CSSのグラデーション(linear-gradient)の使い方を総まとめ! - css 背景 複 数色
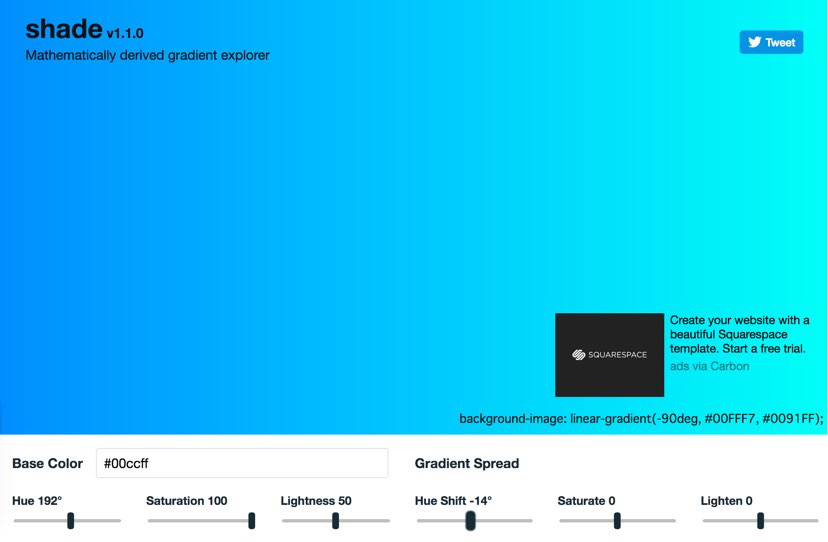
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
CSSのselectionで選択したテキストの色を変更するやり方
Related

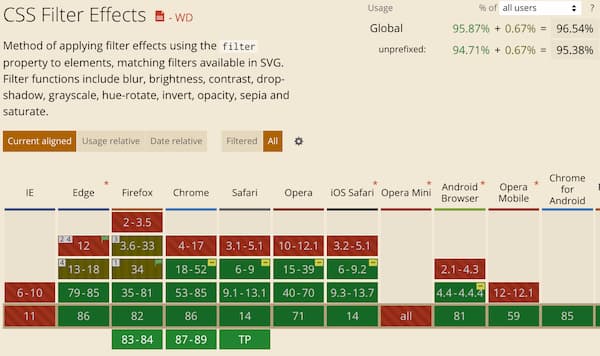
CSSのfilterを使って、背景色に合わせた文字色を自動的に設定する

CSSだけでbackground-imageに設定した画像の色を変える hyperTu0027sブログ

WordPressの背景画像を追加、編集、カスタマイズする方法

初心者向け】cssで背景グラデーションを使いこなそう 株式会社

CSS 3のアニメーション機能「Transitions」 - page2 - builder by

CSS 3のアニメーション機能「Transitions」 - page2 - builder by

2色 - CSSでデザインできる

CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単

HTMLのdivタグでブロックレベルの要素を作成する方法 サービス

背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN
 You have just read the article entitled CSSのグラデーション(linear-gradient)の使い方を総まとめ! - css 背景 複
数色. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/csslinear-gradient-css.html
You have just read the article entitled CSSのグラデーション(linear-gradient)の使い方を総まとめ! - css 背景 複
数色. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/04/csslinear-gradient-css.html


0 Response to "CSSのグラデーション(linear-gradient)の使い方を総まとめ! - css 背景 複 数色"
Post a Comment