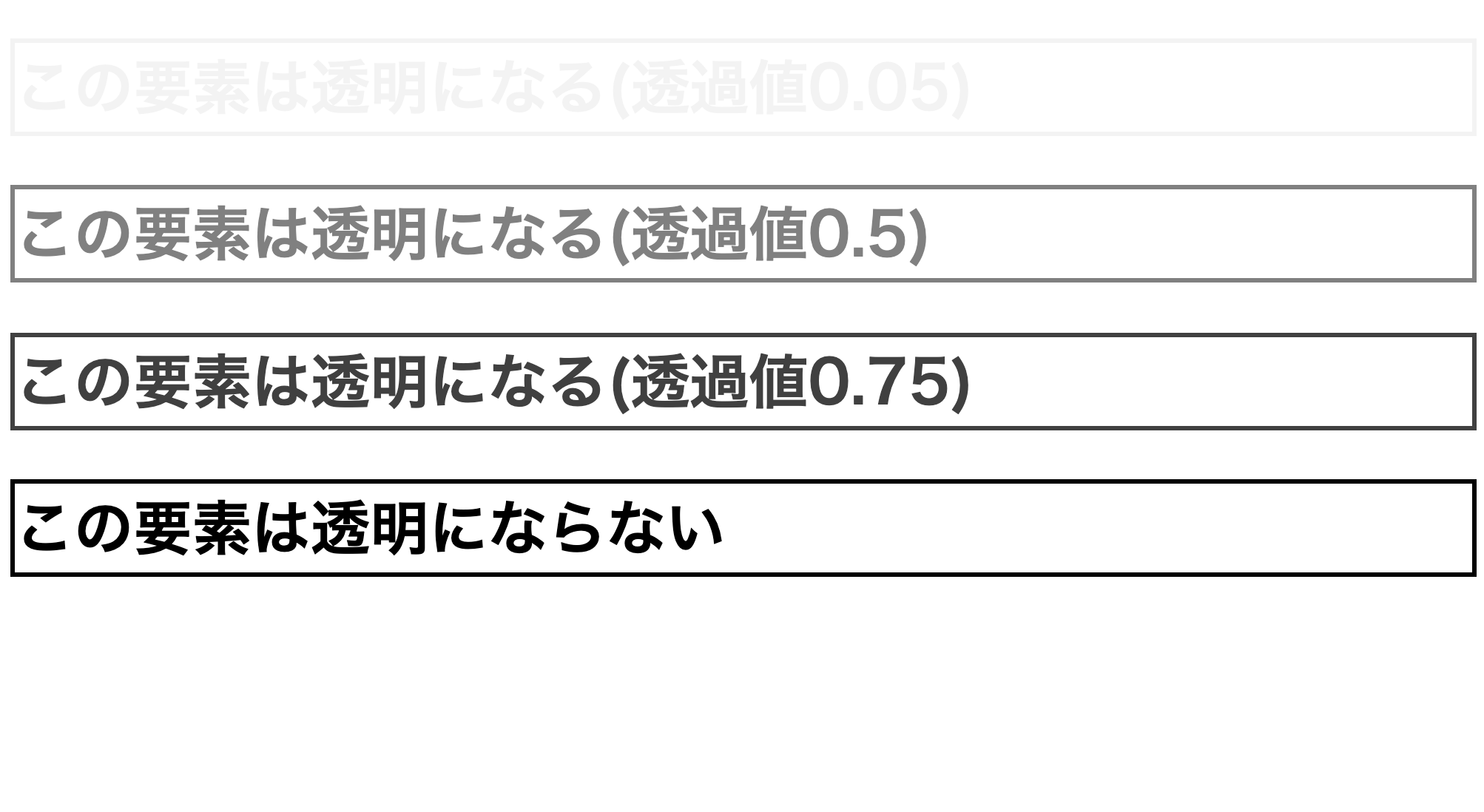
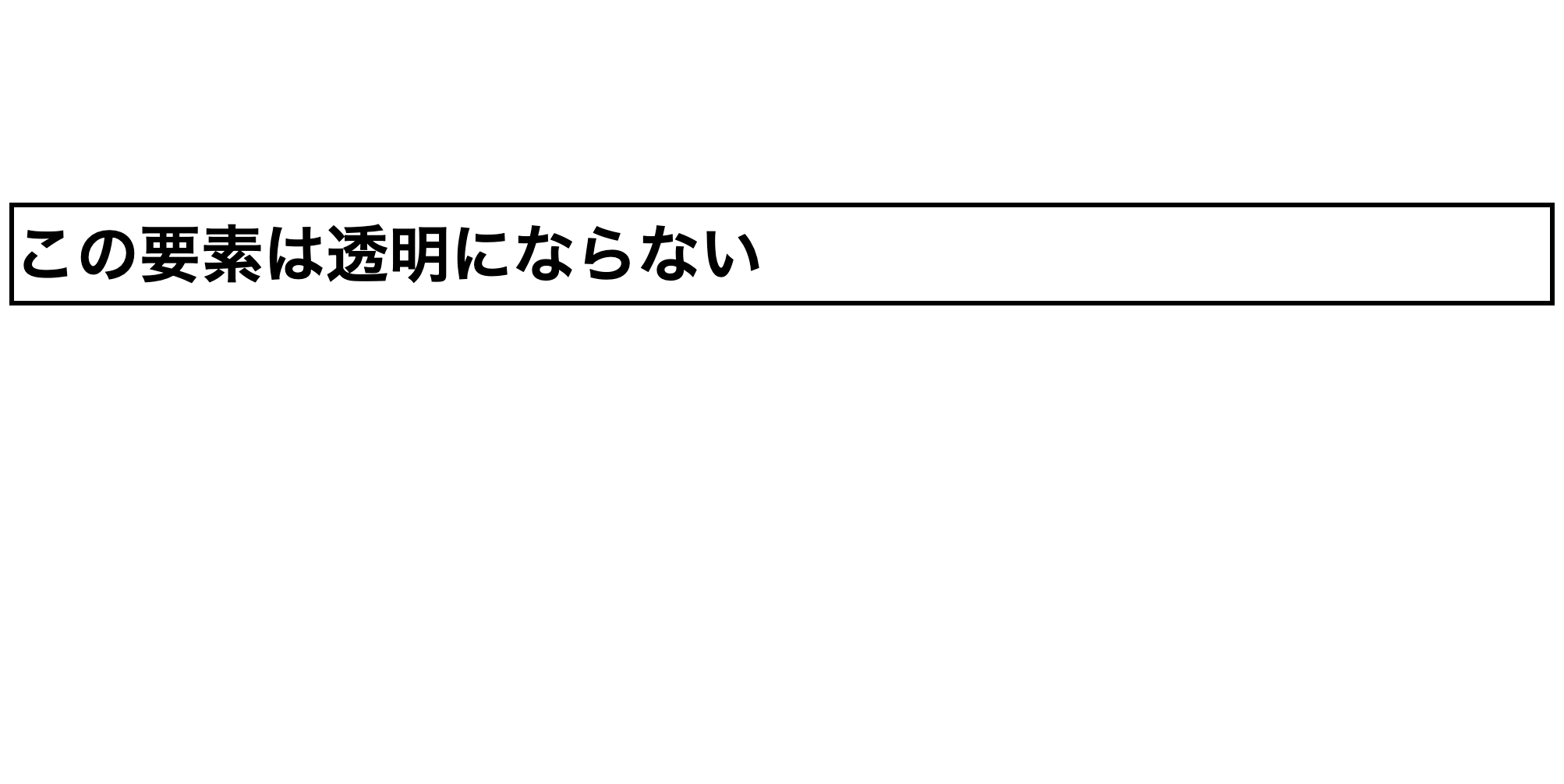
CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景 透明 範囲
CSS】opacityを使ってボックス全体を透過させる!|フライテック
Webページ全体を暗くする、明るくする - CSSによるフェード効果 : CSS
Related

