使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 透過 rgba
使用CSS linear-gradient属性实现网格背景和桌布效果
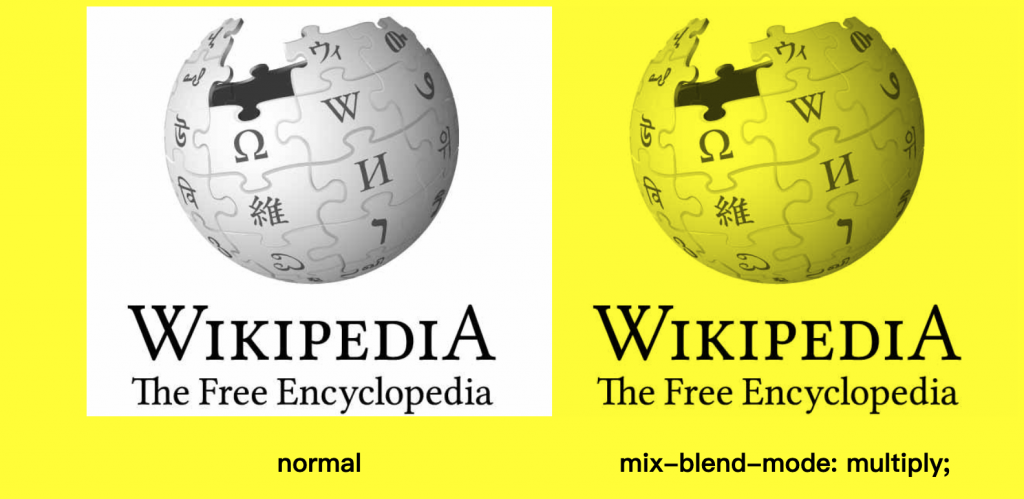
css背景透明度影响字体--实现背景透明字体不透明_MYG_G-CSDN博客_css
Related

Background背景色透明RGBA和opacity的对比实例(转载) - SegmentFault
html css隔行换色,设置鼠标悬浮行换背景色- 简书

css斜条纹背景u2014u2014linear-gradient_u013344993的博客-程序员宅基地_css

CSS RGBA方法简介说明
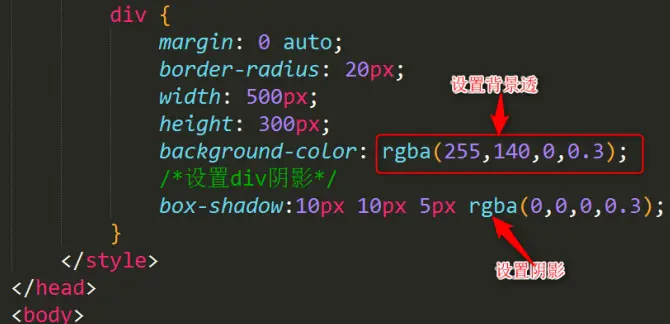
CSS3 透明色RGBA使用介绍- html中文网

背景を透過虹色グラデーションにするためのcss - Qiita

css background 透明css u2013 RBNPA

rgba 转rgb或者16进制的计算方法_braveone3198的博客-程序员信息网

CSS中使圖片白色背景轉透明- ucamc

七、CSS3 样式- 哔哩哔哩
 You have just read the article entitled 使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 透過 rgba. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/css-linear-gradient-css-rgba.html
You have just read the article entitled 使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 透過 rgba. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/css-linear-gradient-css-rgba.html

0 Response to "使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 透過 rgba"
Post a Comment