使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 角度
使用CSS linear-gradient属性实现网格背景和桌布效果
Wicked Backgrounds 免费背景图案生成器 Boss设计
Related

JBL css系列吸顶音响吊顶音响吸顶喇叭功放套装背景音乐公共广播音箱

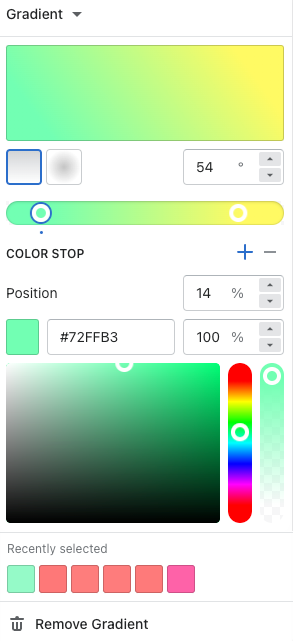
line-gradient 之渐变角度- 菜鸟学院

Dawn 配色方案· Shopify 帮助中心

CSS秘密花园:斜切角_CSS秘密花园教程_W3cplus

css3实现一个div设置多张背景图片及background-image属性

css 背景圖透明CSS u2013 Yzkgo

CSS技巧:高级CSS技巧的终极指南

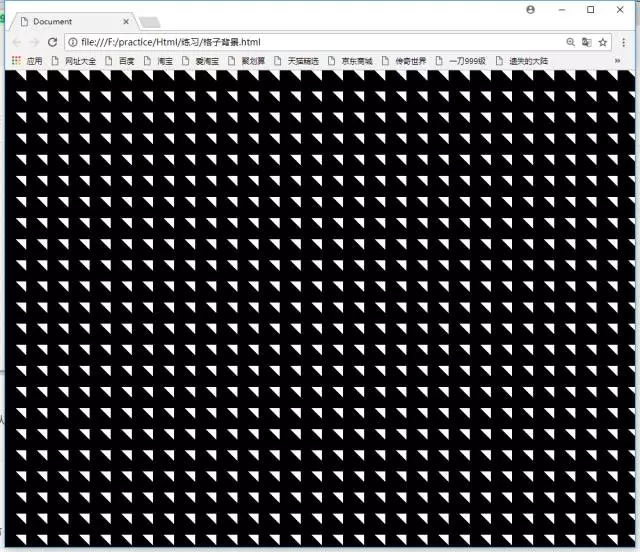
CSS】格仔背景- InfoQ 写作平台

css 3 背景图片为渐变色(渐变色背景图片) 学习笔记-上地信息
Wicked Backgrounds 免费背景图案生成器 Boss设计
 You have just read the article entitled 使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 角度. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/css-linear-gradient-css.html
You have just read the article entitled 使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 角度. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/css-linear-gradient-css.html


0 Response to "使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 角度"
Post a Comment