Largest Contentful Paint を最適化する - css 背景 読み込み 遅く
Largest Contentful Paint を最適化する
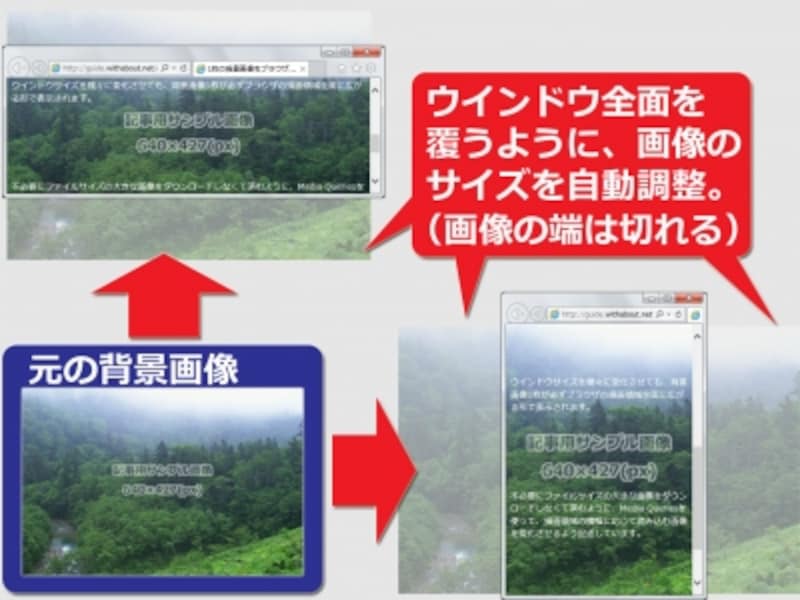
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成
Related

今からでも遅くない!lessを使用してcssを記述する | Tips Note by TAM

THE THORのモバイル表示が遅いときの改善方法 PageSpeed Insights対策

HTMLとCSSだけで簡単に作る。軽量なON/OFF スイッチ ただ屋ぁのブログ

CSS]背景画像を半々に表示するスタイルシート コリス
![CSS]背景画像を半々に表示するスタイルシート コリス](https://coliss.com/wp-content/uploads/2008040404.png)
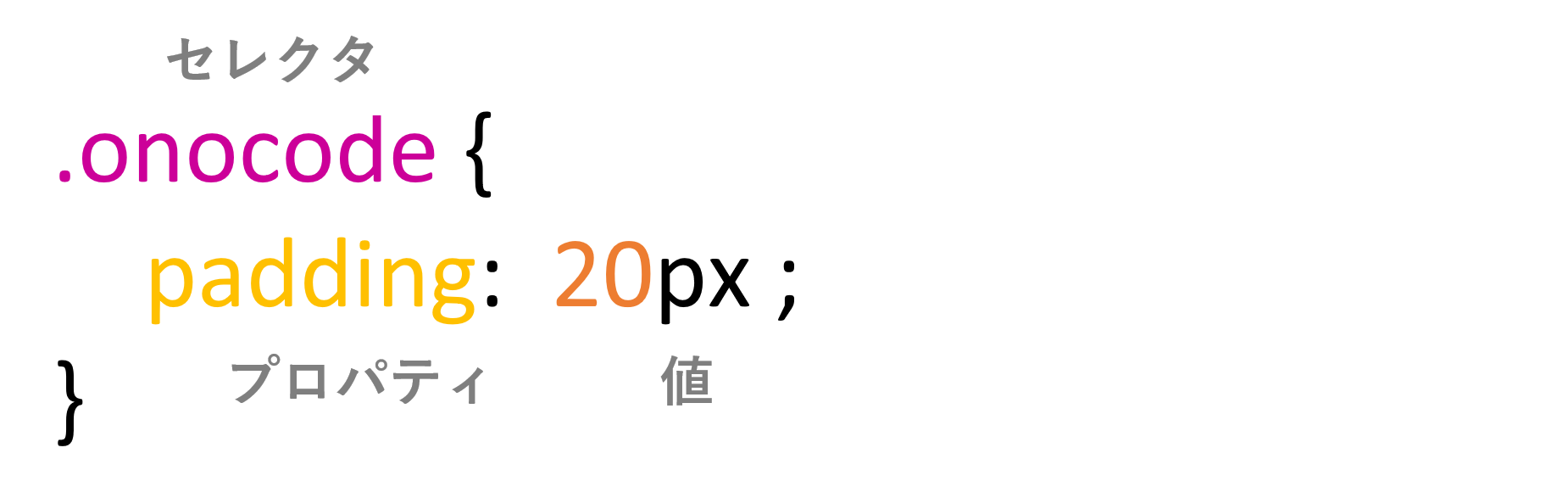
WordPress|CSSはどこに書く?【上手な書き方】 - OnoCode

本当は速くならない「Webサイトの表示高速化アンチパターン」10選

cssだけで永遠に画像をリピートさせる(cssアニメーションで画像を

Wixで作成したホームページの読み込みが重い・遅い原因と改善方法

WordPressの画像遅延読み込みなら「a3 Lazy Load」がおすすめ! Make

プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js
 You have just read the article entitled Largest Contentful Paint を最適化する - css 背景 読み込み 遅く. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/largest-contentful-paint-css.html
You have just read the article entitled Largest Contentful Paint を最適化する - css 背景 読み込み 遅く. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/largest-contentful-paint-css.html


0 Response to "Largest Contentful Paint を最適化する - css 背景 読み込み 遅く"
Post a Comment