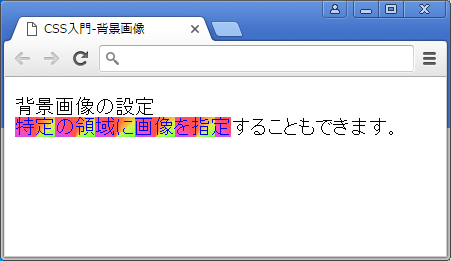
CSSで背景画像を設定する方法【background-image】 サービス プロ

CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

css】画像や背景を透過できるopacityとRGBA使い方

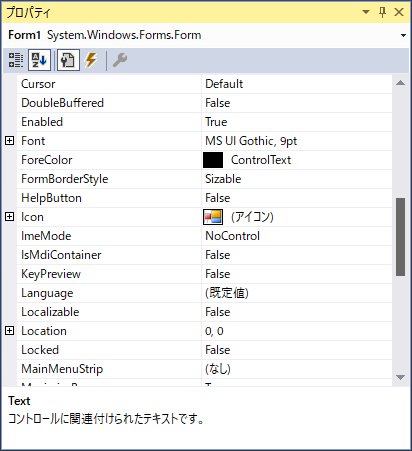
背景が透明なフォームを作成する(フォームの透過色を設定する) [C

CSSが反映されない理由 ~背景の色は白じゃない、透明なんだ~ - Qiita

CSS】opacityを使ってボックス全体を透過させる!|フライテック

Processingで画像の背景を透過して出力する方法 - Pro - Yahoo!知恵袋
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

CSS】背景(background)を2色にする 125naroom / デザインする

不要な透明部分を省いてトリミングする方法【photoshop(フォトショップ
 You have just read the article entitled CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景
透明 範囲. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/12/cssopacity-css.html
You have just read the article entitled CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景
透明 範囲. You can also bookmark this page with the URL : https://chico0on2.blogspot.com/2021/12/cssopacity-css.html

0 Response to "CSS】opacityを使ってボックス全体を透過させる!|フライテック - css 背景 透明 範囲"
Post a Comment