コピペでOK】イメージ別!サイトをリッチに見せるためのCSS - css 背景 読み 込み 遅く
コピペでOK】イメージ別!サイトをリッチに見せるためのCSS 
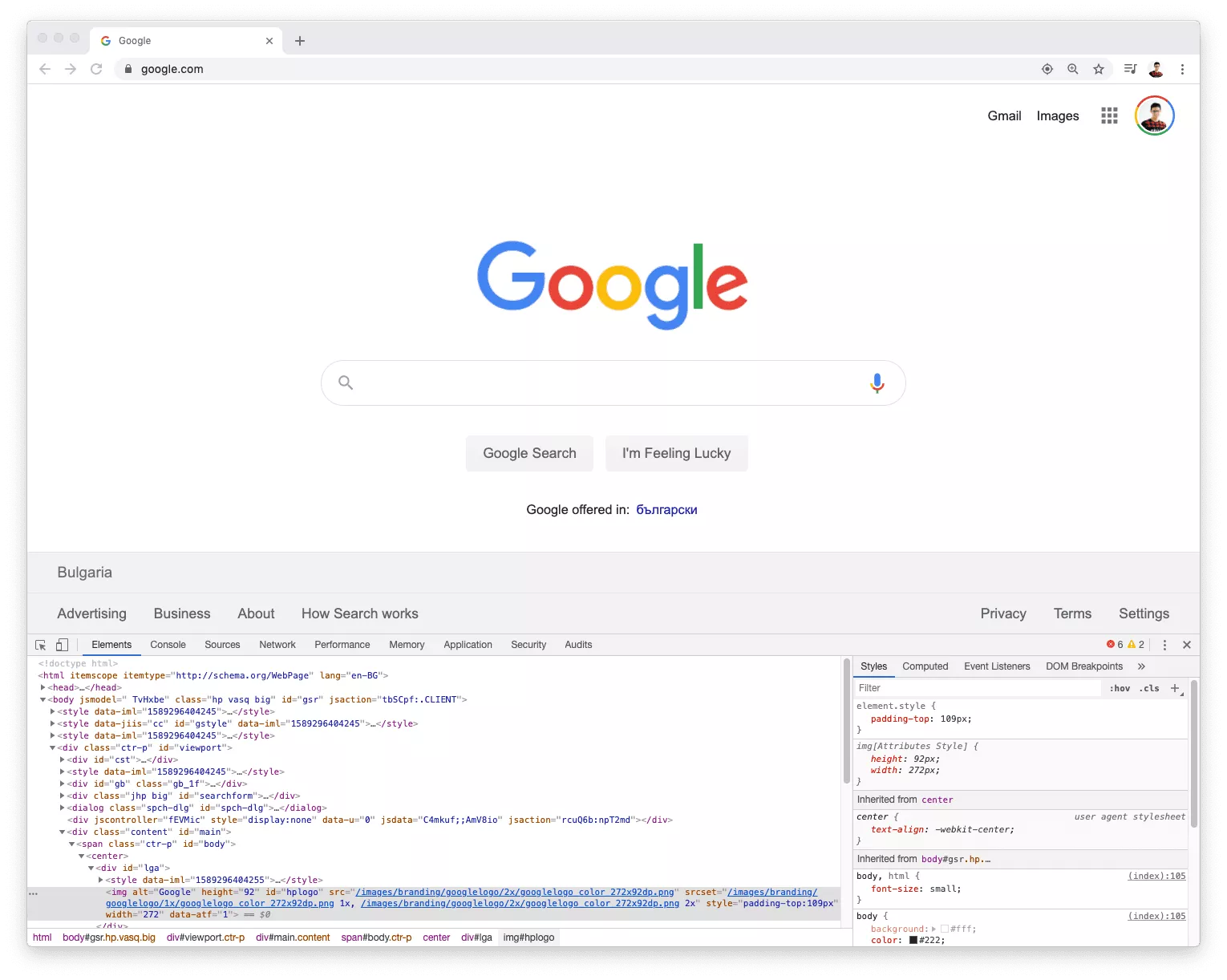
非開発者向けのGoogleChrome DevTools - Affde マーケティング
Related

