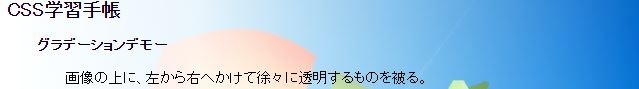
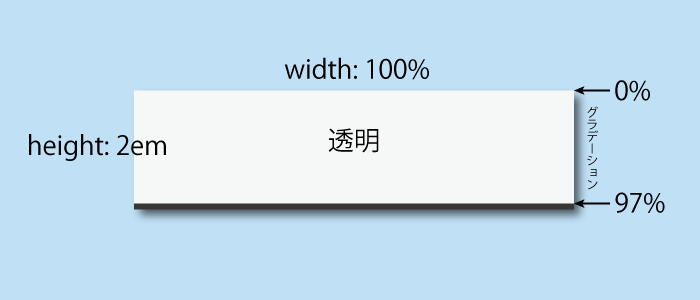
CSSで背景画像に徐々に透明するdivを被る効果を作る_技術三昧ブログ_ - css 背景 透過 グラデーション
CSSで背景画像に徐々に透明するdivを被る効果を作る_技術三昧ブログ_ 
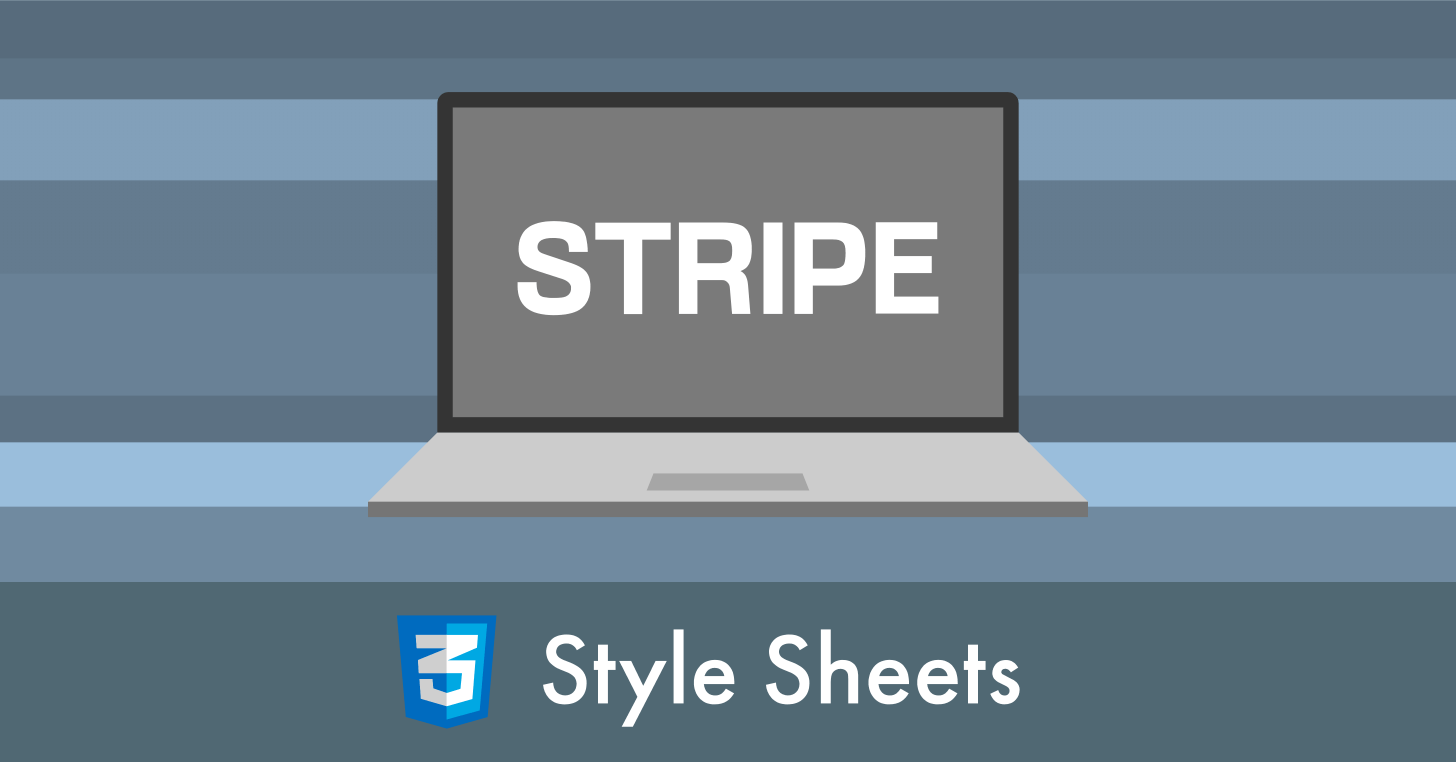
CSS で背景にストライプ柄を設定する方法【縦・横・斜めの縞模様】
Related

