CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景 透明 範囲
CSS】opacityを使ってボックス全体を透過させる!|フライテック
フォトショップで背景透過したいけど黒くなる!対処法を画像説明 録ログ
Related

CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

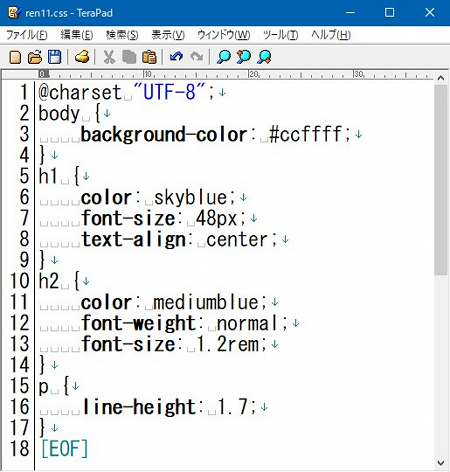
CSS基礎編 - 背景のスタイル

TCDテーマBIRTH:固定ページヘッダー上の四角(メニュー名が入っている

CSSで画像に指定色の透過カラーを重ねる方法を現役エンジニアが解説

CSS】背景のみ透過させて表示する方法 Designmemo(デザインメモ

超簡単!写真から人物を抜き出し透過処理を行ってくれるWebサービス

css】画像や背景を透過できるopacityとRGBA使い方

IE8以下で透過PNG利用時にopacityすると透明部分が黒く表示される時の

Webページ全体を暗くする、明るくする - CSSによるフェード効果 : CSS

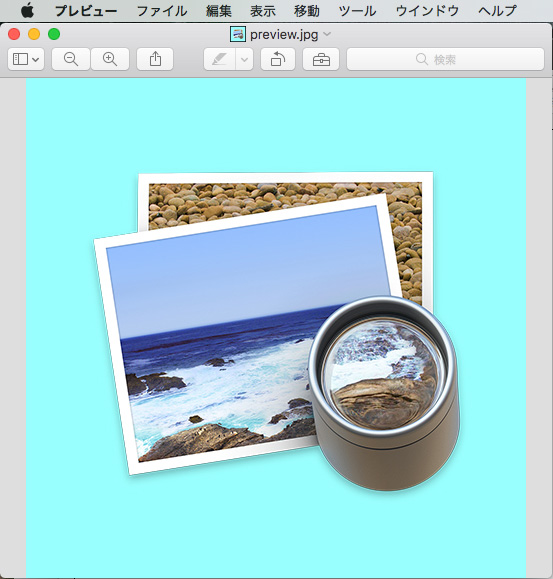
透過PNG画像をMac標準アプリ「プレビュー」で簡単に作る - ひゃくやっつ
 You have just read the article entitled CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景
透明 範囲. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/03/cssopacity-css.html
You have just read the article entitled CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景
透明 範囲. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/03/cssopacity-css.html



0 Response to "CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景 透明 範囲"
Post a Comment