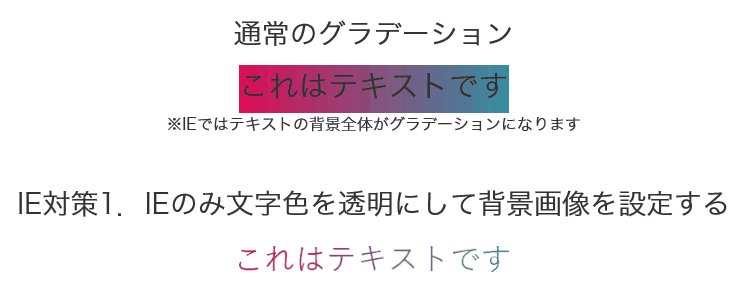
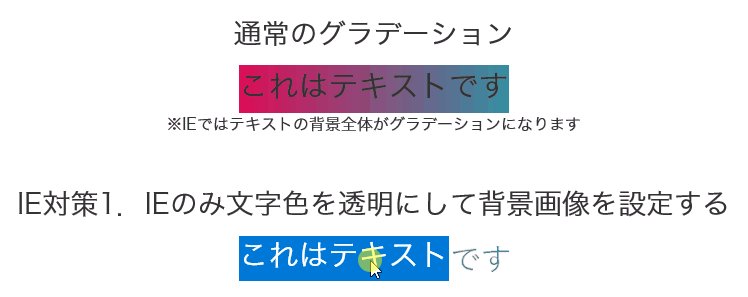
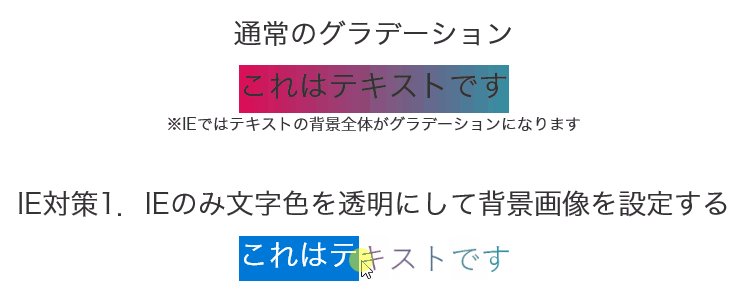
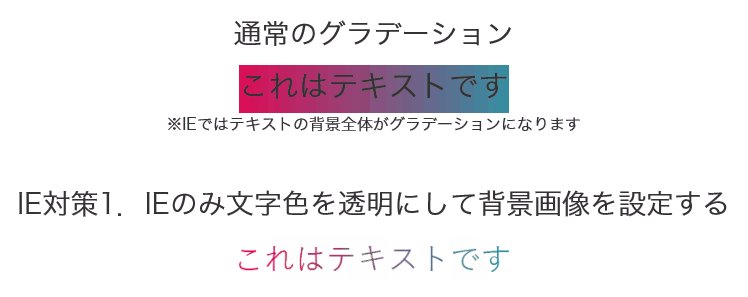
IE非対応のCSSグラデーションを文字にかける2つの方法(画像・SVG - css 背 景 透過 ie
IE非対応のCSSグラデーションを文字にかける2つの方法(画像・SVG 
波堤獅告訴你目前各家瀏覽器對CSS3 的支援狀況(台灣製造)
Related

如何修改SAP ABAP webdynpro的背景色

css里怎么添加背景图片_万图壁纸网
建议:项目客户化改造以及IE兼容方案· Issue #343 · iview/iview-admin

IE8- 可用CSS3 效果 Edenu0027s 學習手札- 點部落

解決IE 6 瀏覽器PNG 圖背景透明/ CSS 設定- 方法一@ 二流設計師的小
背景色的过渡

ie8的透明度u0026u0026透明度的兼容性写法_笔芯君-程序员宝宝_透明度兼容ie的

巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活

CSS:背景_mob604756f33d49的技术博客_51CTO博客

缩小浏览器窗口宽度后嵌套div丢失背景色- SegmentFault 思否
 You have just read the article entitled IE非対応のCSSグラデーションを文字にかける2つの方法(画像・SVG - css 背
景 透過 ie. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/iecss2svg-css-ie.html
You have just read the article entitled IE非対応のCSSグラデーションを文字にかける2つの方法(画像・SVG - css 背
景 透過 ie. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/iecss2svg-css-ie.html


0 Response to "IE非対応のCSSグラデーションを文字にかける2つの方法(画像・SVG - css 背 景 透過 ie"
Post a Comment