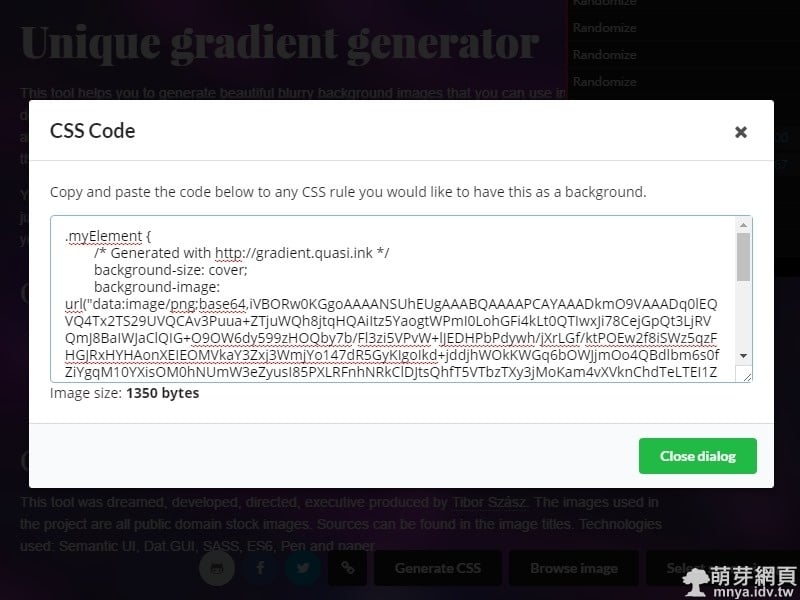
Unique gradient generator:製作CSS毛玻璃背景- 萌芽綜合天地- 萌芽網頁 - css 背景 設定
Unique gradient generator:製作CSS毛玻璃背景- 萌芽綜合天地- 萌芽網頁
教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅
Related
![教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅](https://photo.minwt.com/img/Content/CSS/css-bg-alpha/css3-bg-transparent_02.jpg)
教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅
![教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅](https://photo.minwt.com/img/Content/CSS/css-bg-alpha/css3-bg-transparent_01.jpg)
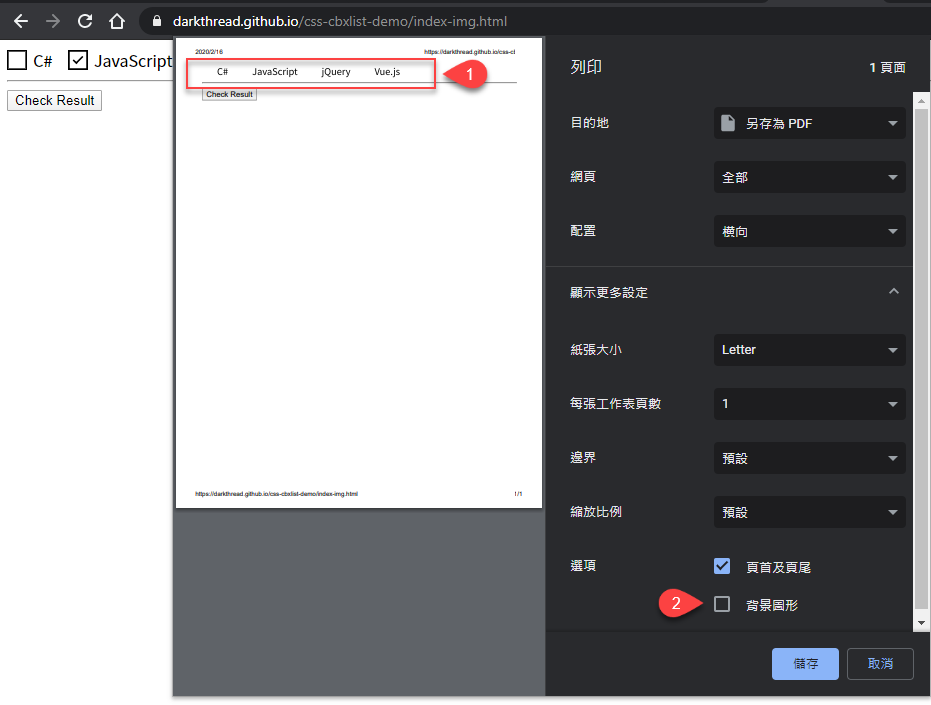
CSS 背景列印問題-黑暗執行緒

PPT - 網頁設計以CSS 設定顏色與背景PowerPoint Presentation - ID:5654438

Parcel - CSS asset Level Up
CSS3 背景與邊框模組- HTML5 Chinese Interest Group Wiki
問題一: 這是Home Version 1 的最底部容器應該是設定背景圖片、視差

css怎麼設定全螢幕背景圖片- tw511教學網

CSS與Dreamweaver 應用範例課程光碟- PChome 24h書店

利用CSS繪製更多形狀-CSS3的clip-path屬性

CSS Basic
 You have just read the article entitled Unique gradient generator:製作CSS毛玻璃背景- 萌芽綜合天地- 萌芽網頁 -
css 背景 設定. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/unique-gradient-generatorcss-css.html
You have just read the article entitled Unique gradient generator:製作CSS毛玻璃背景- 萌芽綜合天地- 萌芽網頁 -
css 背景 設定. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/unique-gradient-generatorcss-css.html


0 Response to "Unique gradient generator:製作CSS毛玻璃背景- 萌芽綜合天地- 萌芽網頁 - css 背景 設定"
Post a Comment