SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder - css 背景 複数 位置
SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder 
css]背景に画像を入れた際に位置調整を行うにはどうすればいいのか 狼読![css]背景に画像を入れた際に位置調整を行うにはどうすればいいのか 狼読](https://info-wcn.com/wp-content/uploads/2020/03/branch-4705310_1920.jpg)
jQuery・CSS】意外と簡単!モーダルウィンドウをプラグインなしで作る 
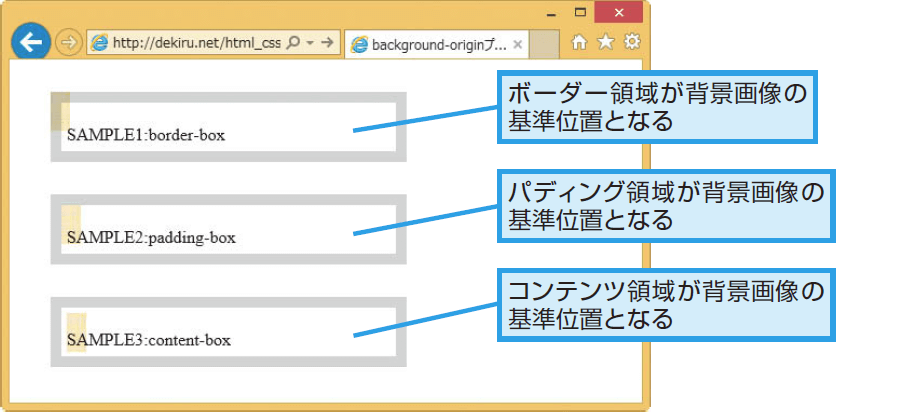
background-originプロパティの意味と使い方 CSS できるネット
background設定解説〜CSS3 IT工房|AI入門とWeb開発
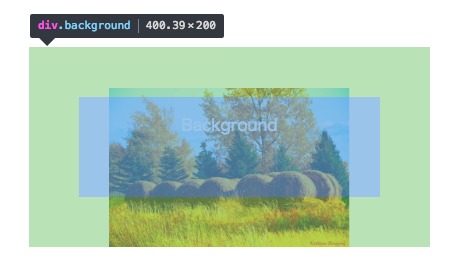
CSSで複数の背景画像を実装する方法 -いまコーディング中なのですが 
CSS】backgroundプロパティの使い方を徹底解説! creive
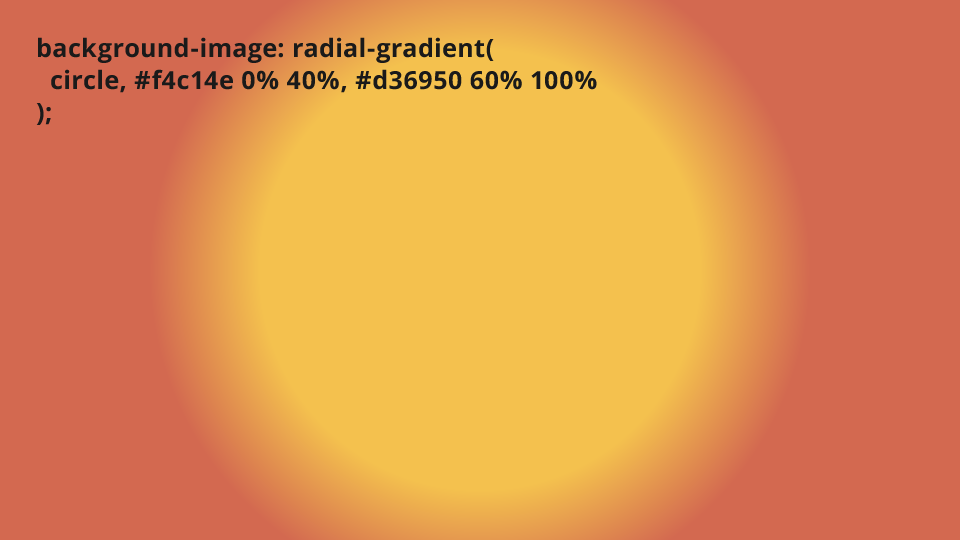
1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA
背景を指定する!background-imageの使い方、一括、複数での書き方
SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder 
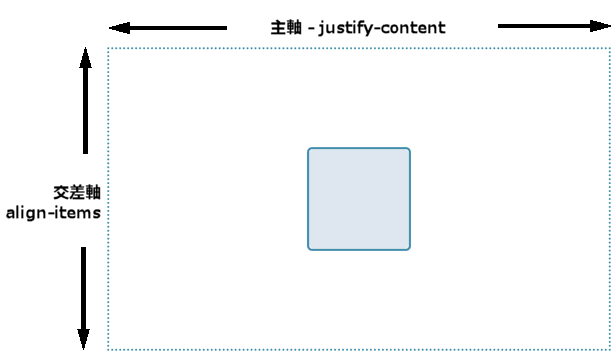
フレックスコンテナー内のアイテムの配置 - CSS: カスケーディング 
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
0 Response to "SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder - css 背景 複数 位置"
Post a Comment