パララックスを使用した背景画像の立体効果付与(パーティクル編 - css 背景 追従
パララックスを使用した背景画像の立体効果付与(パーティクル編 
Hugo Academic でダーク・ライト両モードに対応した Chroma によるシン 
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
jQuery不要】CSSだけ!途中から追従するスティッキーヘッダーを簡単に 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
追従ヘッダー実装時に使える動作・デザインパターン例 - NxWorld
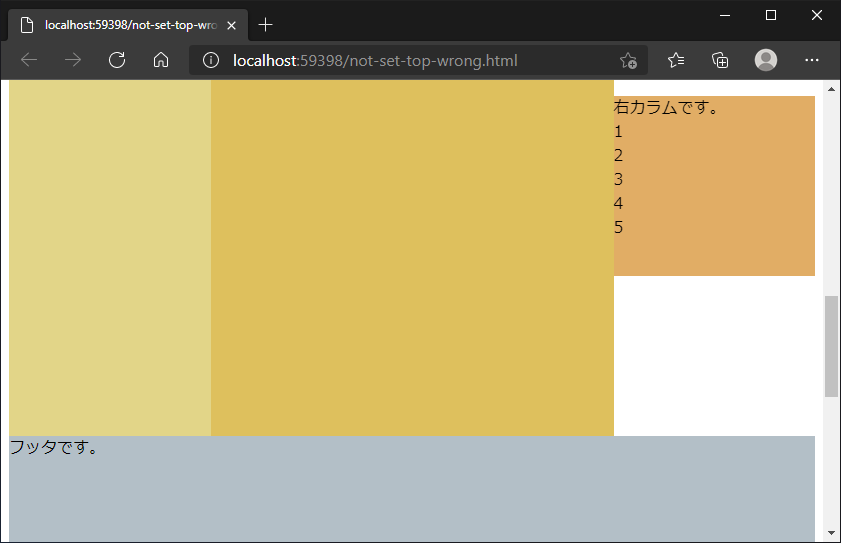
position: sticky を設定したが、枠がスクロールに追従しない : CSS
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
CSS】sticky要素のY方向センタリング|みきやのプログラミング部屋
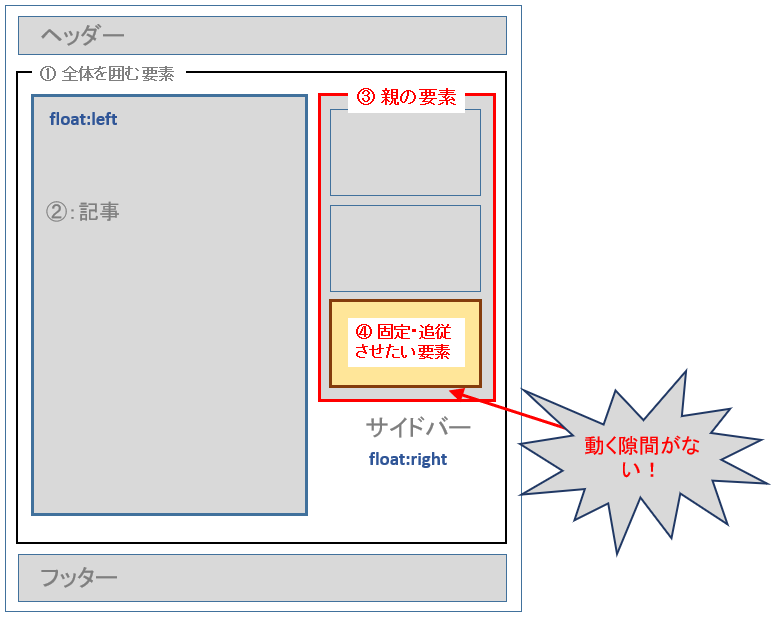
スクロール固定・追従するサイドバーウイジェット!cssだけで作る方法
カーソルにくっついてくる「マウスストーカー」の作り方【リンクに吸い 
HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法 

0 Response to "パララックスを使用した背景画像の立体効果付与(パーティクル編 - css 背景 追従"
Post a Comment