コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする - css 背 景 薄く
コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする 
cssでdiv要素を重ねることなく背景画像を透過する方法 - Qiita
CSS設計完全ガイド ~詳細解説+実践的モジュール集: 9784297111731 
CSS3でグラデーションを作る時に役立つジェネレーター系配色サービス6
CSS】マウスカーソルをあてた時に色を薄くu0026透過する方法(#マウス 
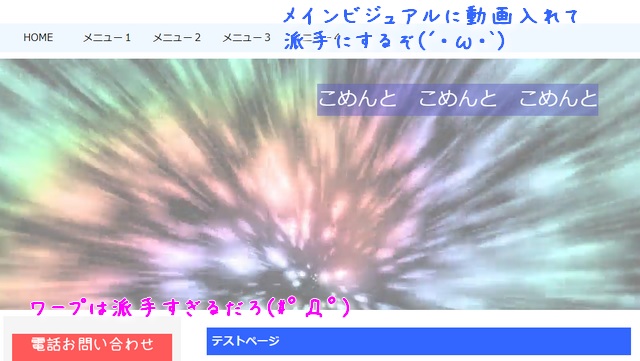
html5 videoとcss】ヘッダーやメインビジュアル背景に動画を使って 
マウスが載ったときだけ画像を半透明にするCSSの書き方 - スタイル 
Background-image(背景画像)を透過させるCSS|おがわ|note
CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール ![CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール](https://coliss.com/wp-content/uploads-201303/2013111101-01.png)
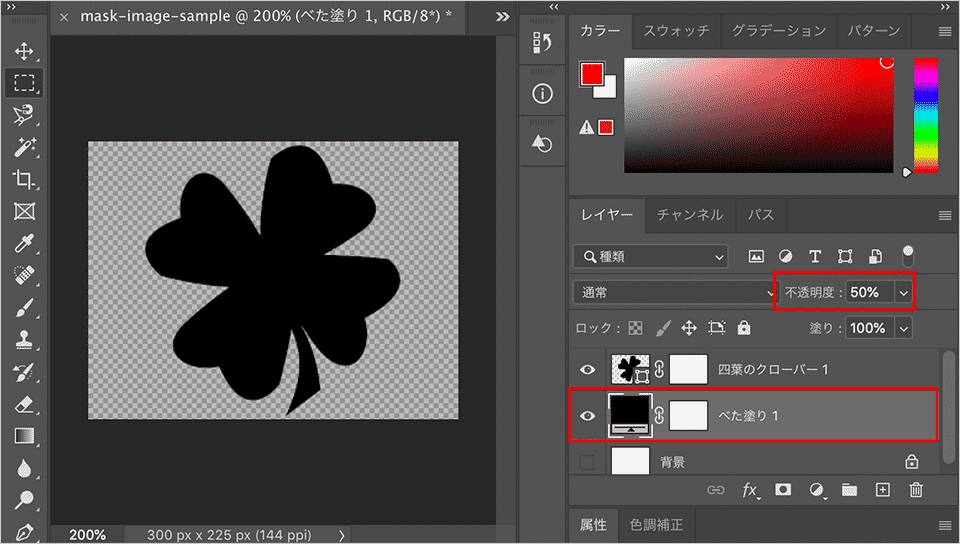
CSS マスキング mask-image の使い方 / Web Design Leaves
超簡単!cssを使って背景画像のみ透過にする方法 ヤビブロ
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
0 Response to "コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする - css 背 景 薄く"
Post a Comment