HTMLとCSSでLINE風チャット画面(会話方式)を記事に表示する方法

完全ガイド:Webサイト表示速度の改善・高速化の方法【WordPress対応

Angularアプリをオフラインにする方法

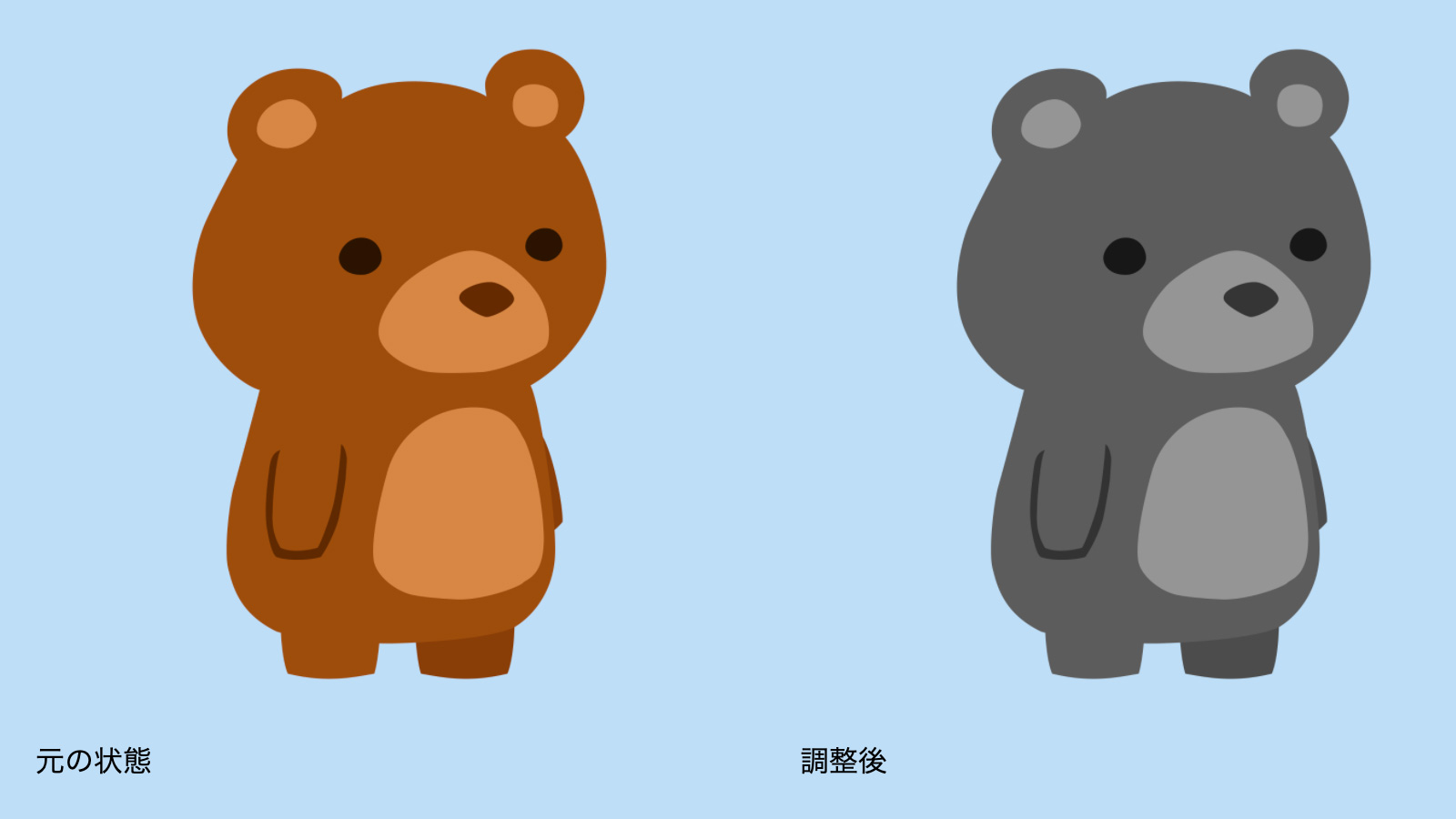
画像の彩度をアニメーションで変化させる GRAYCODE JavaScript

本当は速くならない「Webサイトの表示高速化アンチパターン」10選

Atomの高速化 - Atom講座 - [SMART]
![Atomの高速化 - Atom講座 - [SMART]](https://rfs.jp/wp-content/uploads/atom_corepackage.png)
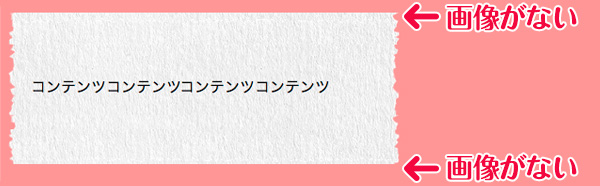
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠

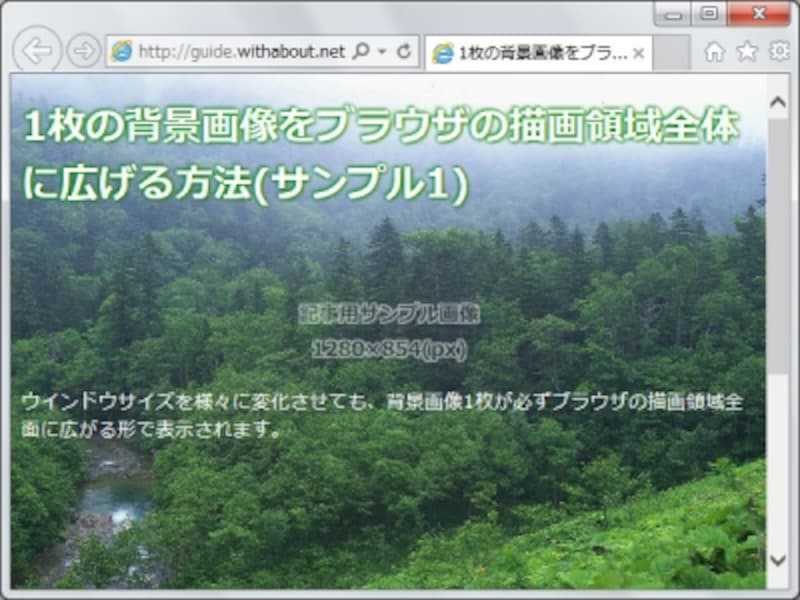
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成

Twitter埋め込みでサイトが重いと感じたらasyncに注意

JavaScript】読み込み処理でプログレスバーをアニメーションさせてみた
 You have just read the article entitled コピペでOK】イメージ別!サイトをリッチに見せるためのCSS - css 背景 読み
込み 遅く. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/okcss-css_0480951360.html
You have just read the article entitled コピペでOK】イメージ別!サイトをリッチに見せるためのCSS - css 背景 読み
込み 遅く. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/okcss-css_0480951360.html

0 Response to "コピペでOK】イメージ別!サイトをリッチに見せるためのCSS - css 背景 読み 込み 遅く"
Post a Comment