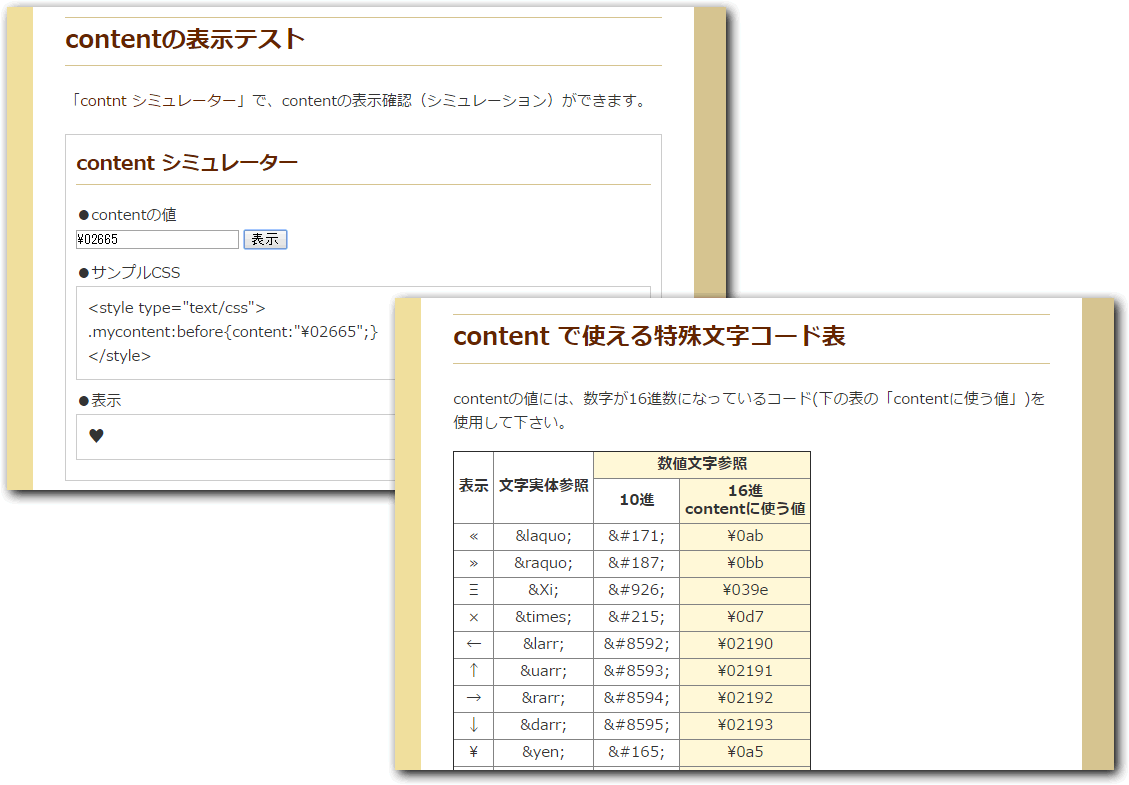
CSS - contentで記号(特殊文字)を表示する方法。コード表や - css 背景 途 切れる
CSS - contentで記号(特殊文字)を表示する方法。コード表や 
画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l
Related

HTML5/CSS3 モダンコーディング」を読破する!!No.02 スタンダード

CSS】幅100%の要素の背景が横スクロールのときに消える対処法
Chrome 67 でタブバー背景色が変わった : (*x).bu003dz-u003ea+y/c
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ

SVGで画面全体に斜め線や曲線を引く webOpixel
width:100%;を指定した要素の背景が横スクロールのときに消えないよう

CSS「border」で枠線を使いこなそう! こんなにデザインの幅が広がるよ

画面中央に表示するモーダルウィンドウを実装したい | Tips Note by TAM

影を入れる方法(背景画像) - WEBサイト作成 フリー素材コード の
エビスコム - EBISUCOM
 You have just read the article entitled CSS - contentで記号(特殊文字)を表示する方法。コード表や - css 背景 途
切れる. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/css-content-css.html
You have just read the article entitled CSS - contentで記号(特殊文字)を表示する方法。コード表や - css 背景 途
切れる. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/05/css-content-css.html

0 Response to "CSS - contentで記号(特殊文字)を表示する方法。コード表や - css 背景 途 切れる"
Post a Comment