要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説 - css 背 景 透過から
要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説 
Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech
Related

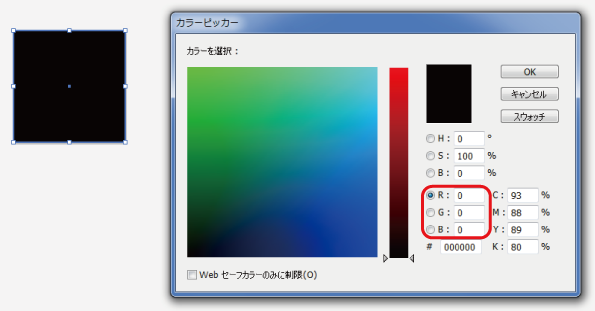
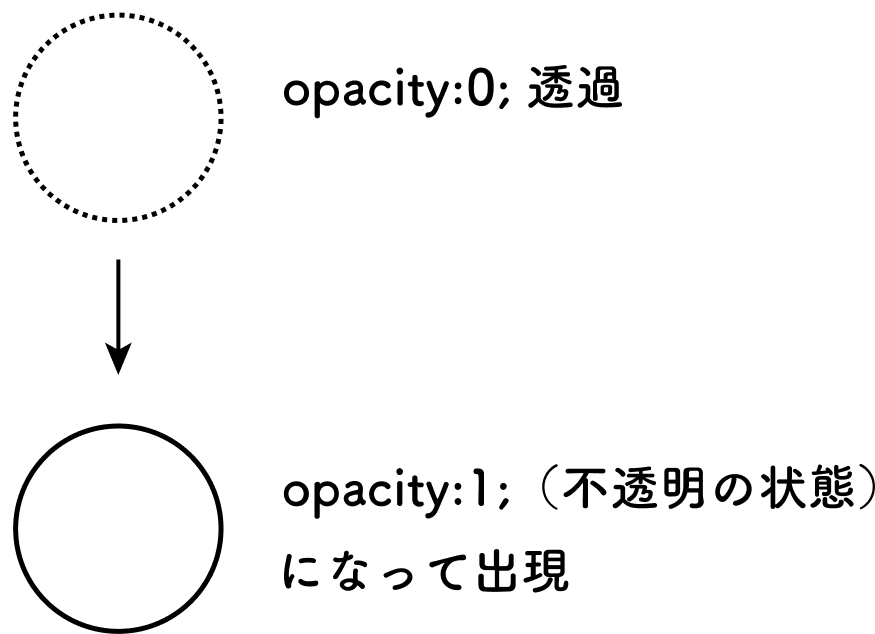
透明度を表す「opacity」 と 「RGBa」の違いと使い分け|Webpark

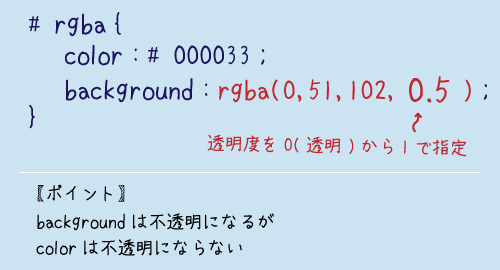
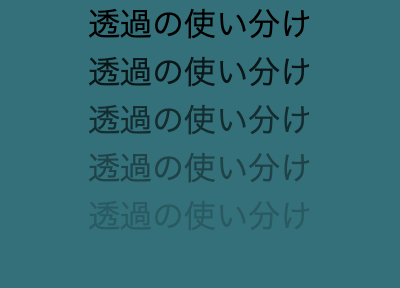
css】背景色(background-color)のみを透過させ文字などは透過させない

CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

画像の上におしゃれに文字やボタンをのせる方法(CSS)

CSSアニメーションの使い方 動くWebデザインアイディア帳

CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社

CSS]デザイナーには透明に見えてしまう背景を実装するスタイルシートの
![CSS]デザイナーには透明に見えてしまう背景を実装するスタイルシートの](https://coliss.com/wp-content/uploads-201702/2017061201.gif)
文字を透過させず背景画像のみ透過する方法【CSS】 Naya☆Log

CSSだけでbackground-imageに設定した画像の色を変える hyperTu0027sブログ

背景画像に半透明の黒い画像が上に掛かるよう、下記CSSで作りま

0 Response to "要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説 - css 背 景 透過から"
Post a Comment