Largest Contentful Paint を最適化する - css 背景 読み込み 遅く
Largest Contentful Paint を最適化する
実験中】外部CSSを全てminifyしてインライン(ヘッダ内)に出力する u2013 ね
Related

Backpax.jsを使ってパララックスユニットを作ってみよう

Why does site speed matter? Cloudflare

HTML - VScodeの拡張機能「csspeek」が効きません。|teratail

JavaScript】読み込み処理でプログレスバーをアニメーションさせてみた

WordPressでカバーブロックの背景画像を遅延読み込み(Lazyload

HTMLとCSSでLINE風チャット画面(会話方式)を記事に表示する方法

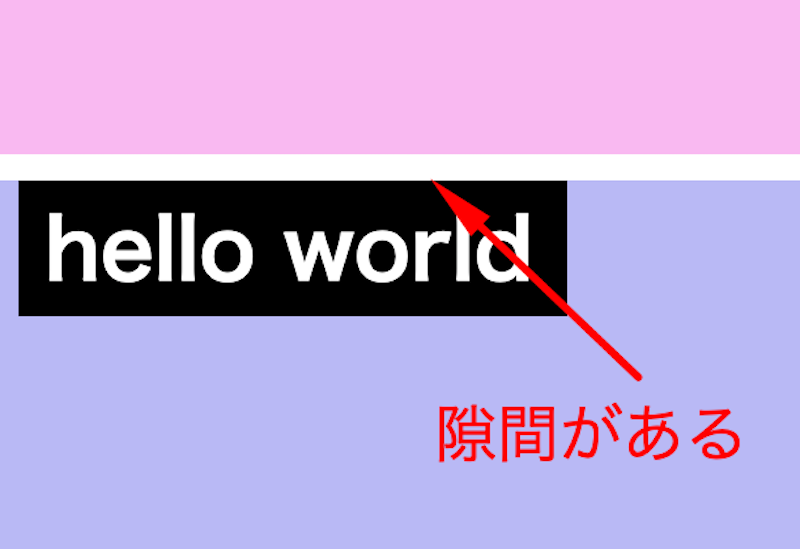
cssのbackgroundにできる奇妙な隙間を解消する方法(html,css) オモスト

WordPress プラグインを使い CSS をインライン化する方法 u2013 FirstLayout

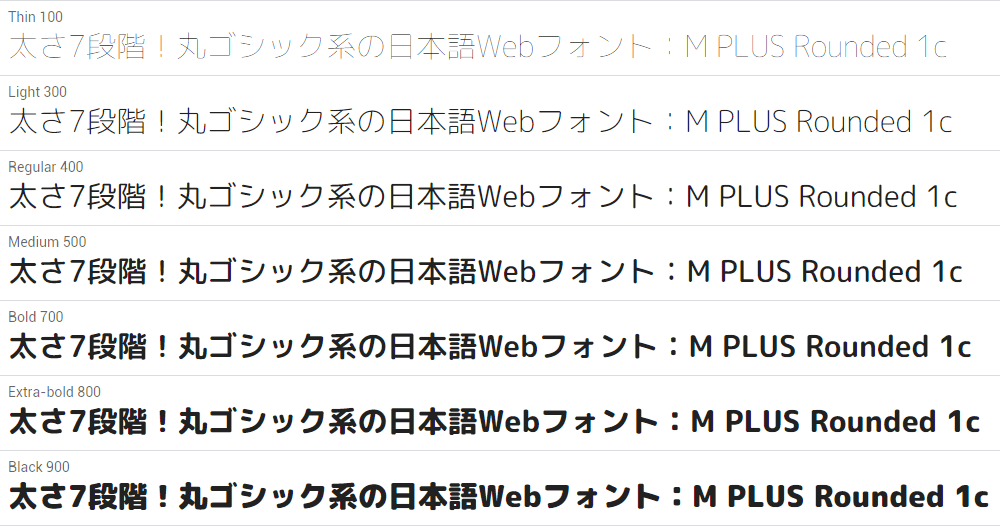
極細~極太まで、丸ゴシック日本語Webフォントを7段階の細さ(太さ)で

Googleのエンジニアが「ウェブサイトの画像読み込み」を最適化する方法
 You have just read the article entitled Largest Contentful Paint を最適化する - css 背景 読み込み 遅く. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/12/largest-contentful-paint-css.html
You have just read the article entitled Largest Contentful Paint を最適化する - css 背景 読み込み 遅く. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/12/largest-contentful-paint-css.html


0 Response to "Largest Contentful Paint を最適化する - css 背景 読み込み 遅く"
Post a Comment