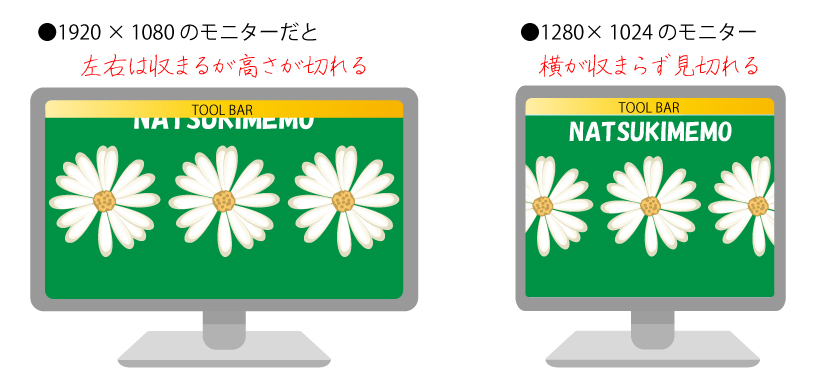
フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の - css 背景 途切れる
フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の 
回り込みを解除する】floatプロパティを制御する方法 - 新着情報|仙台
Related

HTML5/CSS3 モダンコーディング」を読破する!!No.02 スタンダード

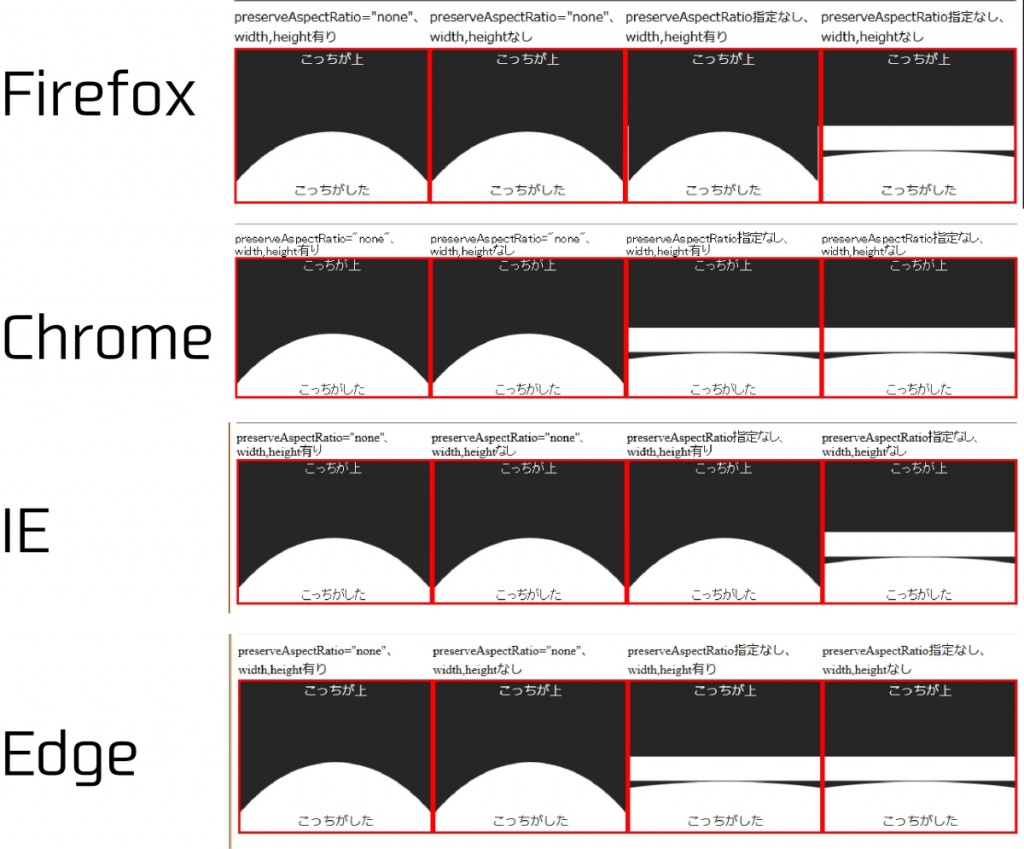
SVGファイルにbackground-sizeが反映されない場合の対処 u2013 広告のフジプロ

ユニークなグラデーション背景が作れるサービス「Unique gradient

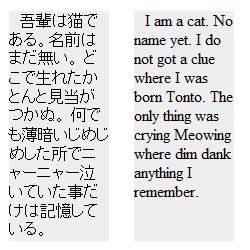
HTML・CSS】 文章の一部、文字が領域を突き抜けてしまうのを検証して

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

VisualStudioCode×Markdownで【仕事効率化】を図る! ルイログ

画面中央に表示するモーダルウィンドウを実装したい | Tips Note by TAM

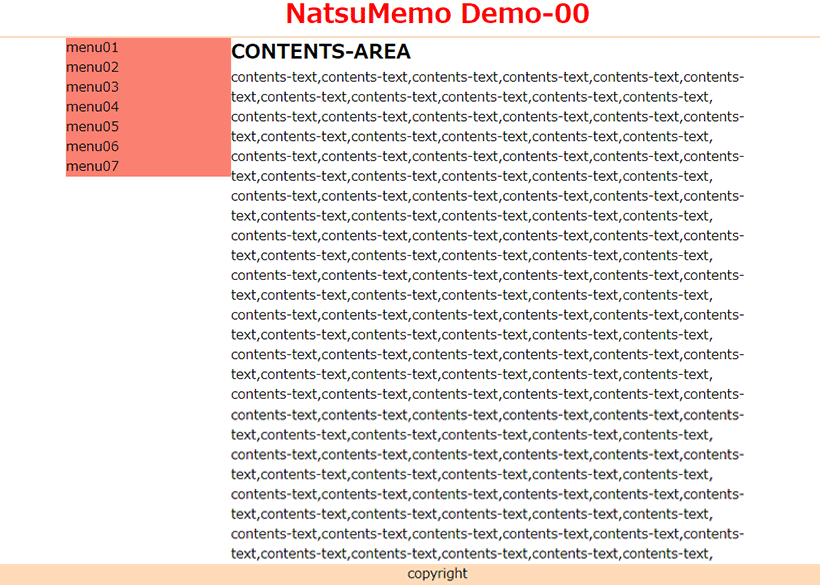
floatしたサイドバーをコンテンツの高さ100%に表示するCSS l

CodeGridから読み解くイマドキのCSS 第二弾 - CSS Nite Doorkeeper

画面中央に表示するモーダルウィンドウを実装したい | Tips Note by TAM
 You have just read the article entitled フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の -
css 背景 途切れる. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/03/css_01985904598.html
You have just read the article entitled フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の -
css 背景 途切れる. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/03/css_01985904598.html



0 Response to "フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の - css 背景 途切れる"
Post a Comment