什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 過 ie7
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
CSS u2013 烏托比亞
Related

如何使用CSS基础样式和CSS3选择器- 知乎

第四章样式表CSS CSS技术是一种格式化网页的标准方式,它通过设置CSS

干货】那些关于IE兼容你还不知道的事儿- 服务公告- 恒生研究院

第九天CSS表单设计[资料]下载_Word模板- 爱问共享资料
![第九天CSS表单设计[资料]下载_Word模板- 爱问共享资料](https://swf.ishare.down.sina.com.cn/30C9ZHqalYd.jpg?ssigu003dcNrUmELPqvu0026Expiresu003d1639149874u0026KIDu003dsina,ishareu0026rangeu003d0-231499)
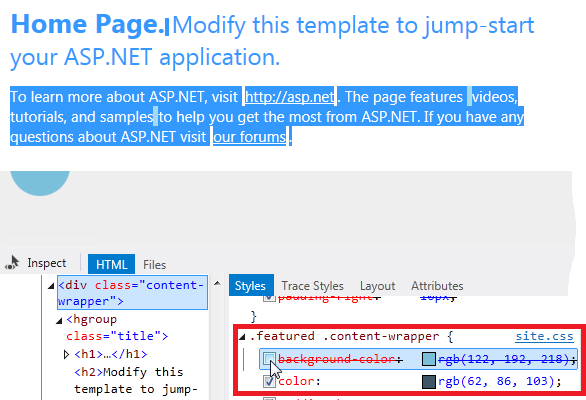
在ASP.NET Web 窗体中使用Visual Studio 2012 Page Inspector

CSS设置选中文字高亮背景颜色u2013 Code Studio

Internet Explorer:產生背景,發展歷史,主要功能,組件對象模型,安_中文

CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent

CSS:线性渐变u2014u2014背景渐变、文字渐变、边框渐变、鼠标移入背景色向上

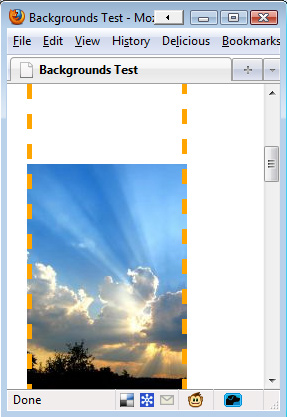
CSS背景background和background-position的使用方法- web开发- 亿速云
 You have just read the article entitled 什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透
過 ie7. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/glassmorphismhtml-css-css-ie7.html
You have just read the article entitled 什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透
過 ie7. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/glassmorphismhtml-css-css-ie7.html

0 Response to "什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 過 ie7"
Post a Comment