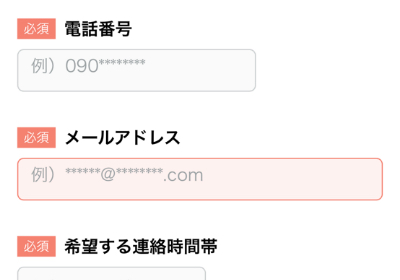
IE11以上】マルチブラウザ・レスポンシブ対応、form要素のCSSまとめ - css 背 景 複数 ios
IE11以上】マルチブラウザ・レスポンシブ対応、form要素のCSSまとめ 
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
Related

1つのSVGスプライト画像をCSS背景画像とインラインHTMLの両方で
iOS] 複数行のUILabelにAutoShrinkを効かせる方法 黒くまのおむすび🍙
![iOS] 複数行のUILabelにAutoShrinkを効かせる方法 黒くまのおむすび🍙](https://blog.kuromusubi.com/wp-content/uploads/2020/03/eyecatch.jpg)
SwiftUIでステータスバーの色を変える方法4つ u2013 Ideal Reality

CSS clip-path の使い方 / Web Design Leaves

意外な落とし穴!?CSSコーディングにおける iPhone での注意点・3つの

iOSでスクロールバーをCSSのみで表示する方法|株式会社ゼロワンアース

background-(imagesize) の深みへようこそ

CSSで背景画像を複数指定する方法を現役エンジニアが解説【初心者向け

CSSのグラデーション(linear-gradient)の使い方を総まとめ!

iPhone】iosのsafariでsubmitボタンのcssが効かない!?そんな時の解決


0 Response to "IE11以上】マルチブラウザ・レスポンシブ対応、form要素のCSSまとめ - css 背 景 複数 ios"
Post a Comment