新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透過 白
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
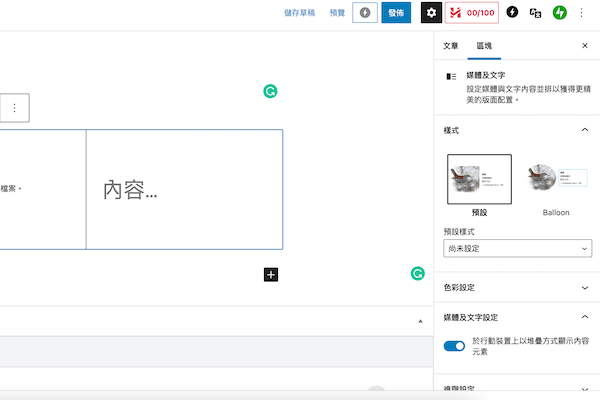
擴充既有的區塊編輯器功能-新增對話框- 桓桓鄉寇
Related

新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的

css 半透明白如何用CSS實現圖片半透明?_w3cschool u2013 Azyvp

Web design
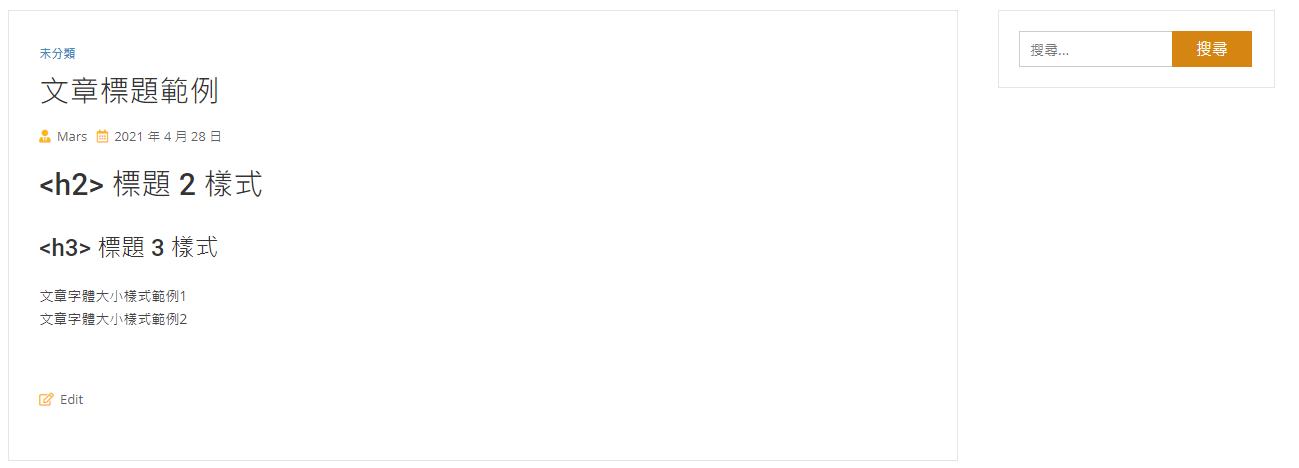
WordPress 修改主題樣式(style.css) - 常用4 招教學- 程式教練Mars

HTML+CSS網頁製作實例:製作左上角卷角效果的網頁-CSS教學-網頁製作-雲
CSS 菜單- MiuNote 個人習作

在區塊新增額外的CSS 類別u2013 支援

110-1程式設計 CSS 清單、 背景、定位

1 分鐘換上華麗網頁捲軸的配色方案,零技巧即套即用(CSS:Scrollbars

css 好看的背景Fresh u2013 ZPFUF
 You have just read the article entitled 新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css
背景 透過 白. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/12/htmlimgcssbackground-image-jimmy-css_2.html
You have just read the article entitled 新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css
背景 透過 白. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/12/htmlimgcssbackground-image-jimmy-css_2.html


0 Response to "新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透過 白"
Post a Comment