CSS】数行で要素を自在に追従できる「position: sticky」の仕組みと - css 背 景 追従
CSS】数行で要素を自在に追従できる「position: sticky」の仕組みと
CSSのみで作るモーダルウィンドウ【コピペ化】 キノコログ
Related

JavaScript不要!CSSだけでハンバーガーメニューを実装する方法

CSS】position: sticky;が効かない?追従されない4つの原因と解決方法

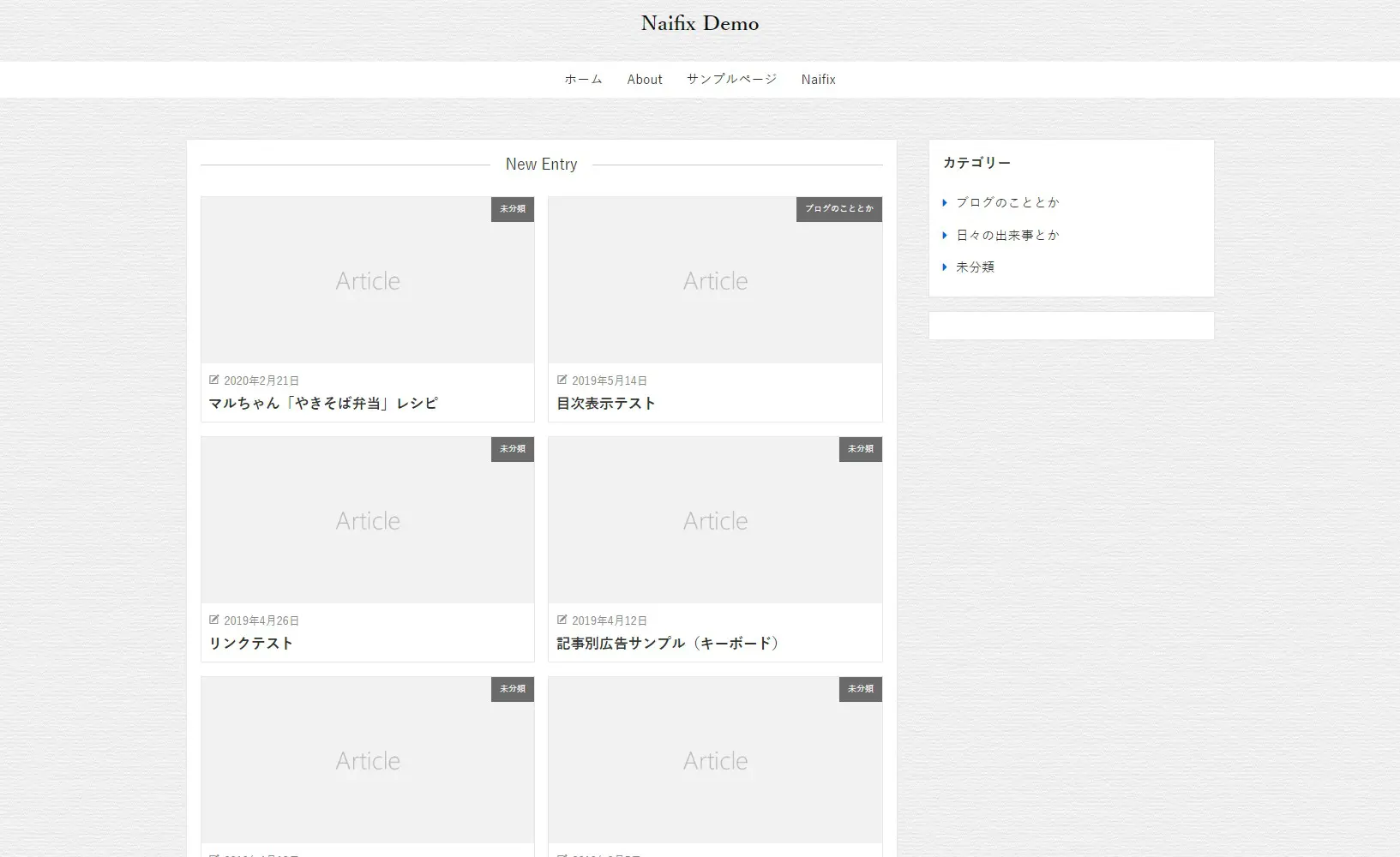
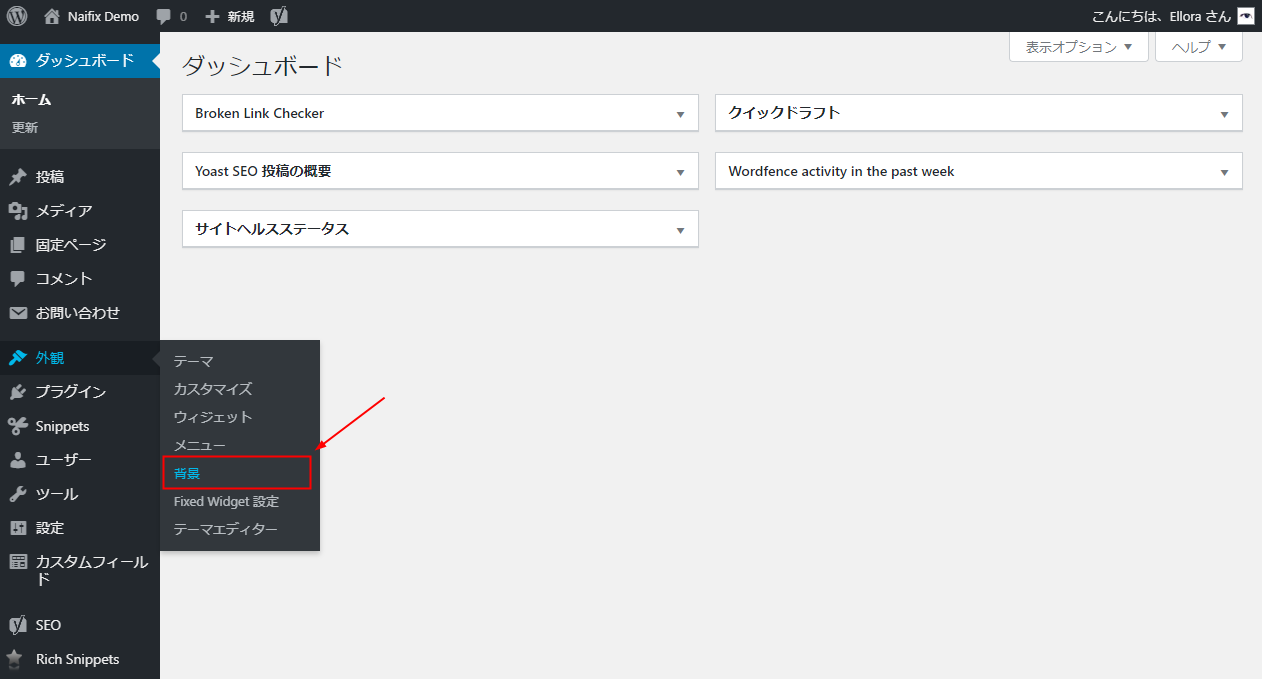
素人でも簡単!ブログがおしゃれになる背景デザインとCSS設定方法 - Naifix

