疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css 背景 色分け
疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる 
SublimeText】テキストの背景色と コードの 文字色を変えるシン 
CSS】表(table)の行の背景色を規則的につける方法(コピペOK)
Highchartsで背景色・背景画像を変更する方法 とろなび 
簡単なコーディングを体験しよう[CSS編] kazugramming![簡単なコーディングを体験しよう[CSS編] kazugramming](https://i.gyazo.com/62abda88c55ccce1b059661dc7f6fea2.png)
CSSグラデーションの作成に役立つジェネレーター・Webサービス11選 
CSSだけで複雑な背景画像を作ってみる - ログおきば
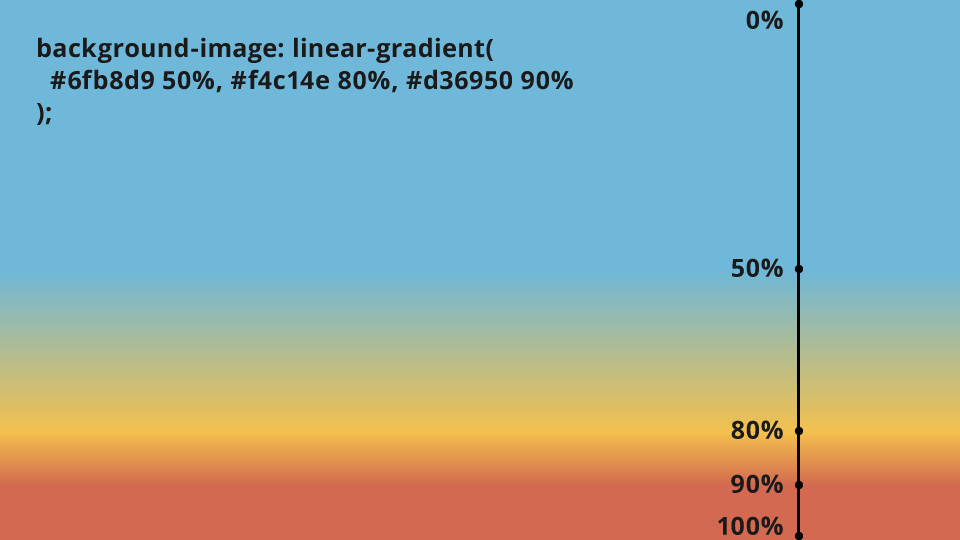
1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA
CSSだけで複雑な背景画像を作ってみる - ログおきば
ページの背景色を変更したい - 10daysbook ページ!
ほんっとにはじめてのHTML5とCSS3:[13-1] サイトの背景に色をつけて ![ほんっとにはじめてのHTML5とCSS3:[13-1] サイトの背景に色をつけて](https://blog-imgs-37-origin.fc2.com/h/o/n/honttoni/110409_2.gif)
ハクト@WEBエンジニア on Twitter: "CSSで囲み枠の境界線をカラフル
0 Response to "疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css 背景 色分け"
Post a Comment