要素からはみ出る文末に三点リーダー「u2026」を表示させるCSSの実装方法3 - css 背景 複数行
要素からはみ出る文末に三点リーダー「u2026」を表示させるCSSの実装方法3 
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX
Related

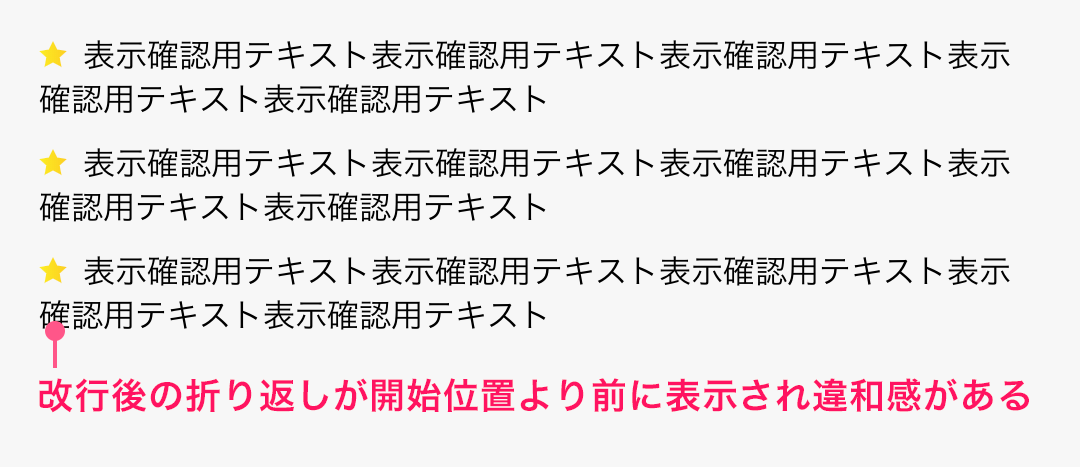
リストのテキスト開始位置と改行位置を揃える GRAYCODE HTMLu0026CSS

CSS:縦中央揃えにする方法まとめ ゆずどっとこむ
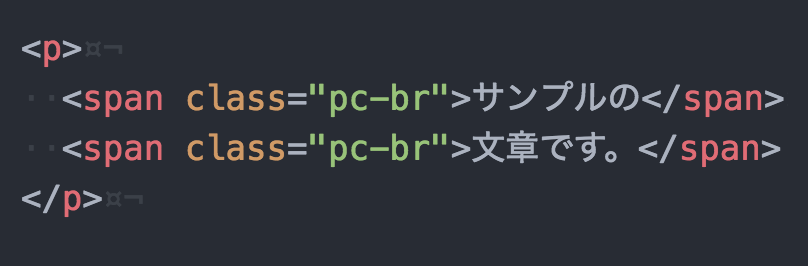
改行の代わりにspanタグを使用しないほうが良い理由と対処法 iwb.jp

CSSで複数行に渡るテキストにマーカーを引いたようなエフェクトを

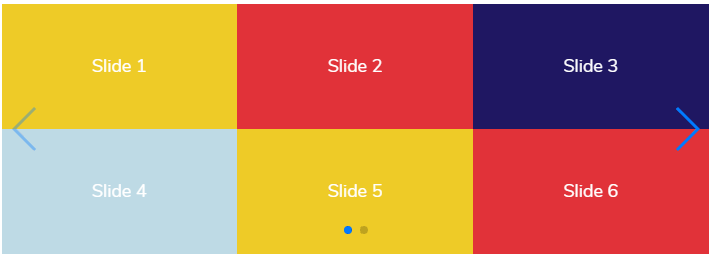
サンプル付き!簡単にスライドを作れるライブラリSwiper.js超解説

background設定解説〜CSS3 IT工房|AI入門とWeb開発

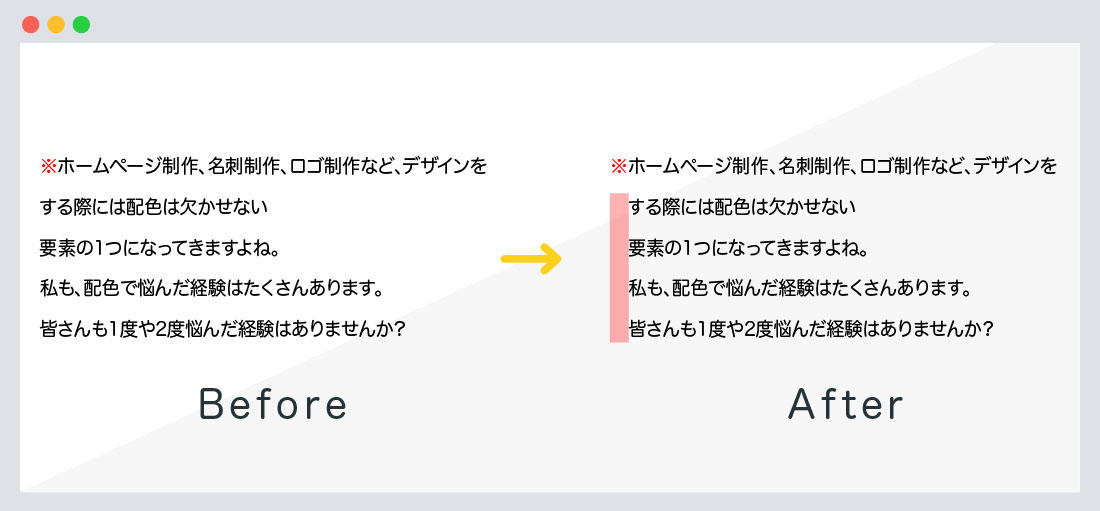
CSSで2行目以降を1文字下げる 【text-indent】について SHU BLOG

Tailwind CSSを使用したWebサイトのスタイル方法

background設定解説〜CSS3 IT工房|AI入門とWeb開発

CSSで複数行に渡ってテキストにマーカーを引く方法 ゆうやの雑記ブログ
 You have just read the article entitled 要素からはみ出る文末に三点リーダー「u2026」を表示させるCSSの実装方法3
- css 背景 複数行. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/u2026css-css.html
You have just read the article entitled 要素からはみ出る文末に三点リーダー「u2026」を表示させるCSSの実装方法3
- css 背景 複数行. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/u2026css-css.html

0 Response to "要素からはみ出る文末に三点リーダー「u2026」を表示させるCSSの実装方法3 - css 背景 複数行"
Post a Comment