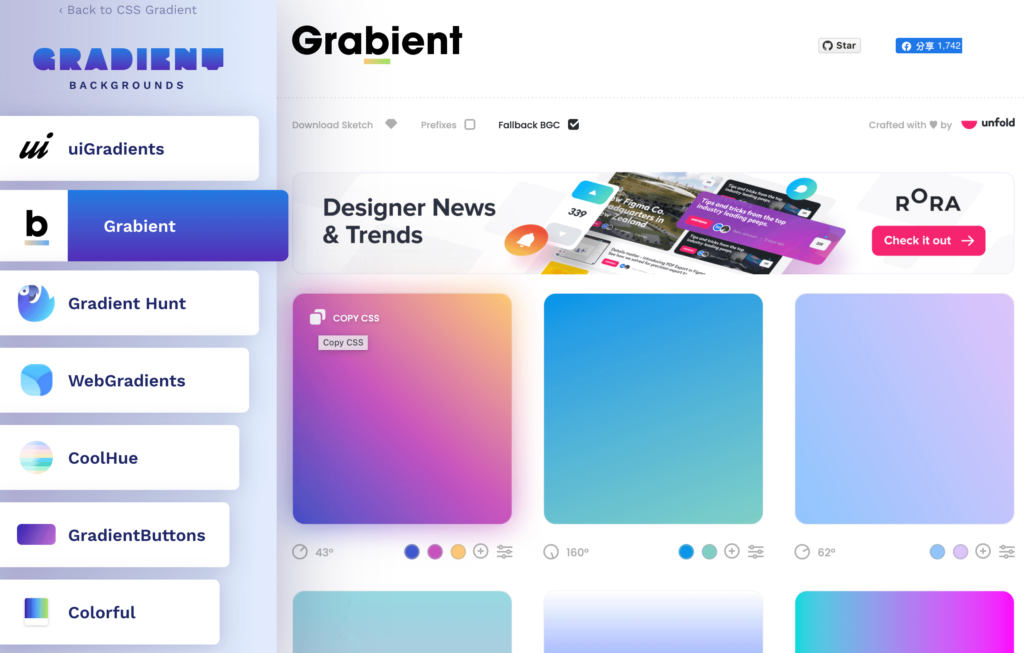
Gradient Backgrounds 漸層背景產生器,可下載圖片或CSS 語法顏色u2013 科技 兔 - css 背景 透過度
Gradient Backgrounds 漸層背景產生器,可下載圖片或CSS 語法顏色u2013 科技兔
CSS技巧(一):背景與邊框- IT閱讀
Related
我是一個喜歡寫CSS 的人- Startseite Facebook

新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的

我想問一下CSS里網站背景顏色怎么改!-有解無憂

html css 旋轉HTML+CSS實現太極旋轉效果u2013 Guvxn

CSS中的顏色、背景和剪切 程式前沿

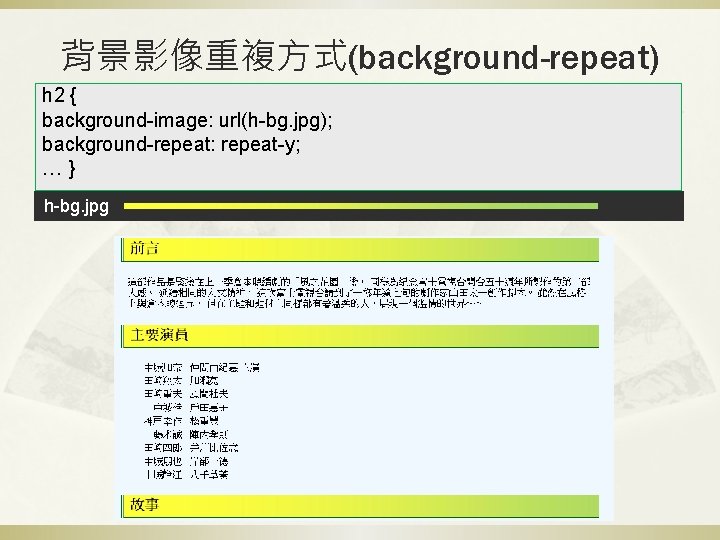
color backgroundimage backgroundrepeat backgroundposition

Gradient Backgrounds 漸層背景產生器,可下載圖片或CSS 語法顏色u2013 科技兔

CSS Gradient - 線上產生線性漸變背景,提供5 種漸變模式與可客製化

利用CSS繪製更多形狀-CSS3的clip-path屬性

用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say
 You have just read the article entitled Gradient Backgrounds 漸層背景產生器,可下載圖片或CSS 語法顏色u2013 科技
兔 - css 背景 透過度. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/gradient-backgrounds-css-u2013-css.html
You have just read the article entitled Gradient Backgrounds 漸層背景產生器,可下載圖片或CSS 語法顏色u2013 科技
兔 - css 背景 透過度. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/gradient-backgrounds-css-u2013-css.html


0 Response to "Gradient Backgrounds 漸層背景產生器,可下載圖片或CSS 語法顏色u2013 科技 兔 - css 背景 透過度"
Post a Comment