CSS ひとつの要素に複数の@keyframesを指定する方法 ONE NOTES - css 背景 複 数
CSS ひとつの要素に複数の@keyframesを指定する方法 ONE NOTES
複数の画像を配置する
Related

複数の画像を配置する

CSS】背景画像を複数枚重ねてレスポンシブに対応させる LaptrinhX

html, css】複数カラム で 複数行 の 横並び レイアウト

CSSでbackground-imageが表示されないときの対処法を現役デザイナーが

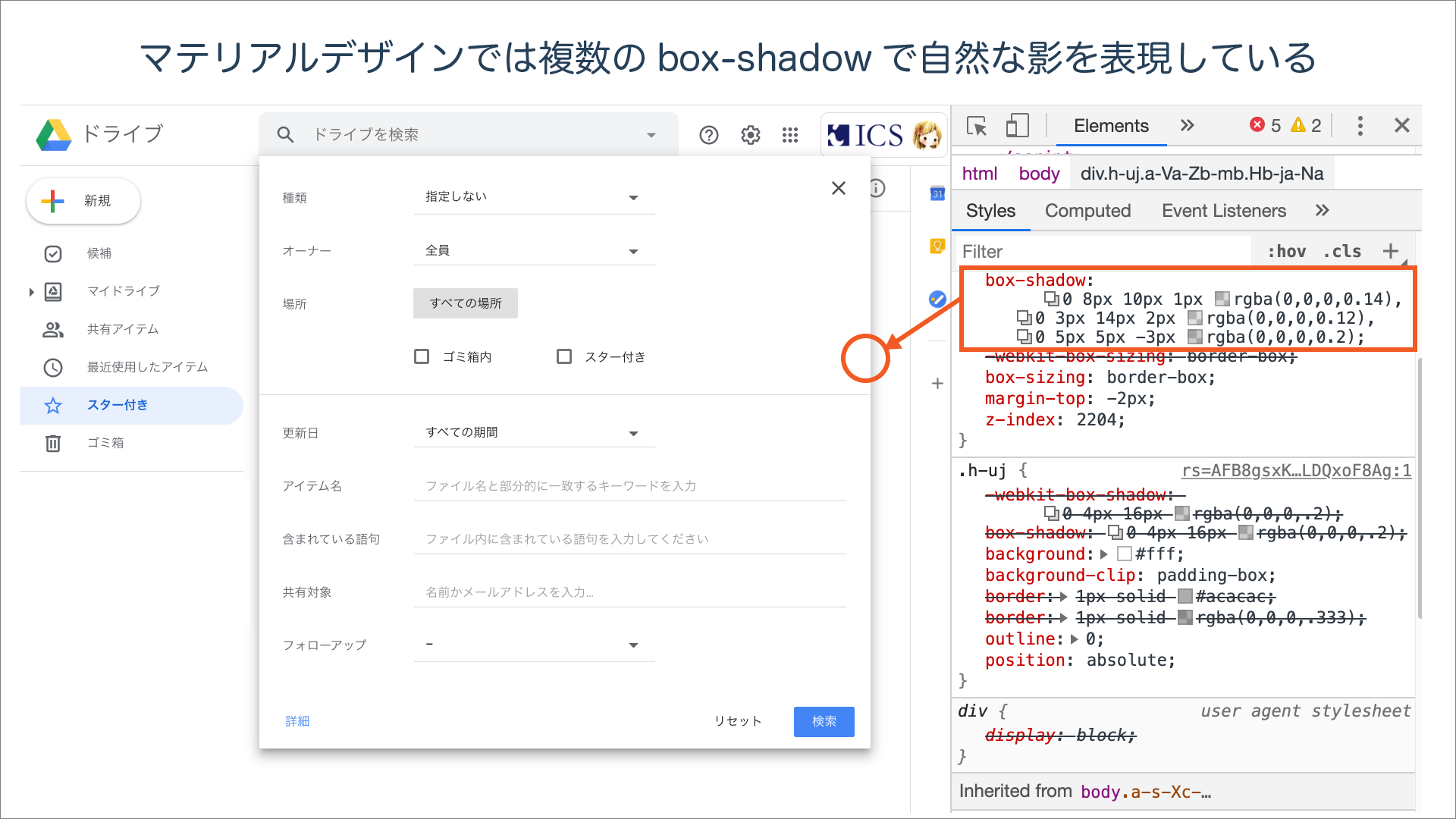
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない

CSS - iphone(safari)での背景画像の複数固定表示|teratail

CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet

CSSで背景画像を複数指定する方法を現役エンジニアが解説【初心者向け

CSS3では背景画像を複数重ねて指定・表示できる ハックノート

CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ
 You have just read the article entitled CSS ひとつの要素に複数の@keyframesを指定する方法 ONE NOTES - css 背景 複
数. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/css-keyframes-one-notes-css.html
You have just read the article entitled CSS ひとつの要素に複数の@keyframesを指定する方法 ONE NOTES - css 背景 複
数. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/css-keyframes-one-notes-css.html

0 Response to "CSS ひとつの要素に複数の@keyframesを指定する方法 ONE NOTES - css 背景 複 数"
Post a Comment