用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say - css 背 景 設定
用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say 
蔡銘城老師教學Blog » Blog Archive » 高市教育局資訊服務入口~建置
Related
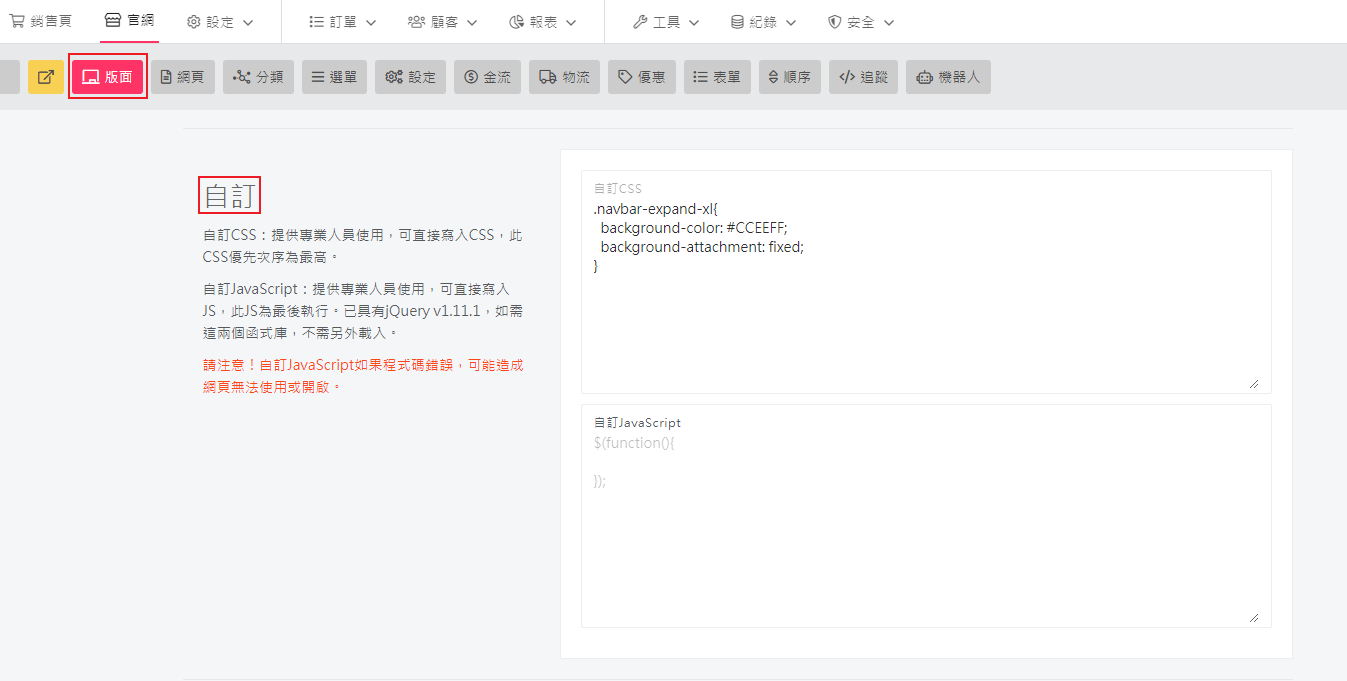
使用CSS修改官網選單背景顏色- 1shop 一頁購物