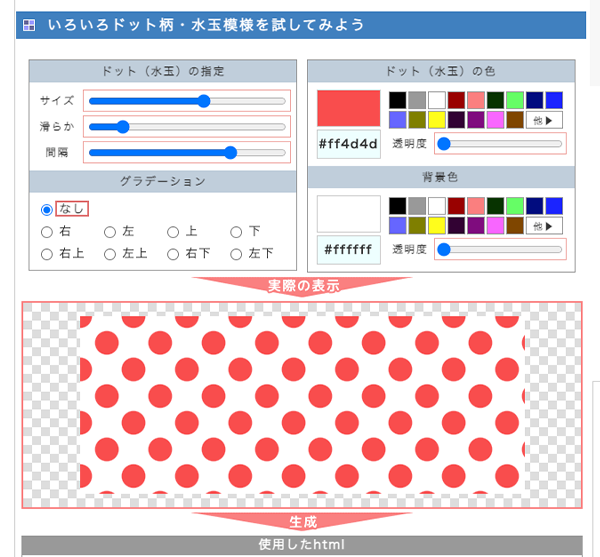
CSSでストライプなどの背景パターンを作る方法|tamatuf

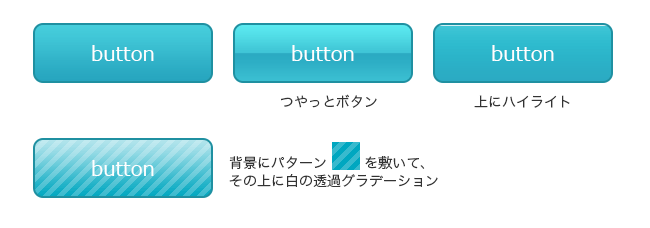
スマートフォンサイトに!CSSでできるボタンデザイン SONICMOOV LAB

CSS で背景にストライプ柄を設定する方法【縦・横・斜めの縞模様】

Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ

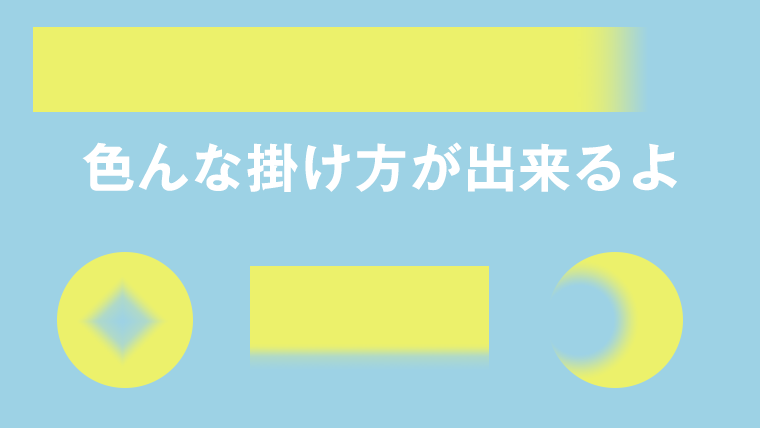
CSSのlinear-gradientの使い方。degの意味や半透明にする方法も紹介

背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web

CSSのみで画像を使わずノートや便箋のような下線を引く方法 コトダマ

サンプル70種類以上】CSS グラデーションジェネレーター Front-end

CSS3 グラデーションが簡単に作れるジェネレーターまとめ Web

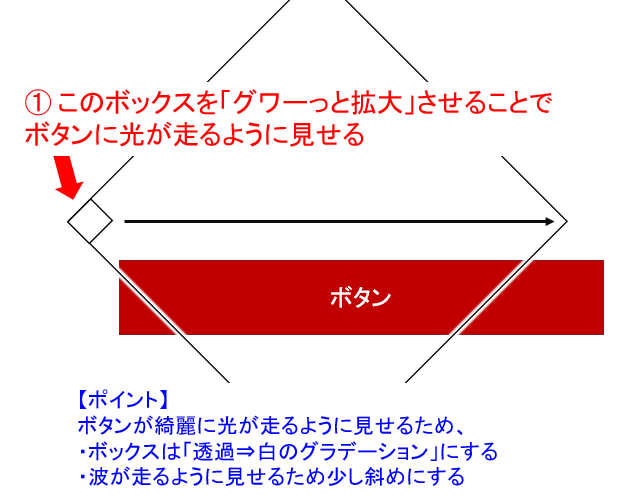
CSS】光るボタンアニメーションの作り方!カスタマイズまで手順を
 You have just read the article entitled CSSで背景画像に徐々に透明するdivを被る効果を作る_技術三昧ブログ_ - css
背景 透過 グラデーション. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/02/cssdiv-css.html
You have just read the article entitled CSSで背景画像に徐々に透明するdivを被る効果を作る_技術三昧ブログ_ - css
背景 透過 グラデーション. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/02/cssdiv-css.html



0 Response to "CSSで背景画像に徐々に透明するdivを被る効果を作る_技術三昧ブログ_ - css 背景 透過 グラデーション"
Post a Comment