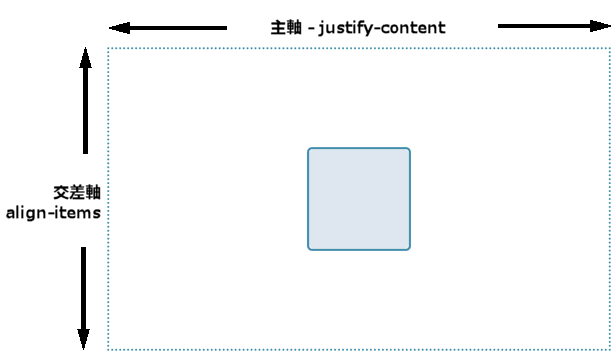
フレックスコンテナー内のアイテムの配置 - CSS: カスケーディング - css 背 景 複数 位置
フレックスコンテナー内のアイテムの配置 - CSS: カスケーディング 
SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder
Related

CSSで文字を上下左右中央に配置する方法いろいろ|株式会社しずおか

画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l

CSS filterで複数の効果を反映させる方法 ONE NOTES

複数ページ/ブログのまとまり - FunMaker[ファンメイカー]
![複数ページ/ブログのまとまり - FunMaker[ファンメイカー]](https://funmaker.jp/wp-content/uploads/2021/06/matomari-01.png)
CSSで文字を上下左右中央に配置する方法いろいろ|株式会社しずおか

現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める

CSS で背景画像をループアニメーションさせる方法 - by Takumi Hirashima

背景を指定する!background-imageの使い方、一括、複数での書き方

CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX

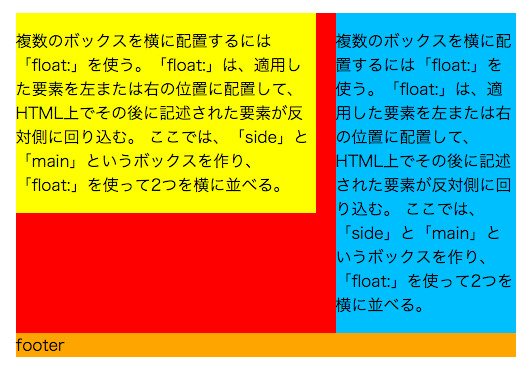
左右二段組にレイアウトする : pontaのcssメモ
 You have just read the article entitled フレックスコンテナー内のアイテムの配置 - CSS: カスケーディング - css 背
景 複数 位置. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/css-css_01558149666.html
You have just read the article entitled フレックスコンテナー内のアイテムの配置 - CSS: カスケーディング - css 背
景 複数 位置. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/css-css_01558149666.html



0 Response to "フレックスコンテナー内のアイテムの配置 - CSS: カスケーディング - css 背 景 複数 位置"
Post a Comment