CSS奇思妙想-使用background创造美妙背景(上篇) - 每日头条 - css 背景 虹 色
CSS奇思妙想-使用background创造美妙背景(上篇) - 每日头条
1,854 BEST ビビット IMAGES, STOCK PHOTOS u0026 VECTORS Adobe Stock
Related

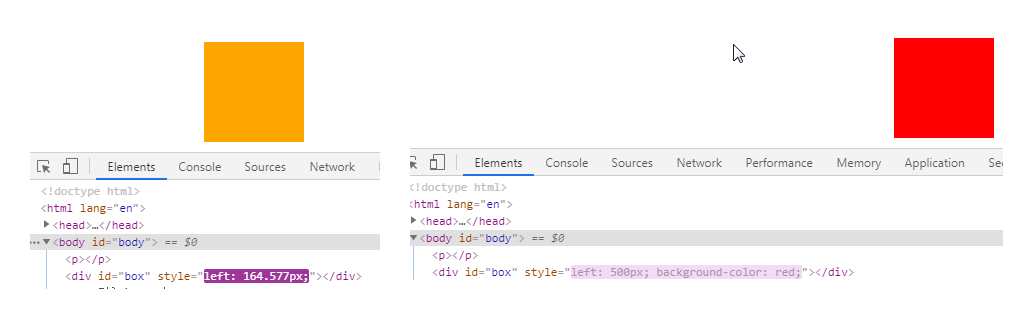
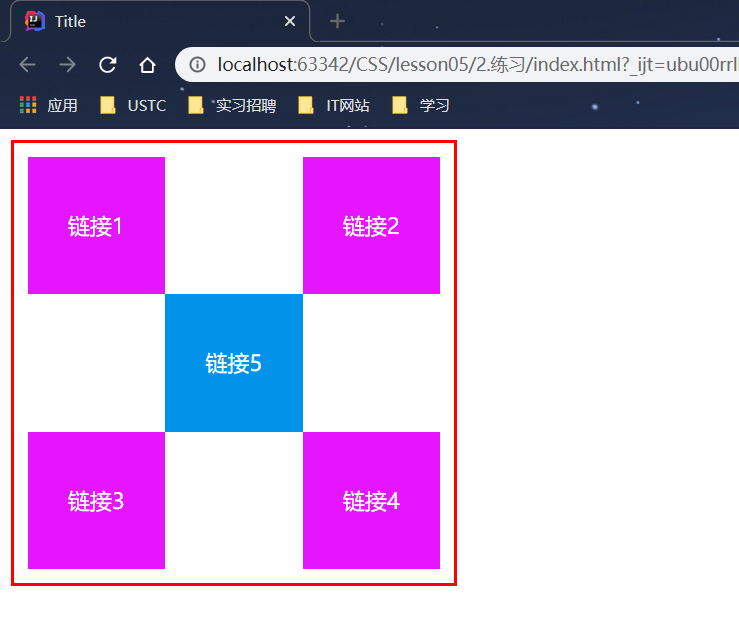
前端技术(2)u2014 CSS(超详解)_USTC_SC的博客-程序员宅基地- 程序员宅基地

十四、animate()函数 Mango

使用CSS 的闪亮霓虹按钮效果- 芒果文档

前端技术(2)u2014 CSS(超详解)_USTC_SC的博客-程序员宅基地- 程序员宅基地

CSS常用特效_Lee的博客-程序员资料_css特效- 程序员资料
CSS实战笔记(四) 抖动效果- 半虹- 博客园

CSS奇思妙想-使用background创造美妙背景(上篇) - 每日头条

Neon Colored Circular Luminous Line Background, 霓虹, 光效, 幾何

如何使用CSS text-shadow:11 个技巧和例子

Neon Color Luminous Circular Line Background, 霓虹, 光效, 幾何背景
 You have just read the article entitled CSS奇思妙想-使用background创造美妙背景(上篇) - 每日头条 - css 背景 虹
色. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/css-background-css.html
You have just read the article entitled CSS奇思妙想-使用background创造美妙背景(上篇) - 每日头条 - css 背景 虹
色. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/css-background-css.html

0 Response to "CSS奇思妙想-使用background创造美妙背景(上篇) - 每日头条 - css 背景 虹 色"
Post a Comment