Javascriptはいらない!スタイルシートだけでヘッダーを追従させる方法

CSSだけでスムーススクロールを実装する方法 push.tokyo

コピペで使える】フッター固定(追従)ボタンのHTML/CSSサンプル

CSS】position: sticky;が効かない?追従されない4つの原因と解決方法

アンカーリンクの遷移先が隠れるu2026。追従ヘッダーの重なりを回避するCSS

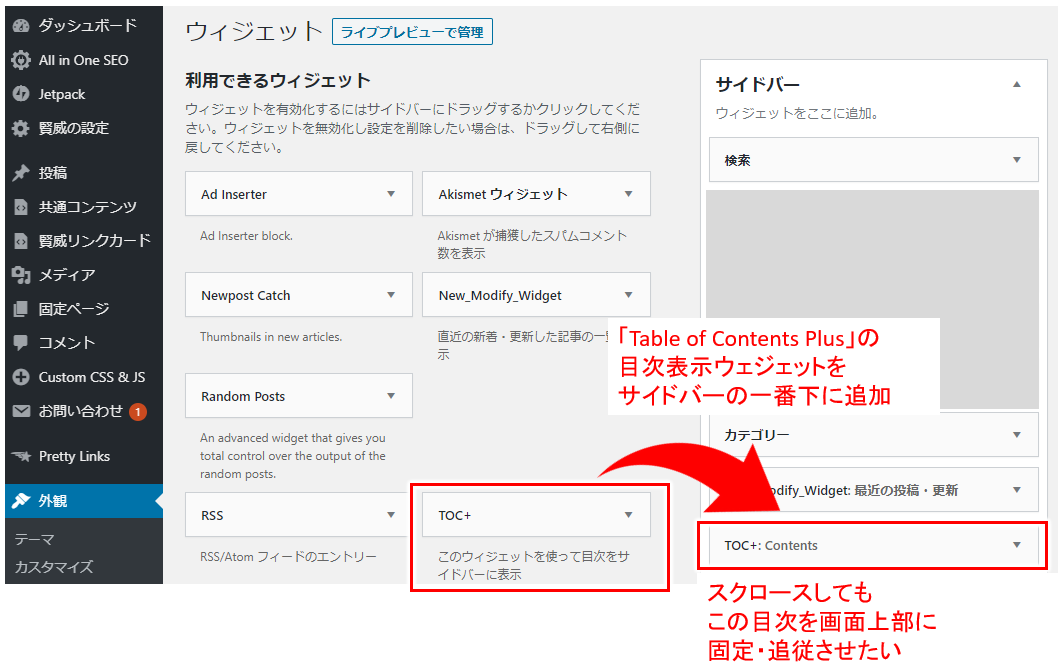
スクロール固定・追従するサイドバーウイジェット!cssだけで作る方法

素人でも簡単!ブログがおしゃれになる背景デザインとCSS設定方法 - Naifix
 You have just read the article entitled CSS】数行で要素を自在に追従できる「position: sticky」の仕組みと - css 背
景 追従. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/03/cssposition-sticky-css.html
You have just read the article entitled CSS】数行で要素を自在に追従できる「position: sticky」の仕組みと - css 背
景 追従. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/03/cssposition-sticky-css.html


0 Response to "CSS】数行で要素を自在に追従できる「position: sticky」の仕組みと - css 背 景 追従"
Post a Comment