疑似要素でできること【その1】タイトルのあしらい|ホームページ - css 背 景 複数行
疑似要素でできること【その1】タイトルのあしらい|ホームページ 
CSSで背景色指定! background-colorの使い方 侍エンジニアブログ
Related

CSS3 - cssで複数行の文章に対して下線を引く方法について|teratail

見出しが複数行になった場合の見栄え改良 - 3rd(2) - Bloggerの記事に

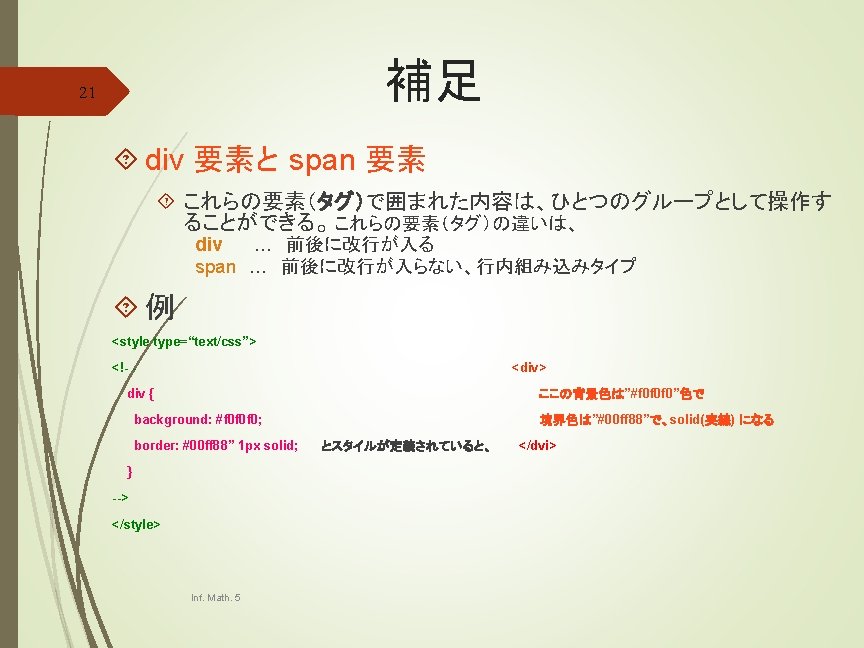
1 ver 15 06 HTML Inf Math 5

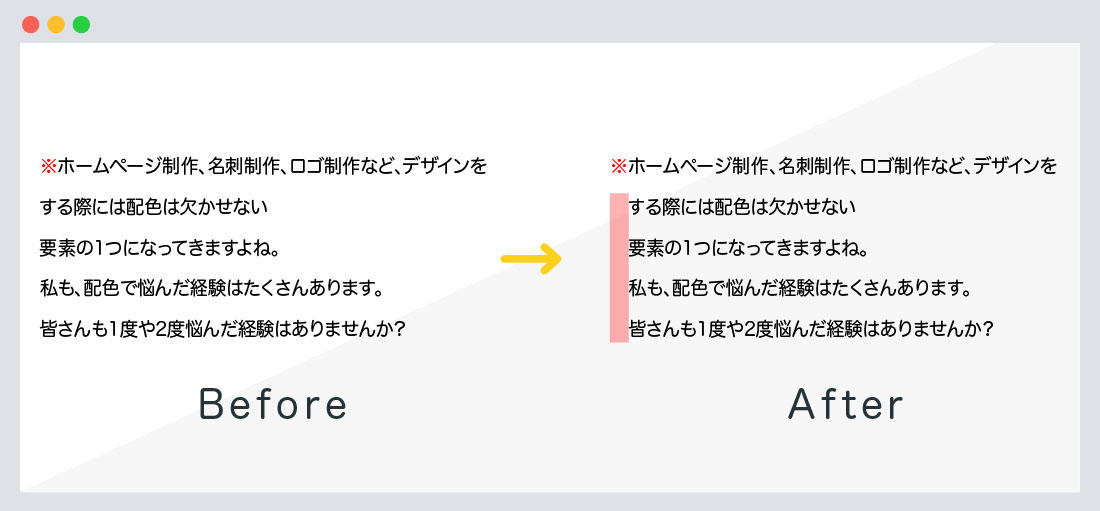
CSSでテキストに蛍光ペンっぽく背景をつける方法(複数行もOK)
Stylus」エディタの「書式整形」を使いこなす PersonWriteru0027s Room

Tailwind CSSを使用したWebサイトのスタイル方法

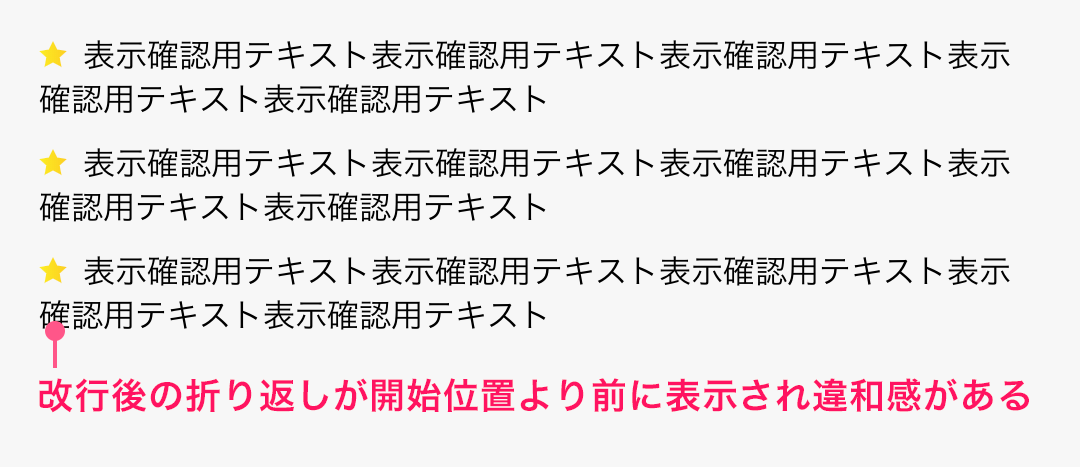
CSSで2行目以降を1文字下げる 【text-indent】について SHU BLOG

toyaの2021年のノート|note

CSSで複数行に渡るテキストにマーカーを引いたようなエフェクトを

リストのテキスト開始位置と改行位置を揃える GRAYCODE HTMLu0026CSS
 You have just read the article entitled 疑似要素でできること【その1】タイトルのあしらい|ホームページ - css 背
景 複数行. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/1-css.html
You have just read the article entitled 疑似要素でできること【その1】タイトルのあしらい|ホームページ - css 背
景 複数行. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2022/01/1-css.html

0 Response to "疑似要素でできること【その1】タイトルのあしらい|ホームページ - css 背 景 複数行"
Post a Comment