Intro. to CSS

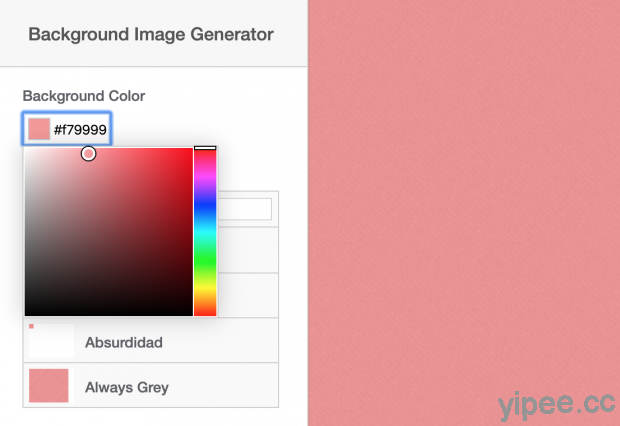
免費】CSS 背景語法產生器Background Image Generator,輕鬆製作各種

css實現圖片背景填充的正六邊形- ITW01

微信小程式css篇----背景(Background)與顏色(Color) - IT閱讀

CSS3 背景與邊框模組- HTML5 Chinese Interest Group Wiki
css 透明化設定圖片透明度-CSS的opacity u2013 Cuya

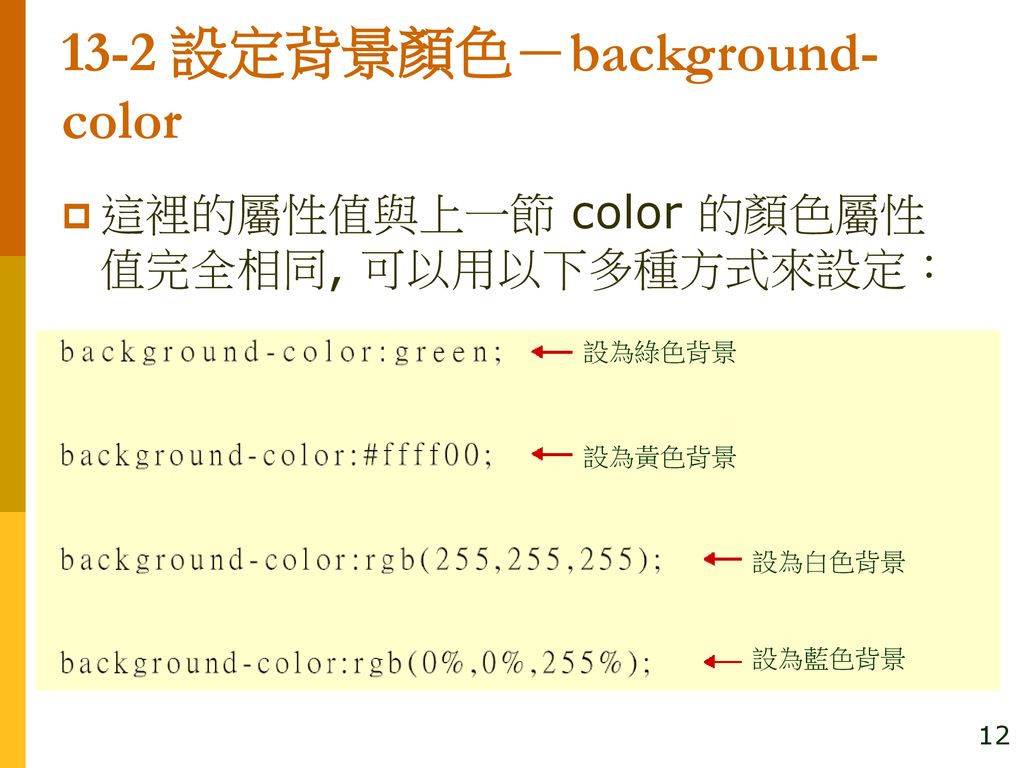
第13 章用CSS 設定文字顏色與背景. - ppt download

CSS3 背景與邊框模組- HTML5 Chinese Interest Group Wiki
css怎麼設定全螢幕背景圖片- tw511教學網
 You have just read the article entitled 用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say - css 背
景 設定. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/cssu0026-liubb-say-css.html
You have just read the article entitled 用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say - css 背
景 設定. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/cssu0026-liubb-say-css.html


0 Response to "用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say - css 背 景 設定"
Post a Comment