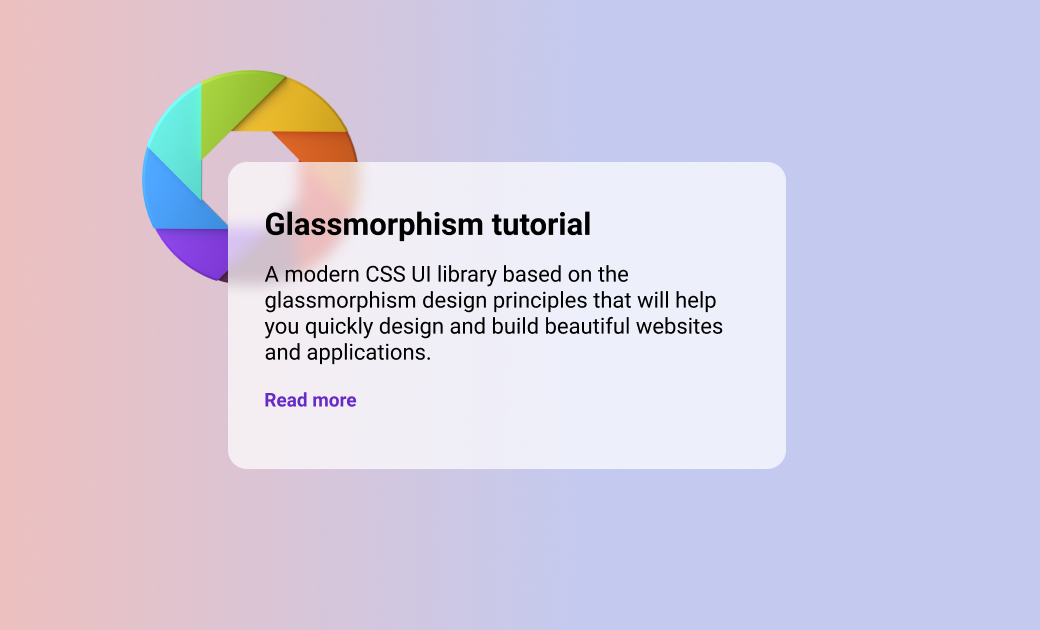
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 過 ie7
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
CSS技巧:高级CSS技巧的终极指南
Related

12-CSS背景- 简书

HTML5/html添加网页背景音乐代码的方法- 365学习- 365建站网

史上最全的CSS hack方式一览

background color 透明css如何設置背景顏色透明?css設置背景顏色

Janeu0027s Blog: 列印出網頁背景圖的方式

css animation 動畫使用CSS動畫u2013 SFHY

Internet Explorer:產生背景,發展歷史,主要功能,組件對象模型,安_中文

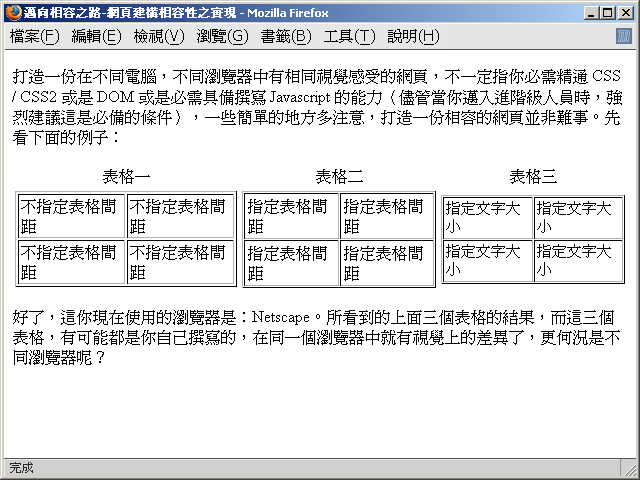
卜維丰】輕鬆寫出標準網頁一

css设置表格背景色和前景色
div background color 透明css如何設置背景顏色透明?css設置背景顏色
 You have just read the article entitled 什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透
過 ie7. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/02/glassmorphismhtml-css-css-ie7.html
You have just read the article entitled 什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透
過 ie7. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/02/glassmorphismhtml-css-css-ie7.html

0 Response to "什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css 背景 透 過 ie7"
Post a Comment