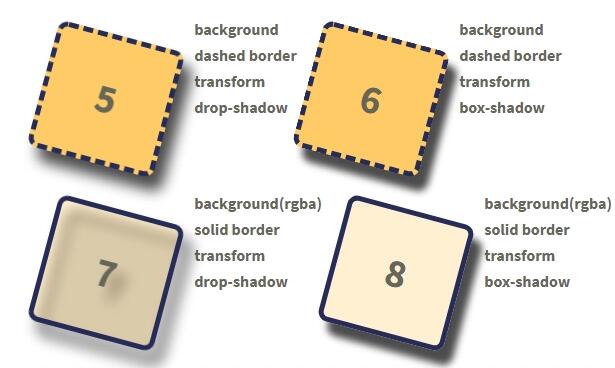
CSS阴影效果哪个更好:drop-Shadow与box-Shadow - 陆英彬u0027s blog - css 背景 透明 rgba
CSS阴影效果哪个更好:drop-Shadow与box-Shadow - 陆英彬u0027s blog
RGBA和OPACITY的透明效果有何不同DISPLAY:NONE和VISIBILITY:HIDDEN的 
CSS】文字の背景のみ透過の方法/opacityとrgba()の使い分け - momon blog
彻底弄懂css中的透明度- 掘金
CSS3 之RGBa 可透明颜色- 顺其自然²º¹? - 博客园
css实现背景颜色半透明的两种方法 码农家园
在PS6中将bmp图片背景变成透明,增加alpha通道,可在unity中使用- 程序 
css div 透明背景css怎么設置背景圖片的透明度? u2013 Pwbrup
css怎么设置透明度? - html中文网
css 白色背景如何实现半透明! - 简书
怎样在css中设定文本透明背景不全透明-程序员技术部落
CSS3 透明色RGBA使用介紹- IT閱讀
0 Response to "CSS阴影效果哪个更好:drop-Shadow与box-Shadow - 陆英彬u0027s blog - css 背景 透明 rgba"
Post a Comment